一. 定位
1. 常见网页布局形式
(1).标准文档流:
A.块级元素独占一行 → 垂直布局
B.行内元素/行内块元素一行显示多个 → 水平布局
(2).浮动
可以让原本垂直布局的 块级元素变成水平布局
(3).定位
A. 可以让元素自由的摆放在网页的任意位置
B. 一般用于 盒子之间的层叠情况
2. 静态定位
position:static, 静态定位,也就是默认值,一般用它来强制取消定位.
静态定位就是之前标准流,不能通过方位属性进行移动,之后说的定位不包括静态定位,一般特指后几种:相对、绝对、固定
3. 相对定位
position: relative, 相对于自己之前的位置进行移动
特点:需要配合方位属性实现移动、相对于自己原来位置进行移动、 在页面中占位置 → 没有脱标
4. 绝对定位
position:absolute, 相对于【非静态定位】的父元素进行定位移动, 通常是 子绝父相
特点:需要配合方位属性实现移动、 默认相对于浏览器可视区域进行移动、 在页面中不占位置 → 已经脱标
5. 子绝父相
让子元素相对于父元素进行自由移动, 子元素:绝对定位 父元素:相对定位
下面例子剖析:
首先最外层的father盒子是relative定位,没问题
内层son盒子是绝对定位,满足子绝父相对,right和bottom都是相对于father盒子来的
最内层sun盒子是绝对定位,但是它的父亲是son盒子,son盒子也是绝对定位,根据绝对定位的定义,我们知道相对于【非静态定位】的父元素进行定位移动,只要是非静态的定位的父元素即可,不必一定是relative布局,只不过子绝父相更常用而已,所以sun盒子的top和right是相对于son盒子而言的。
代码分享:

<head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> .father { width: 600px; height: 600px; background-color: pink; /* 父相 */ position: relative; } .son { width: 400px; height: 400px; background-color: blue; /* 子绝 */ position: absolute; right: 0; bottom: 0; } .sun { width: 200px; height: 200px; background-color: yellow; /* 子绝 */ position: absolute; right: 0; top: 0; } </style> </head> <body> <!-- 子绝父相的特殊例子 --> <div class="father"> <div class="son"> <div class="sun"></div> </div> </div> </body>
运行效果:

6. 固定定位
position:fixed, 相对于浏览器可视区域进行移动
特点:在页面中不占位置 → 已经脱标,主要用于让盒子固定在屏幕中的某个位置
7. 层级关系
改变定位元素的层级,z-index,数字越大,层级越高
8. 子绝父相实现子盒子水平竖直居中
前提:设置子绝父相
A. 水平居中方案
(1). 先让子盒子往右移动父盒子的一半:left:50%
(2). 然后沿着X轴负方向(往左)始终移动自己宽度的一半,子盒子宽度变化不需要更改代码 transform:translateX(-50%)
B. 竖直居中方案
(1). 让子盒子往下走大盒子一半: top:50%
(2). 让子盒子往下走大盒子一半: transform:translateY(-50%)
C. 水平竖直居中合并写法
left: 50%;
top: 50%;
/* transform: translateX(-50%) translateY(-50%); */
transform: translate(-50%, -50%);
代码分享:
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.father {
400px;
height: 400px;
background-color: pink;
/* 父相对定位 */
position: relative;
}
.son {
100px;
height: 100px;
background-color: antiquewhite;
/* 子绝对定位 */
position: absolute;
/* 1. 单独水平居中方案 */
/* left: 50%;
transform: translateX(-50%); */
/* 2. 单独竖直居中方案 */
/* top: 50%;
transform: translateY(-50%); */
/* 3. 水平竖直居中 */
left: 50%;
top: 50%;
/* transform: translateX(-50%) translateY(-50%); */
transform: translate(-50%, -50%);
}
</style>
</head>
<body>
<div class="father">
<div class="son"></div>
</div>
</body>运行效果:

二. 装饰
1. 垂直对齐方式
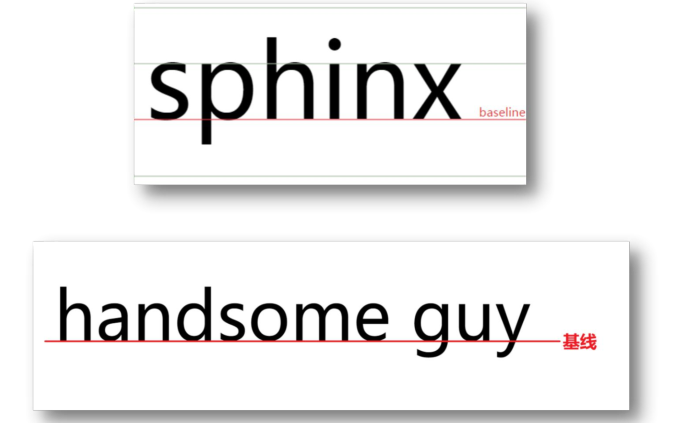
A. 什么是基线?
浏览器文字类型元素排版中存在用于对齐的基线(baseline)

B. 属性值

C. 用途
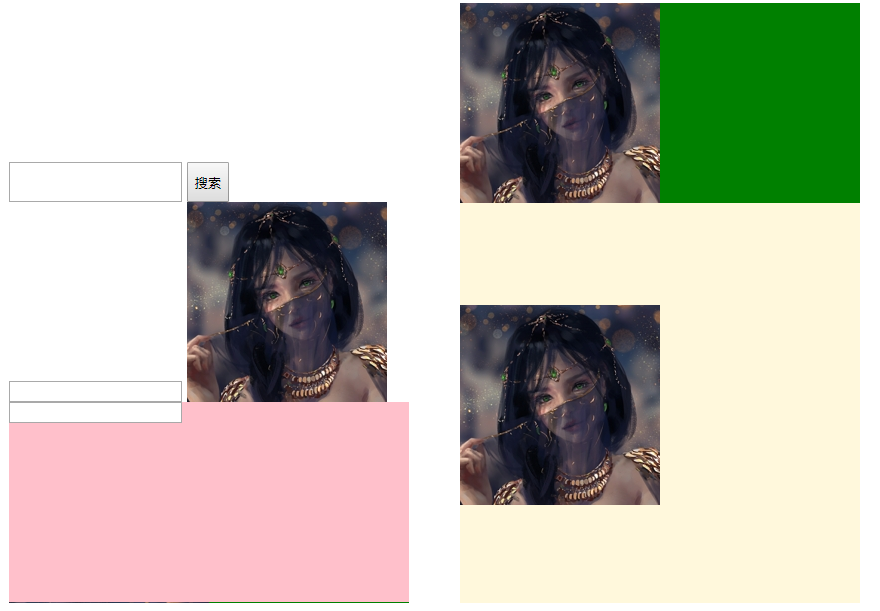
(1). 文本框和表单按钮无法对齐问题
(2). input和img无法对齐问题
(3). div中的文本框,文本框无法贴顶问题
(4). div不设高度由img标签撑开,此时img标签下面会存在额外间隙问题
(5). 使用line-height让img标签垂直居中不生效问题
(6). img标签默认下方有个间距, 该属性vertical-aligin:middle 可以去掉image下间隙问题

注意:学习了浮动之后,不推荐使用行内块元素让div一行中显示,因为可能会出现垂直对齐问题,推荐优先使用浮动完成效果
代码分享

<head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> /* 1.文本框和表单按钮无法对齐问题 */ .c1 input { /* 加个宽高看的更明显 */ height: 40px; box-sizing: border-box; /* 之前的方案:设置浮动 */ /* float: left; */ /* 新方案 */ vertical-align: bottom; } /* 2. input和img无法对齐问题 */ .c2 img { vertical-align: bottom; } /* 3.div中的文本框,文本框无法贴顶问题 */ .c3 { width: 400px; height: 200px; background-color: pink; } .c3 input { vertical-align: top; } /* 4. div不设高度由img标签撑开,此时img标签下面会存在额外间隙问题 */ .c4 { width: 400px; background-color: green; } .c4 img { /* 解决方法一:改变img标签的垂直对齐方式不为baseline即可 */ vertical-align: bottom; /* 解决方法二:设置img转换成块级元素 */ /* display: block; */ } /* 5. 使用line-height让img标签垂直居中问题 */ .c5 { width: 400px; height: 400px; line-height: 400px; background-color: cornsilk; } .c5 img { vertical-align: middle; } </style> </head> <body> <!-- 1. 文本框和表单按钮无法对齐问题 --> <div class="c1"> <input type="text"> <input type="button" value="搜索"> </div> <!--2. input和img无法对齐问题 --> <div class="c2"> <input type="text"> <img src="./images/1.jpg" alt=""> </div> <!-- 3. div中的文本框,文本框无法贴顶问题 --> <div class="c3"> <input type="text"> </div> <!-- 4. div不设高度由img标签撑开,此时img标签下面会存在额外间隙问题 --> <div class="c4"> <img src="./images/1.jpg" alt=""> </div> <!-- 5. 使用line-height让img标签垂直居中问题 --> <div class="c5"> <img src="./images/1.jpg" alt=""> </div> </body>
运行效果

2. 光标类型
光标类型 cursor
(1). default: 默认值,通常是箭头
(2). pointer:小手效果,提示用户可以点击
(3). text: 工字型,提示用户可以选择文字
(4). move: 十字光标,提示用户可以移动
3. 边框圆角
A. 用途
让盒子四个角变得圆润,增加页面细节,提升用户体验
B. 属性名和取值
border-radius
常见取值:数字+px 、百分比, 可以写 4个值、三个值、两个值、一个值
C. 常用案例
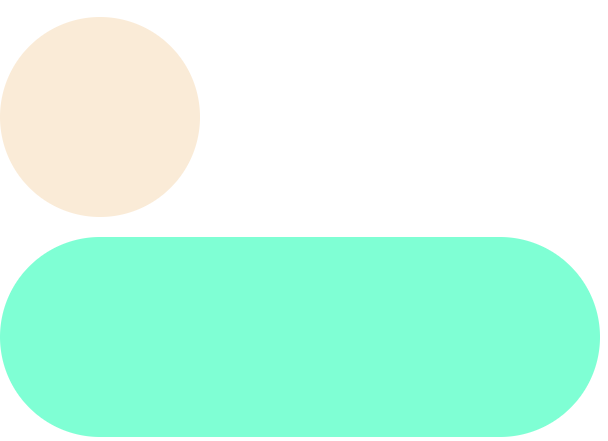
(1). 圆形
盒子必须是正方形,设置边框圆角为盒子宽高的一半 → border-radius:50%
(2). 胶囊按钮
盒子要求是长方形, 设置 → border-radius:盒子高度的一半
代码分享
<style>
.box1 {
400px;
height: 400px;
background-color: pink;
/* 边框圆角 */
/* border-radius: 30px; */
/* border-radius: 30px 50px; */
/* border-radius: 30px 50px 100px; */
border-radius: 30px 50px 100px 150px;
}
.box2 {
margin-top: 20px;
background-color: antiquewhite;
200px;
height: 200px;
border-radius: 50%;
}
.box3 {
margin-top: 20px;
background-color: aquamarine;
600px;
height: 200px;
border-radius: 100px;
}
</style>
<body>
<div class="box1"></div>
<!-- 圆 -->
<div class="box2"></div>
<!-- 胶囊 -->
<div class="box3"></div>
</body>运行效果

4. overflow溢出效果
A. 说明
溢出部分:指的是盒子 内容部分 所超出盒子范围的区域
B. 使用场景
控制内容溢出部分的显示效果,如:显示、隐藏、滚动条……
C. 用法
overflow(overflow-x、overflow-y)
(1) visible: 默认效果,多出来的直接溢出
(2) hidden: 溢出部分隐藏
(3) scroll: 无论是否溢出,都显示滚动条
(4) auto: 自动显示隐藏或显示滚动条
(5) overlay: 效果同auto,但是他不占位置,很好的解决了出现滚动条导致页面内容变窄,并且抖动一下的问题(当overflow的值为overlay时,行为与auto相同,但滚动条绘制在内容之上而不是占用空间。 仅在基于WebKit(例如,Safari)和基于Blink的(例如,Chrome或Opera)浏览器中受支持。)
代码分享

<head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> div { width: 200px; height: 100px; background-color: pink; margin-bottom: 10px; margin-right: 10px; float: left; font-size: 14px; } /* 1. 默认效果,多出来的直接溢出*/ .box1 { overflow: visible; } /* 2. 溢出部分隐藏 */ .box2 { overflow: hidden; } /* 3. 无论是否溢出,都显示滚动条 */ .box3 { overflow: scroll; } /* 4. 自动显示隐藏或显示滚动条 */ .box4 { overflow: auto; } </style> </head> <body> <!-- 1. 默认效果,多出来的直接溢出 --> <div class="box1"> 测试 测试 测试 测试 测试 测试 测试 测试 测试 测试 测试 测试 测试 测试 测试 测试 测试 测试 测试 测试 测试 测试 测试 测试 测试 测试 测试 测试 测试 测试 测试 测试 测试 测试 测试 测试 测试 测试 测试2 </div> <!-- 2. 溢出部分隐藏 --> <div class="box2"> 测试 测试 测试 测试 测试 测试 测试 测试 测试 测试 测试 测试 测试 测试 测试 测试 测试 测试 测试 测试 测试 测试 测试 测试 测试 测试 测试 测试 测试 测试 测试 测试 测试 测试 测试 测试 测试 测试 测试2 </div> <!-- 3.无论是否溢出,都显示滚动条 --> <div class="box3"> 测试 测试 测试 测试 测试 测试 测试 测试 测试 测试 测试 测试 测试 测试 测试 测试 测试 测试 测试 测试 测试 测试 测试 测试 测试 测试2 </div> <!-- 4. 自动显示隐藏滚动条 --> <div class="box4"> 测试 测试 测试 测试 测试 测试 测试 测试 测试 测试 测试 测试 测试 测试 测试 测试 测试 测试 测试 测试 测试 测试 测试 测试 测试 测试 测试 测试 测试 测试 测试 测试 测试 测试 测试 测试 测试 测试 测试2 </div> </body> </html>
运行效果

实际案例场景:比如某个区域,只有鼠标移动上去才显示滚动条,移出去的时候,不显示滚动条。
解决方案: 比如这个区域class为myDiv, 设置myDiv:overflow:hidden , myDiv:hover 为 overflow:auto
5. 元素的隐藏
(1). visibility:hidden
隐藏元素本身,并且在网页中 占位置
(2). display:none
隐藏元素本身,并且在网页中 不占位置
PS:开发中经常会通过 display属性完成元素的显示隐藏切换 display:none;(隐藏)、 display:block;(显示)
6. 元素透明度
场景:让某元素整体(包括内容)一起变透明
属性名:opacity
属性值:0~1之间的数字
1:表示完全不透明
0:表示完全透明
注意点:opacity会让元素整体透明,包括里面的内容,如:文字、子元素等……
<head>
<style>
.box1 {
400px;
height: 400px;
background-color: red;
/* 元素整体透明度 */
/* opacity: 1; */
/* opacity: 0; */
opacity: .5;
}
</style>
</head>
<body>
<div class="box1">
<img src="./images/1.jpg" alt="">
我是内容
</div>
</body>
7. css画三角形(了解)
两种方案
代码分享
<style>
.box2 {
0px;
height: 0px;
/* background-color: pink; */
/* 方法一: */
/* border-top: 100px solid skyblue;
border-right: 100px solid yellow;
border-bottom: 100px solid purple;
border-left: 100px solid blue;
*/
/* 方法二: */
border: 100px solid transparent;
border-bottom-color: blue;
}
</style>
<body>
<div class="box2"></div>
</body>运行效果

8. 精灵图的使用
A. 使用步骤
(1). 先看看目标的图标的大小,给盒子设置width和height
(2). 利用background-image属性加载图片
(3). 利用background-position: xpx xpx 的属性加载指定图标
A. 默认水平方向 和 竖直方向都是0,即左上角
B. 用相应工具测量一下目标图标左上角的位置
C. 水平方向设置为负值,即图片向左移动
竖直方向设置为负值,即图片向上移动
B. 核心属性
方法1: 利用 background-image 和 background-position 组合写法
方法2: 利用 background: url('./images/taobao.png') 0 -484px; 合并写法
三. background-size详解
(本节使用的图片1.jpg 默认大小为:200px*200px)
1. 复习img标签
(1). 首先img标签是行内块元素,在一行显示,且可以直接设置宽高
(2). 使用img加载一张图片,默认大小就是图片自身的大小,可以直接对img标签设置宽高,从而改变图片的大小
代码分享:
<style>
/* ------------------1. 复习img标签------------- */
.myImg1 {
100px;
height: 100px;
}
.myImg2 {
230px;
height: 230px;
}
</style>
<body>
<!-- 1. 复习img标签 -->
<p>1. 复习img标签 </p>
<!-- 默认大小 -->
<img src="./images/1.jpg" alt="">
<!-- 设置宽高变小 -->
<img src="./images/1.jpg" alt="" class="myImg1">
<!-- 设置宽高变大 -->
<img src="./images/1.jpg" alt="" class="myImg2">
</body>运行效果 
2. 背景图片backgroud 默认效果
(1).盒子自身大小设置为多少盒子就是多少,背景图片不能撑大/缩小盒子,背景图片默认是水平竖直方向都平铺的。(下面代码设置了no-repeat)
(2).如果想保持图片自身大小不变,而且还想使用背景图片实现,那么需要设置盒子自身的width和height,使其和图片大小相同
代码分享:
<style>
/* ------------------2. 背景图片backgroud 默认效果------------------ */
.myDiv1 {
300px;
height: 300px;
background-color: pink;
background-image: url(./images/1.jpg);
background-repeat: no-repeat;
}
.myDiv2 {
200px;
height: 200px;
background-image: url(./images/1.jpg);
}
</style>
<body>
<!-- 2. 背景图片backgroud 默认效果-->
<p>2.1. 背景图片backgroud 默认效果- </p>
<div class="myDiv1"> </div>
<p>2.2. 调整盒子大小和图片相同- </p>
<div class="myDiv2"> </div>
</body>运行效果

3. 平铺效果 background-repeat
默认是水平竖直方向都平铺,详见01_基础/05-背景和img.html
4. 设置背景图片大小 background-size
(1). 数字+px, 优点:设置简单 缺点:图片可能会拉伸变形
(2). 百分比, 优点:设置简单 缺点:图片可能会拉伸变形
(3). contain
让背景图片进行等比例缩放,直到不会超出盒子的最大(即width和height有一个扩大到和盒子相同则立刻停止)
优点:进行等比例缩放,不会让图片变形
缺点:可能盒子会出现留白
(4). cover
让背景图片进行等比例缩放,直接填满整个盒子刚好没有空白为止(即盒子需要全部填满,图片width和height其中一个可能会超过盒子)
优点:进行等比例缩放,不会让图片变形
缺点:可能背景图片会超出盒子
代码分享:
<style>
/* ------------------3. background-size的几种效果------------------ */
.myDemo div {
400px;
height: 300px;
background-color: pink;
background-image: url(./images/1.jpg);
background-repeat: no-repeat;
margin-bottom: 20px;
}
.myDemo .d1 {}
/*
(1)、数字 + px
优点:设置简单
缺点:图片可能会拉伸变形
*/
.myDemo .d2 {
background-size: 400px 300px;
}
/*
(2)、 百分比:
优点:设置简单
缺点:图片可能会拉伸变形
*/
.myDemo .d3 {
background-size: 100% 100%;
}
/*
(3)、contain:包含——》让背景图片进行等比例缩放,直到不会超出盒子的最大
优点:进行等比例缩放,不会让图片变形
缺点:可能盒子会出现留白
*/
.myDemo .d4 {
background-size: contain;
}
/*
(4)、cover:覆盖——》让背景图片进行等比例缩放,直接填满整个盒子刚好没有空白为止
优点:进行等比例缩放,不会让图片变形
缺点:可能背景图片会超出盒子
*/
.myDemo .d5 {
background-size: cover;
}
</style>
<body>
<!-- 3. background-size的几种效果 -->
<p>3. background-size的几种效果</p>
<div class="myDemo">
<p>3.1 默认</p>
<div class="d1"></div>
<p>3.2 数字+px</p>
<div class="d2"></div>
<p>3.3 百分比</p>
<div class="d3"></div>
<p>3.4 contain</p>
<div class="d4"></div>
<p>3.5 cover</p>
<div class="d5"></div>
</div>
</body>运行效果 
5. background和background-size覆盖问题
正确写法:
写法1:都写在background里,格式:background: color image repeat position/size;
写法2:先写background,然后background-size必须写在其后面
<style>
/* ------------------4. background-size的两种写法----------------- */
.m1{
400px;
height: 300px;
background: pink url(./images/1.jpg) no-repeat left top/400px 300px;
margin-bottom: 20px;
}
.m2{
400px;
height: 300px;
background: pink url(./images/1.jpg) no-repeat left top;
background-size: contain;
margin-bottom: 20px;
}
</style>
<body>
<!-- 4. background-size的两种写法-->
<p> 4. background-size的两种写法</p>
<div class="m1"></div>
<div class="m2"></div>
</body>四. 阴影、过渡
1. 文字阴影
(1).属性名:text-shadow
(2).作用: 给文字添加阴影效果
(3).参数
h-shadow: 必添,水平偏移量,允许负值
v-shadow: 必填,竖直偏移量,允许负值
blur: 可选,模糊度
color: 可选,阴影颜色
代码分享
<style>
/* 文字阴影 */
.c1 {
height: 150px;
text-align: center;
line-height: 150px;
font-size: 50px;
font-weight: 700;
text-shadow: 18px 20px 16px red;
}
.c2 {
height: 150px;
text-align: center;
line-height: 150px;
font-size: 50px;
font-weight: 700;
color: #fff;
background-color: palegoldenrod;
text-shadow: 10px 10px 5px red,
20px 20px 5px green,
30px 30px 5px blue;
}
</style>
<body>
<p>1.文字阴影</p>
<div class="c1">测试文字阴影效果1</div>
<div class="c2">测试文字阴影效果2</div>
</body>运行效果 
2. 盒子阴影
(1).属性名:box-shadow
(2).作用: 给文字添加阴影效果
(3).参数
h-shadow: 必添,水平偏移量,允许负值
v-shadow: 必填,竖直偏移量,允许负值
blur: 可选,模糊度
spread: 可选,阴影扩大
color: 可选,阴影颜色
inset: 可选,将阴影改为内部阴影
代码分享
<style>
/* 2. 盒子阴影 */
.c3 {
300px;
height: 300px;
background-color: pink;
margin: 100px auto;
/* 盒子阴影 */
box-shadow: 32px 26px 15px #000;
}
</style>
<body>
<p>2.盒子阴影</p>
<div class="c3"></div>
</body>运行效果

3. 过渡效果
(1) 属性名:transition
(2) 作用:让元素的样式慢慢的变化,常配合hover使用,增强网页交互体验
(3) 参数:
过渡的属性:all(表示所有的属性都过渡,也可以写具体的属性名,比如写width,则只有width有过渡)
过渡的时长:数字+s(秒)
注意点:
A. 过渡需要:默认状态 和 hover状态样式不同,才能有过渡效果
B. transition属性给需要过渡的元素本身加
C. transition属性设置在不同状态中,效果不同的
① 给默认状态设置,鼠标移入移出都有过渡效果
② 给hover状态设置,鼠标移入有过渡效果,移出没有过渡效果
代码分享
<style>
/* 3.过渡效果 */
.c4 {
200px;
height: 200px;
background-color: red;
/* 过渡 */
transition: all 1s;
}
.c4:hover {
800px;
background-color: yellow;
}
</style>
<body>
<p>3.过渡效果</p>
<div class="c4"></div>
</body>运行效果


!
- 作 者 : Yaopengfei(姚鹏飞)
- 博客地址 : http://www.cnblogs.com/yaopengfei/
- 声 明1 : 如有错误,欢迎讨论,请勿谩骂^_^。
- 声 明2 : 原创博客请在转载时保留原文链接或在文章开头加上本人博客地址,否则保留追究法律责任的权利。
