- 很多人不明白这个display:flex是到底是什么东西,如何使用的 。
1.什么是display:flex呢?
答:flex是 flexible box的缩写,意为弹性布局 ;这个东西的引入,为盒模型提供了最大的灵活性!可以相应式的实现各种页面的布局。
基本概念
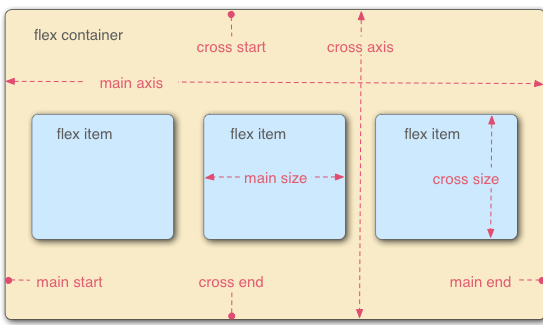
采用flex布局的元素,称为flex容器(flex container),简称容器。 在这个容器中默认存在两个轴:水平方向的主轴(main axis)和 垂直方向上的交叉轴(cross axis)。
图: (摘自:他人博客)

以下6个属性设置在容器上:
-
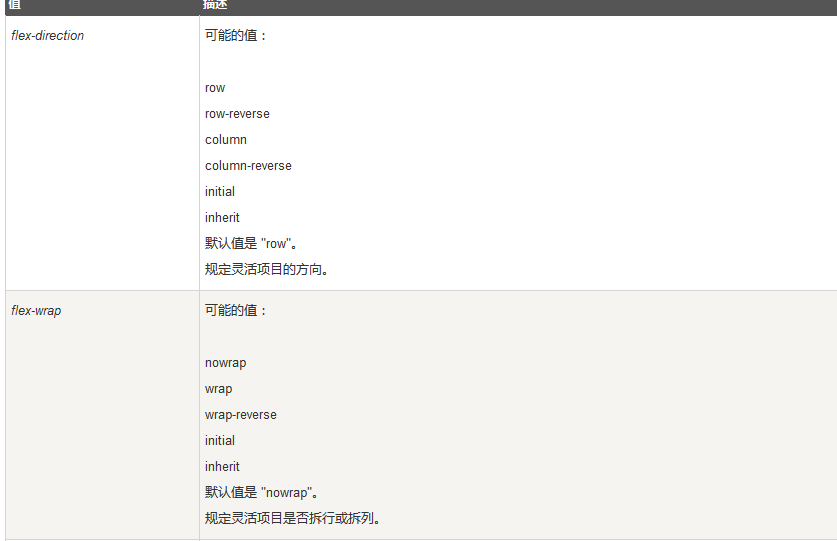
- flex-direction 容器项目的排列方向(默认是横向排列)
- flex-wrap 容器内项目的换行方式
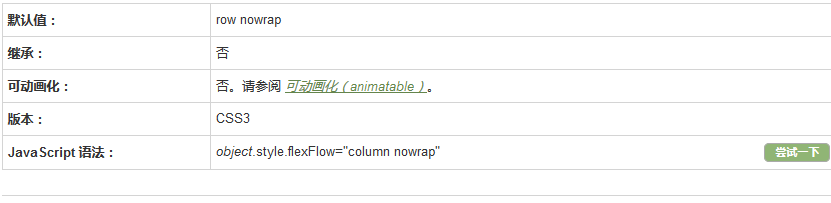
- flex-flow flex-direction 和 flex-wrap 属性的复合属性。
- justify-content 项目在主轴上对齐样式
- align-item 项目在交叉轴上如何对齐
- align-content 定义了多根轴线的对齐方式。如果项目只有一根轴线,该属性不起作用
注意: 如果元素不是弹性盒对象的元素,则flex-flow 属性是不起作用的;

属性值

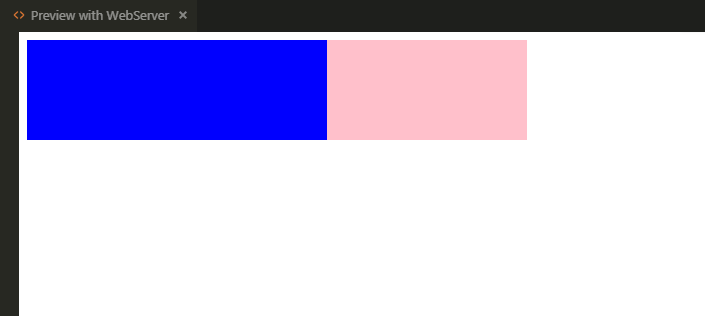
用法
<!DOCTYPE html> <!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <title>Page Title</title> <style> .father { width: 500px; height: 100px; background-color: red; display: flex; flex-flow:row; } .box1 { flex: 3; background: blue; } .box2{ flex: 2; background: pink; } </style> </head> <body> <div class="father"> <div class="box1"></div> <div class="box2"></div> </div> </body> </html>

以上仅是我个人初步学习!后期学习在进行更新! ~~~~~~~~~~~