高德地图对接超图发布的OGC服务,适用场景:高德在线地图作为底图+GIS厂商制作局部的定制地图,可弥补在线地图中数据缺失的情况。验证过程如下:
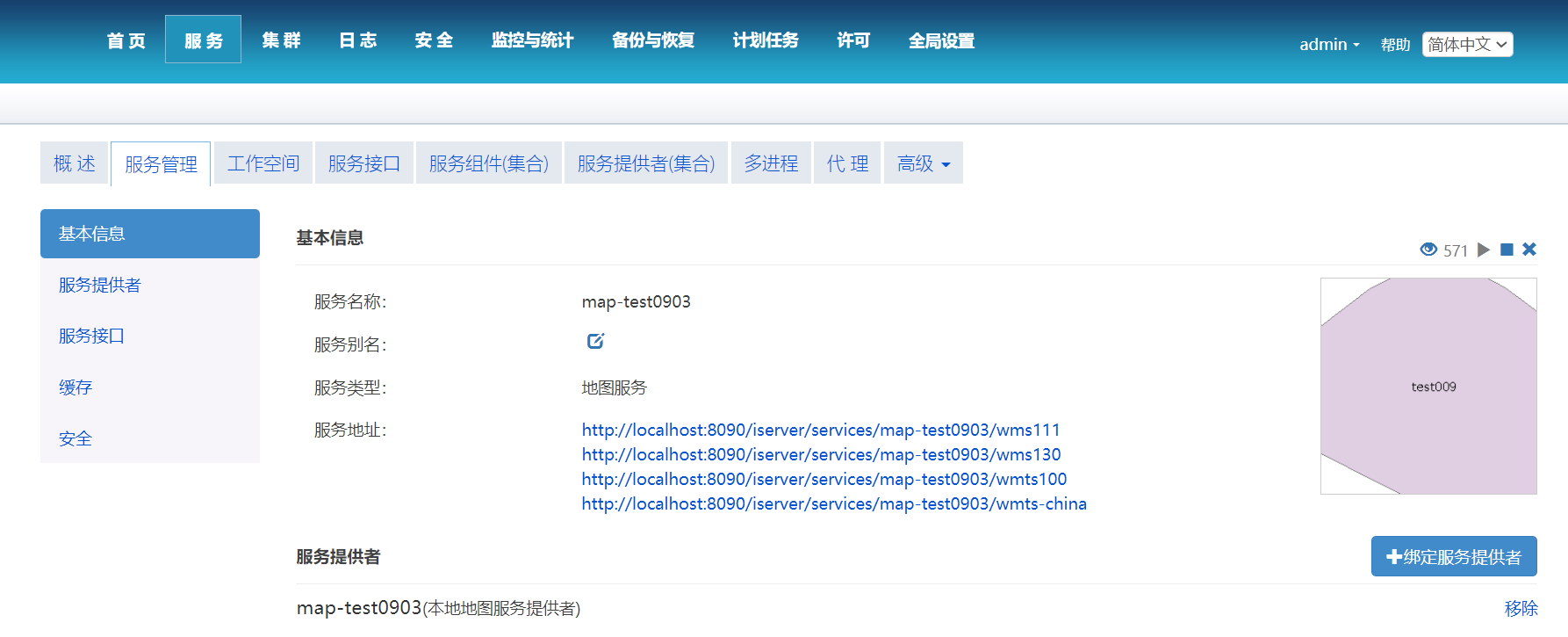
1、在iServer上发布OGC地图服务
地图制作过程忽略,具体可参考超图iDesktop产品帮助手册,这里以测试数据验证对接客户端对接思路。发布的OGC服务类型有:WMS1.1.1、WMS1.3.0、WMTS100、WMST-china

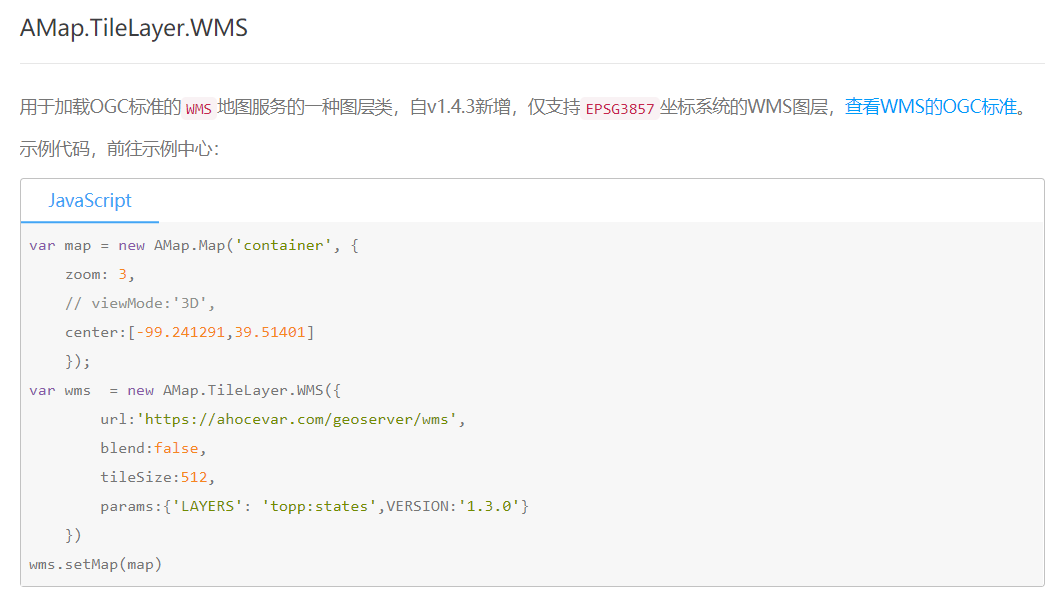
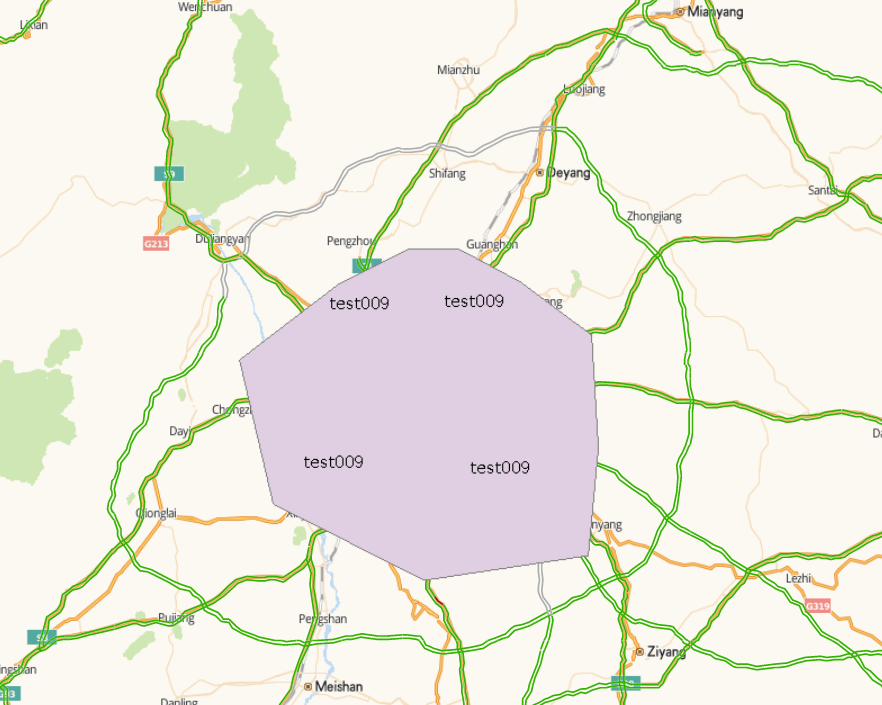
2、SDK验证WMS服务,代码及叠加效果如下:

// 创建 WMS 标准图层
var wms = new AMap.TileLayer.WMS({ url: 'http://localhost:8090/iserver/services/map-test0903/wms130', // wms服务的url地址 blend: false, // 地图级别切换时,不同级别的图片是否进行混合 tileSize: 512, // 加载WMS图层服务时,图片的分片大小 params: { 'LAYERS': 'test', VERSION: '1.3.0' } // OGC标准的WMS地图服务的GetMap接口的参数 }); wms.setMap(map);

备注:
1)验证了WMS1.1.1和WMS1.3.0服务,高德地图目前只支持WMS1.3.0服务。
2)只支持3857坐标系的地图,在SuperMap iDesktop制作地图的时候需要注意坐标系
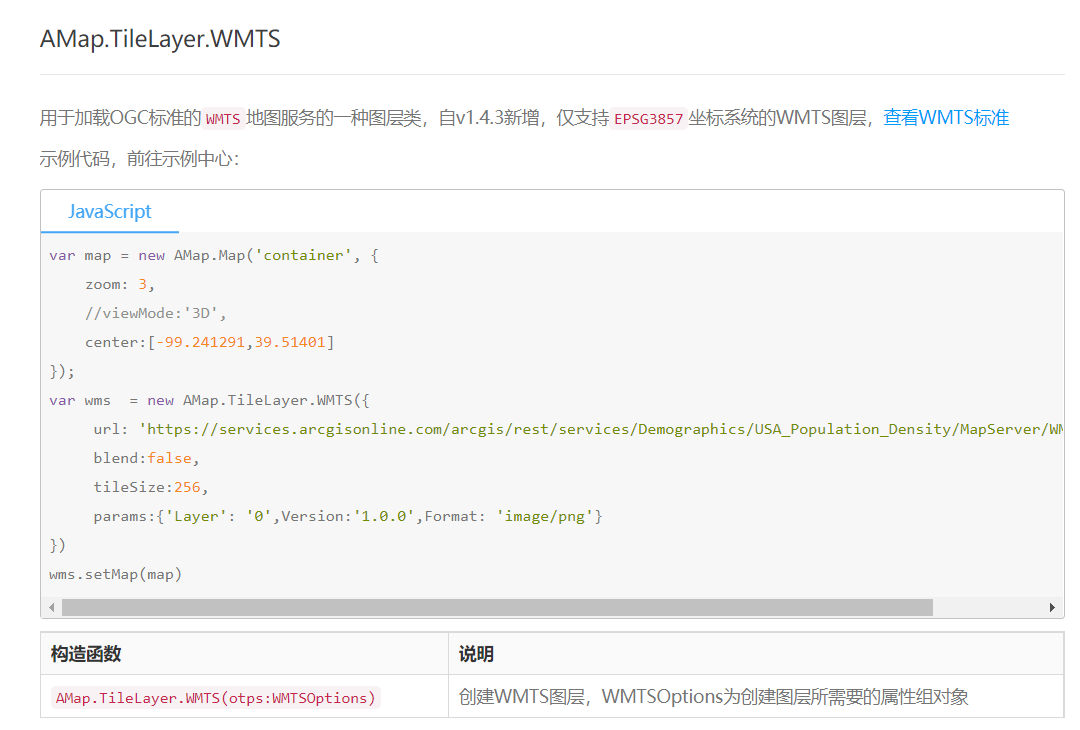
3、SDK验证WMTS服务,代码及叠加效果如下:

//添加wmts服务
var wms = new AMap.TileLayer.WMTS({
url: 'http://localhost:8090/iserver/services/map-test0903/wmts100',
blend: false,
tileSize: 256,
params: {
Layer: 'test',
Version: '1.0.0',
Format: 'image/png',
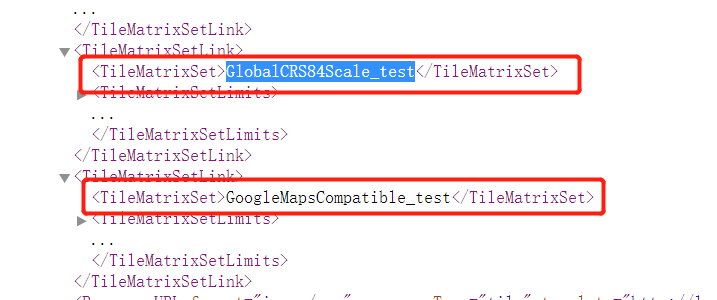
//TileMatrixSet: 'GlobalCRS84Scale_test'
}
});
wms.setMap(map);
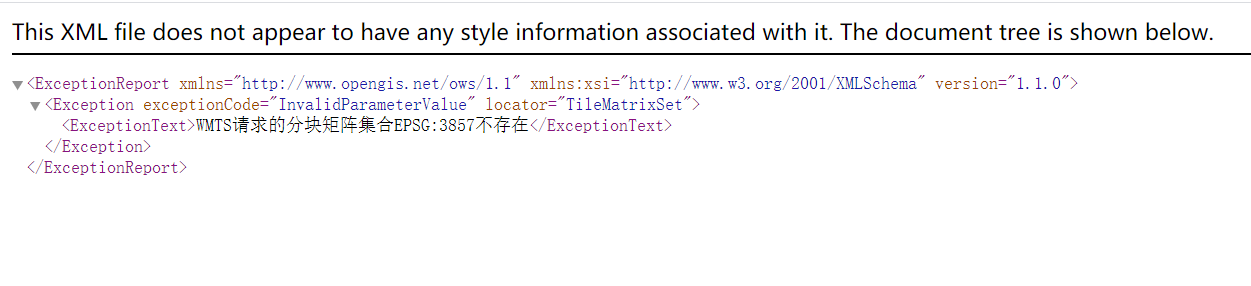
验证结果:加载失败,错误信息如下

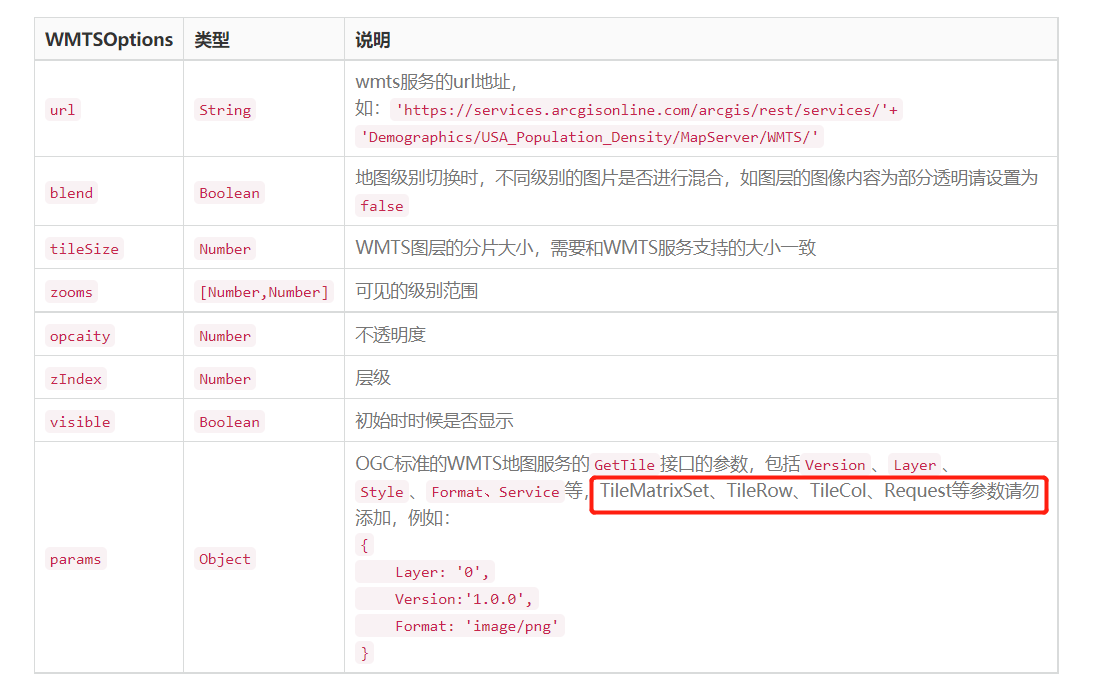
查看iServer发布的WMTS服务信息和高德对于WMTS服务对接的SDK参数要求,无法指定超图WMTS服务中的对应参数。导致请求瓦片失败


结论:高德地图SDK可对接超图发布的WMS130地图服务
参考:
https://blog.csdn.net/lovefengruoqing/article/details/116754240