带你彻底了解原型
官方解释:对于使用过基于类的语言 (如 Java 或 C++) 的开发人员来说,JavaScript 有点令人困惑,因为它是动态的,并且本身不提供一个 class 实现。(在 ES2015/ES6 中引入了 class 关键字,但那只是语法糖,JavaScript 仍然是基于原型的)。
当谈到继承时,JavaScript 只有一种结构:对象。每个实例对象( object )都有一个私有属性(称之为 proto)指向它的构造函数的原型对象(prototype )。该原型对象也有一个自己的原型对象( proto) ,层层向上直到一个对象的原型对象为 null。根据定义,null 没有原型,并作为这个原型链中的最后一个环节。
几乎所有 JavaScript 中的对象都是位于原型链顶端的 Object 的实例。
尽管这种原型继承通常被认为是 JavaScript 的弱点之一,但是原型继承模型本身实际上比经典模型更强大。例如,在原型模型的基础上构建经典模型相当简单。
JavaScript 对象是动态的属性“包”(指其自己的属性)。JavaScript 对象有一个指向一个原型对象的链。当试图访问一个对象的属性时,它不仅仅在该对象上搜寻,还会搜寻该对象的原型,以及该对象的原型的原型,依次层层向上搜索,直到找到一个名字匹配的属性或到达原型链的末尾。
函数类型
- 普通函数
- 构造函数(类:内置类和自己创建的类)
对象类型
- 普通对象
- Math
- JSON ...
- 类的实例(数组,正则,日期...)
- prototype 或者 proto
- arguments 或者元素集合等类数组
- 函数也是一种对象
- 万物皆对象 ....
了解原型的三句话
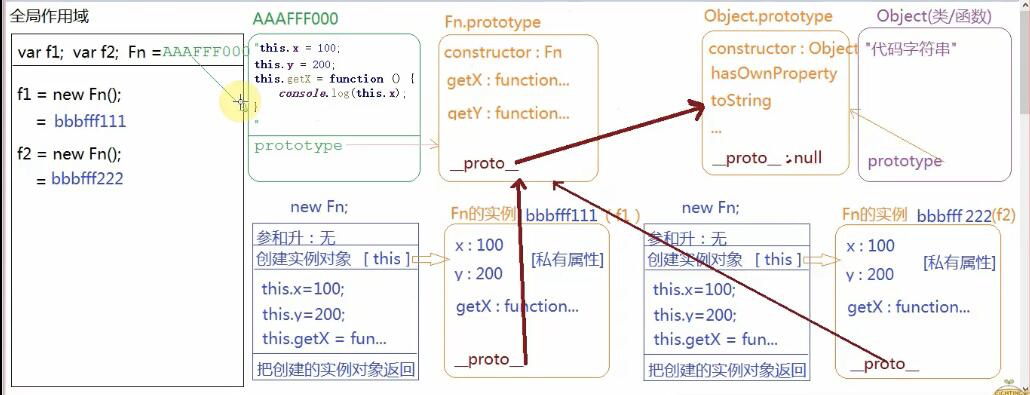
- 每一个函数(类) 都有一个Prototype(原型属性),属性值是一个对象,这个对象存储类当前类供实例调取的公有属性和方法
- 在浏览器默认的给原型开辟的堆内存中有一个属性
constructor,存储的是当前类的本身。 - 每一个对象(实例)都有一个proto(原型链)属性。这个属性指向当前实例所属类的原型(不确定所属的类,都指向Object.prototype)
注意 Object是Js中内置的基类(最底层类),在他的原型上proto的值为null:不为null也是指向自己。
function Fn(){
this.x = 100;
this.y = 200;
this.getX = function(){
console.log(this.x);
}
}
Fn.prototype.getX = function(){
console.log(this.x);
}
Fn.prototype.getY = function(){
console.log(this.y);
}
var f1 = new Fn;
var f2 = new Fn;
最重要的一张图