main.js
import i18n from './lang/i18n' Vue.use(Vuex) Vue.use(Vant) // // 设置语言 let language; if (navigator.language) { language = navigator.language.toLowerCase(); }else { language= navigator.browserLanguage.toLowerCase(); } if(language === 'zh-cn'){ console.log('中文') i18n.locale = "zh-CN"; store.commit('changeIsEn',true) }else if(language === 'zh-tw' || language === 'zh-hk' || language === 'zh-mo'){ console.log('繁体') i18n.locale = "zh-tw"; // store.commit('changeIsEn',false) }else{ console.log('英文') i18n.locale = "en-US"; // store.commit('changeIsEn',true) }
i18n.js
import Vue from 'vue' import VueI18n from 'vue-i18n' Vue.use(VueI18n) export default new VueI18n({ locale: 'zh-CN', // 语言标识 messages: { //中文 'zh-CN': require('@/lang/zh.js'), //英文 'en-US': require('@/lang/en.js'), //繁体 'zh-tw': require('@/lang/fanti.js'), } })

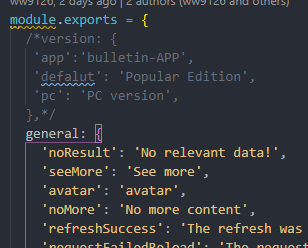
en.js

页面引用