Vue环境搭建及第一个helloWorld
一、环境搭建
1、node.js环境安装配置 https://www.cnblogs.com/liuqiyun/p/8133904.html 或者 https://www.jianshu.com/p/13f45e24b1de
2、安装vue(命令在命令行输入,快捷键win+r;输入cmd,之后输入下面的命令 )
cnpm install vue -g
3、安装vue命令行工具,即vue-cli脚手架
cnpm install vue-cli -g
二、新项目的创建
1、打开存放新建项目的文件夹(比如在D盘新建个vue文件)
快捷键 win + r;输入cmd,回车;打开你新建的文件夹;例:我在D:盘新建了一个空的vue文件夹,那么在命令行输入
2、输入“vue init webpack-simple 项目名称(使用英文)”。例:
 就是vue init webpack-simple + 文件名;
就是vue init webpack-simple + 文件名;
初始化完成后的项目目录结构如下:

在后面的链接里,有详细的目录介绍,我就不再赘述https://blog.csdn.net/weixin_40905960/article/details/80375536
3、安装工程依赖模块
定位到test工程目录,安装工程依赖;依赖安装在test目录下,node_module文件夹会被新建,而且根据package.json的配置下载该项目的modules。
cd test
cnpm install
4、运行项目(node启动的
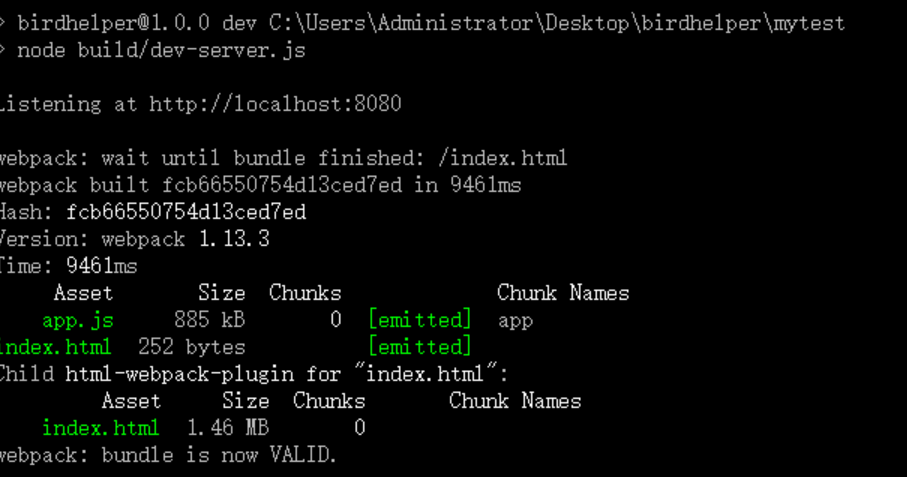
cnpm run dev


最后出来下面这个界面:

三、创建第一个helloWolrd
可以把不要的删除了,例:

 第一个hello World
第一个hello World
