一、Flex布局(新版弹性盒模型)
1、是什么
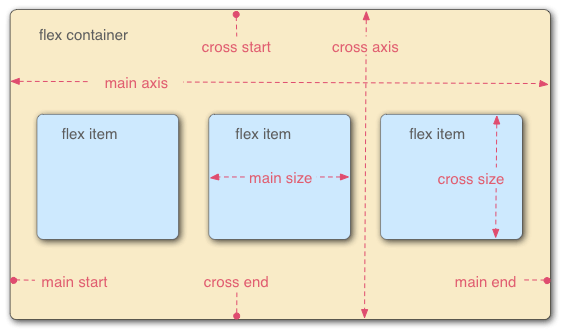
flexible box 弹性盒模型 注意:设成flex布局之后,子元素的float clear vertical-align 都失效。该元素称为“容器”,子元素成为容器成员,称flex项目(简称“项目”)
默认类似line-block样式,row nowrap flex-start
.box{ display: -webkit-flex; display: flex; /* display: inline-flex; 行内元素也可以*/ }

2、容器的属性:(默认第一个)
2.1 flex-direction: row | row-reverse | column | colunm-reverse; //主轴排列方向
2.1.1 区别于box方式,此时reverse会带来对齐方式的不同(会沿着底部对齐,而box中的-webkit-box-direction: reverse; 只会改变项目排列方式,不会带来对齐方式的改变)
2.2 flex-wrap: nowrap | wrap | wrap-reverse;
2.3 flex-flow: <flex-direction> || <flex-wrap>; 默认row nowrap
2.4 justify-content: flex-start | flex-end | center(富裕空间主轴在两端) | space-between(富裕空间分配在每两个元素中间(元素与dom边缘没有富裕空间)) | space-around(富裕空间在项目周围);
2.5 align-item: stretch | flex-star | flex-end | center | baseline;
2.6 align-content: stretch | flex-start | flex-end | center | space-between | space-around; //定义多根轴线的对齐方式(如果只有一根轴线,该属性失效)
3、项目的属性:(默认第一个)
3.1 order: <int>; 值越小,排序越靠前(默认为0,可负值)
3.2 flex-grow: <number>; (弹性空间)定义项目的放大比例(有剩余空间,则按照比例放大,否则不放大),默认0(不放大)
3.3 flex-shrink: <number>; 负值无效,默认为1(空间不足时等比缩小);如果为0,不缩小。
3.4 flex-basis: <length> | auto; 默认auto,即项目本来的大小。可以设为项目的width或height,则项目占据固定空间
3.5 flex: <flex-grow> || <flex-shrink> || <flex-basis>; 默认 0 1 auto (后两个属性可选)
3.6 align-self: auto | flex-start | flex-end | center | baseline | stretch;
4、兼容性问题
4.1 移动端许多不支持flex布局
后续.......
二、box(老版弹性盒模型)---》支持移动端(例如 Android UC浏览器只支持display: box语法, 而iOS UC浏览器则支持box和flex两种方式)
1、注意点:使用时,必须要在父元素入下(默认样式类似inline-block)
.box{ display: -webkit-box; display: box; /* display: inline-box; 或者*/ }
2、box属性
2.1 -webkit-box-orient: horizontal | vertical; 水平 | 垂直方向排列
2.2 -webkit-box-direction: normal | reverse; (box中的-webkit-box-direction: reverse; 只会改变项目排列方式,不会带来对齐方式的改变 )
2.3 -webkit-box-pack: start | end | center | justify(类似space-between) 主轴方向富裕空间的管理(即剩余空间的管理)
2.4 -webkit-box-align: start | end | center
3、box子元素的属性
3.1 -webkit-box-flex: <int>; 默认0,不缩放;1,等比缩放
3.2 -webkit-box-ordinal-group: 1; 最小值默认为1(区于order,此时不可负值)