•在iPhone中,Modal是一种常见的切换控制器的方式,默认是从屏幕底部钻出来
•在iPad中,Modal的使用频率也是非常高的,用法基本一致
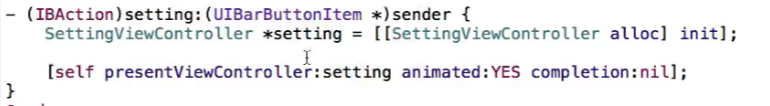
简单呈现
1>默认全屏展示

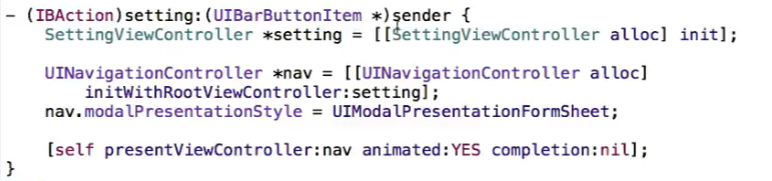
2>显示在屏幕中间(设置界面)

Modal的呈现样式
Modal一共有4种呈现样式
•UIModalPresentationFullScreen(默认):全屏显示
•UIModalPresentationPageSheet:
高度:当前屏幕的高度
宽度:竖屏时的宽度
•UIModalPresentationFormSheet:比整个屏幕小,显示在中间 (在iPad中,常用于弹出Setting界面)
•UIModalPresentationCurrentContext:跟随父控制器的呈现样式
Modal的过渡样式
Modal一共有4种过渡样式(钻出来时的动画样式)
•UIModalTransitionStyleCoverVertical(默认):从屏幕底部钻出
•UIModalTransitionStyleFlipHorizontal:左右翻转
•UIModalTransitionStyleCrossDissolve:淡入淡出
•UIModalTransitionStylePartialCurl:部分翻页(使用前提:呈现样式必须是UIModalPresentationFullScreen)