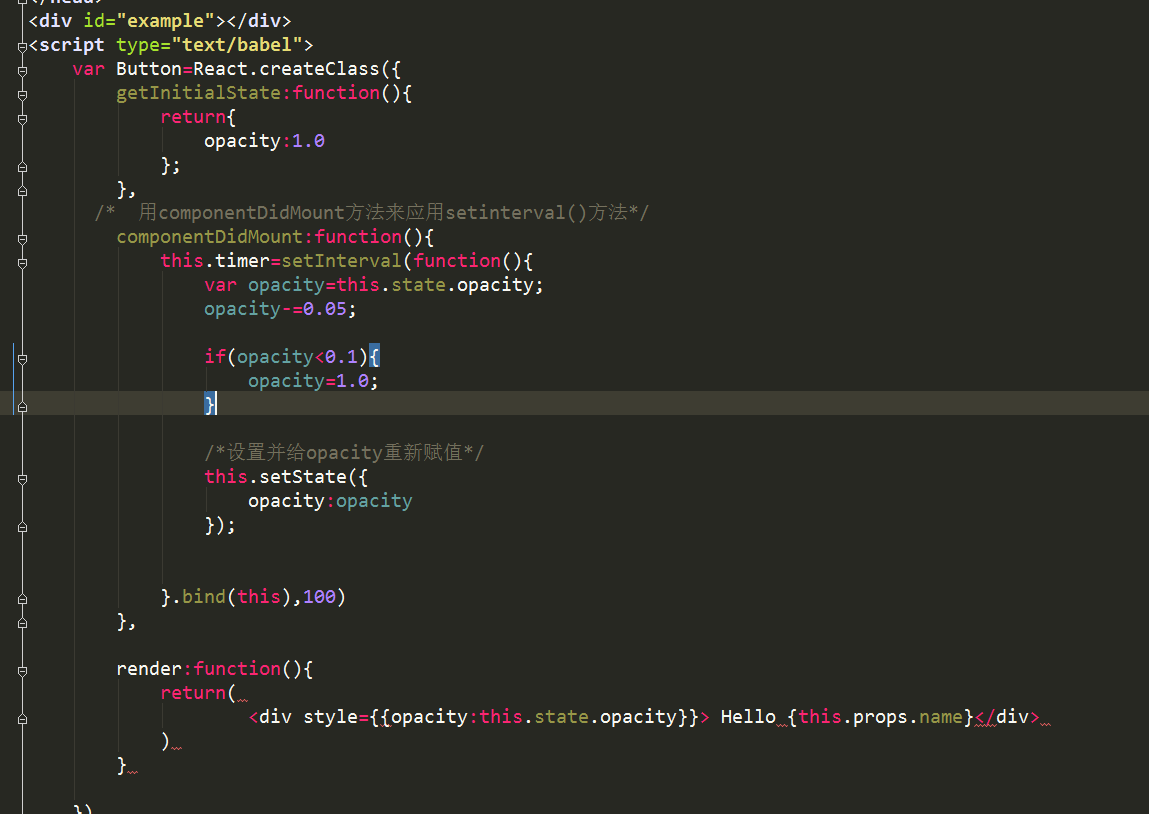
componentDidMount : 在第一次渲染后调用,只在客户端。之后组件已经生成了对应的DOM结构,可以通过this.getDOMNode()来进行访问。 如果你想和其他JavaScript框架一起使用,可以在这个方法中调用setTimeout, setInterval或者发送AJAX请求等操作(防止异部操作阻塞UI)。
componentDidMount 方法设置一个定时器,每隔100毫秒重新设置组件的透明度,并重新渲染

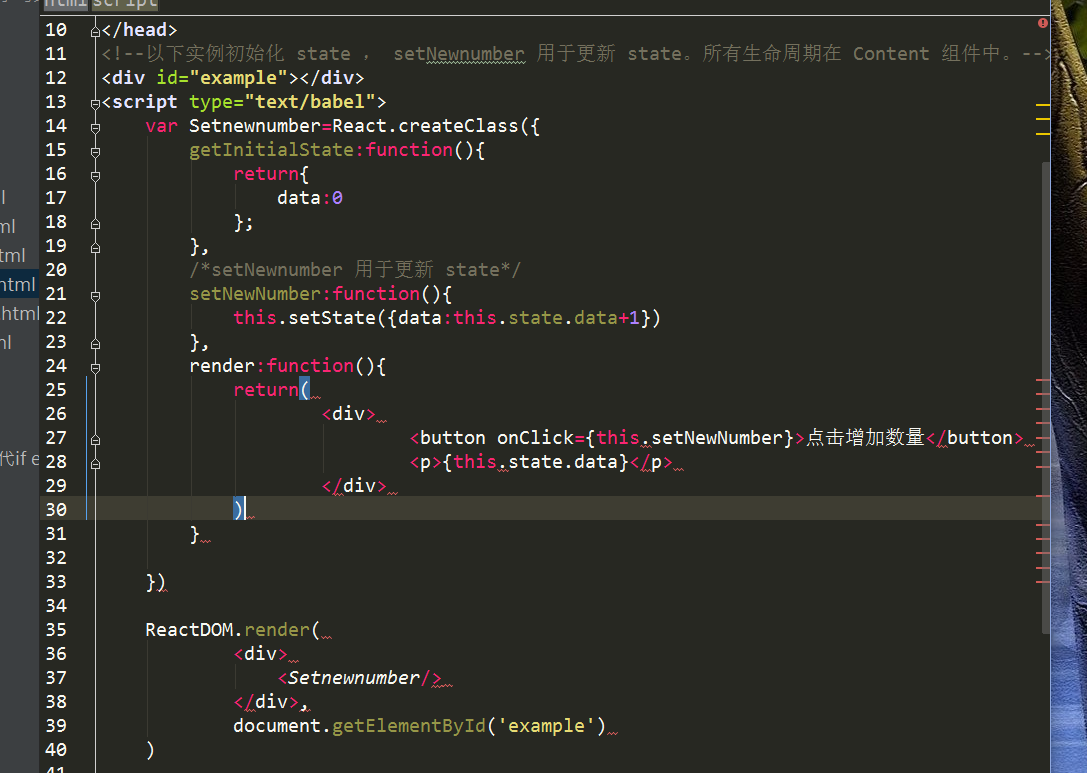
以下实例初始化 state , setNewnumber 用于更新 state。所有生命周期在 Content 组件中。