jQuery由美国人John Resig于2006年创建 jQuery是目前最流行的JavaScript程序库,
它是对JavaScript对象和函数的封装 它的设计思想是write less,do more
基础语法:$(selector).action()
- 美元符号定义 jQuery $
- 选择符(selector)“查询”和“查找” HTML 元素
- jQuery 的 action() 执行对元素的操作
-
- 工厂函数$():将DOM对象转化为jQuery对象
- 选择器 selector:获取需要操作的DOM 元素
- 方法action():jQuery中提供的方法,其中包括绑定事件处理的方法
$(this).hide() - 隐藏当前元素
$("p").hide() - 隐藏所有段落
-
<script type="text/javascript" src="./js/jquery-1.8.3.min.js" ></script>
<script type="text/javascript"> $(document).ready(function(){ $("h1").click(function(){ $(this).css('color','blue'); $('p').css({'font-size':"14px",'line-height':'30px'}); }); }); </script>
(document)意思是说,获取整个网页文档对象(类似的于window.document),$(document).ready意思就是说,获取文档对象就绪的时候。当前文档加载完毕即会执行下面的函数
click是函数对象的一个方法。方法为点击鼠标事件!执行下面的函数
this是获取当前对象。
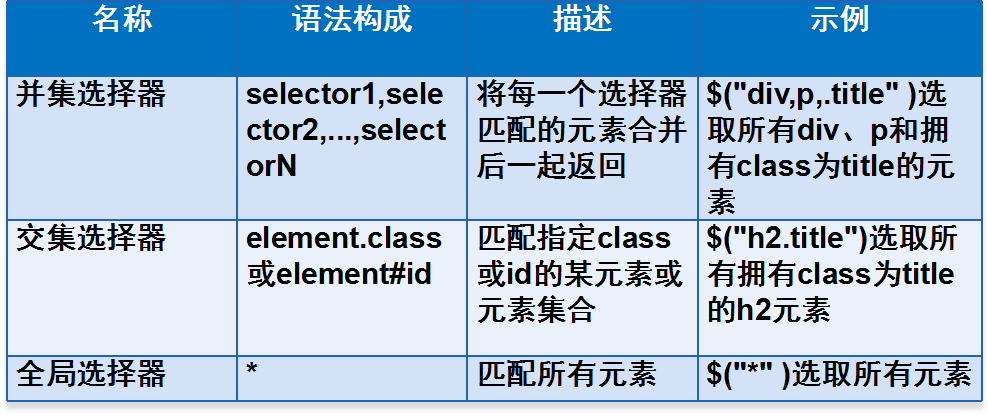
jQuery选择器
类CSS选择器
- 基本选择器
- 层次选择器
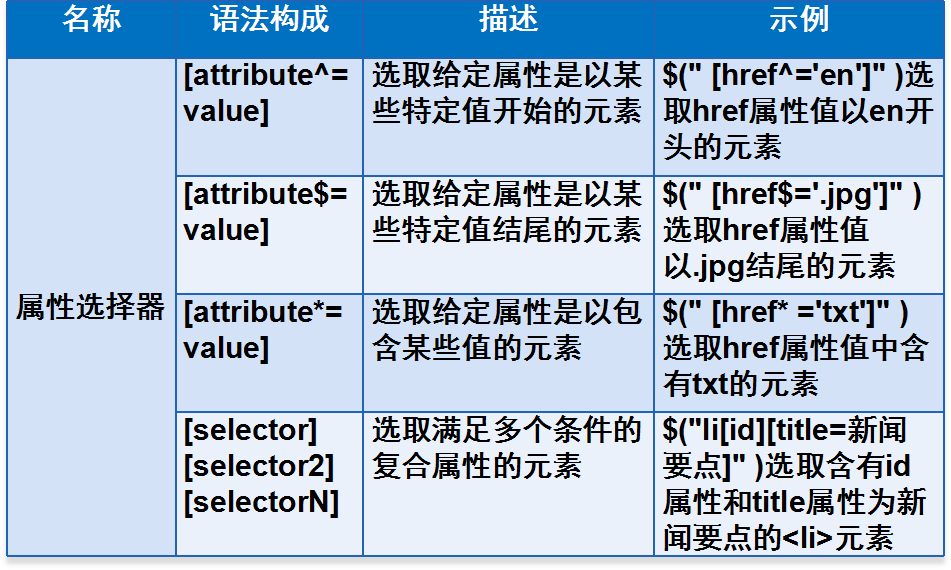
- 属性选择器
过滤选择器
- 基本过滤选择器
- 可见性过滤选择器








以上图表来自于老师教案。
show( ) 显示隐藏的匹配元素。
hide( ) 隐藏所有的匹配元素。
toggle( ) 切换元素的可见状态。
find()搜索所有与指定表达式匹配的元素
text() - 设置或返回所选元素的文本内容