原文:
MARTIN KOOL
games - web - dad - sarien.net - q42 - livejs - handcraft



Web developers targetting HTML5 on iDevices would really benefit from having Web Developer Tools or Firebug on Mobile Safari. Enter Firebug Lite! However, iPads, iPhones and bookmarklets don’t go well together, so I put together this little howto.
All credits to Joe Hewitt for creating Firebug.
- Surf to this page on your iPad or iPhone and bookmark it
- Rename the bookmark to “Firebug”. As you can see, the URL is uneditable right now
- Tap on this textarea
- Tap it again, choose “Select All” followed by “Copy”
- Edit the Firebug bookmarklet, remove the URL and paste the bookmarklet
- Choose “Done” (on the virtual keyboard) and you’re all set
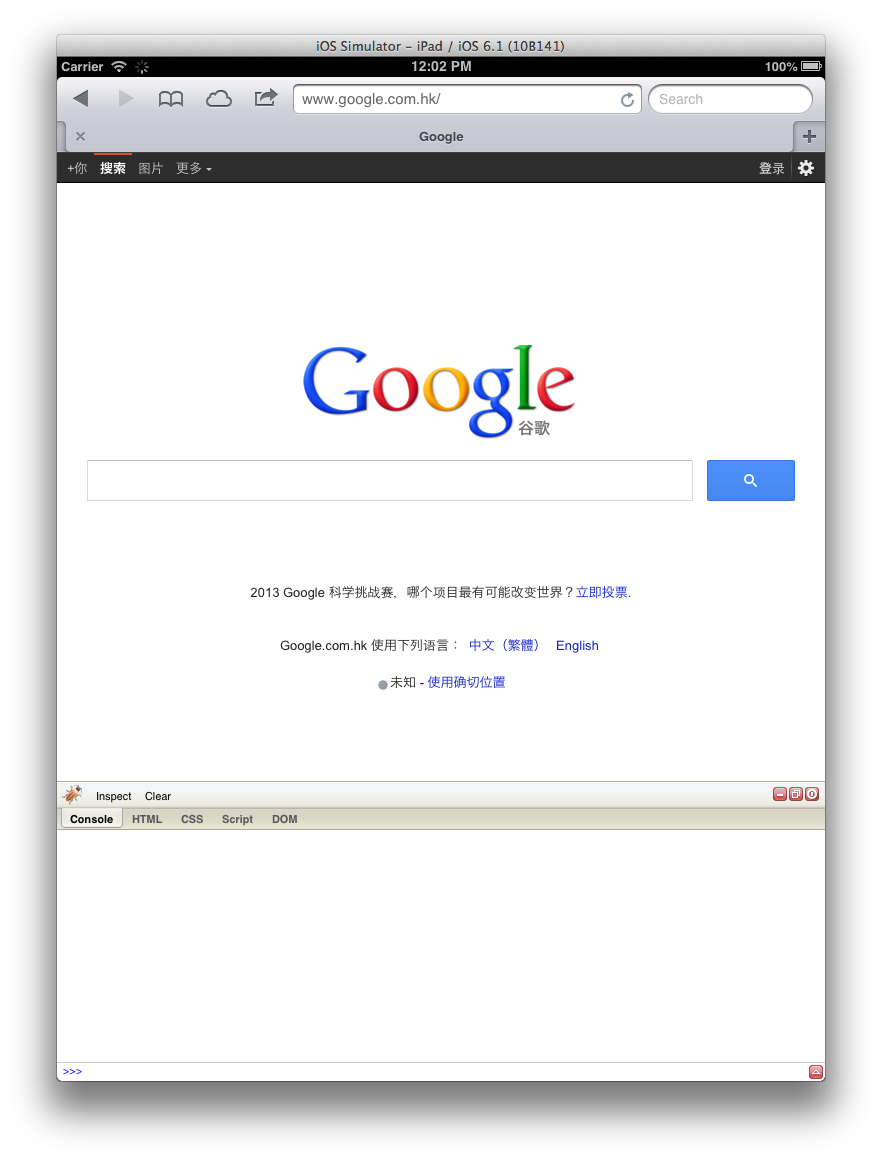
Hitting that bookmarklet should give you a fully functioning Firebug at the bottom of your iPad’s viewport, like this:

原文中的代码没有显示,为以下代码
javascript:(function(F,i,r,e,b,u,g,L,I,T,E){if(F.getElementById(b))return;E=F[i+'NS']&&F.documentElement.namespaceURI;E=E?F[i+'NS'](E,'script'):F[i]('script');E[r]('id',b);E[r]('src',I+g+T);E[r](b,u);(F[e]('head')[0]||F[e]('body')[0]).appendChild(E);E=new Image;E[r]('src',I+L);})(document,'createElement','setAttribute','getElementsByTagName','FirebugLite','4','firebug-lite.js','releases/lite/latest/skin/xp/sprite.png','https://getfirebug.com/','#startOpened');

效果如上所示。
添加bookmark的地方如下:
