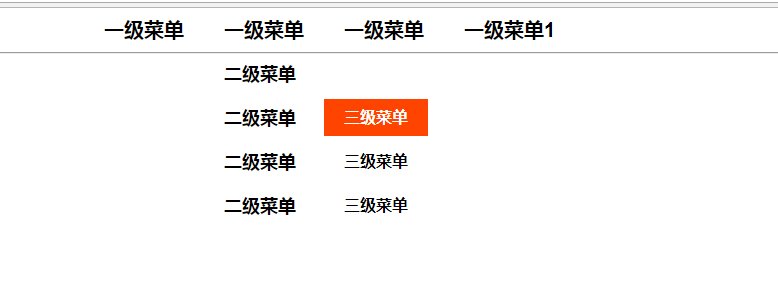
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>三级菜单练习</title> 6 </head> 7 <link rel="stylesheet" href="menu.css" type="text/css" /> 8 <body> 9 <div> 10 <ul id="nav"> 11 <li> 12 <a href="">一级菜单</a> 13 <ul> 14 <li> 15 <a href="">二级菜单</a> 16 <ul> 17 <li><a href="">三级菜单</a></li> 18 <li><a href="">三级菜单</a></li> 19 <li><a href="">三级菜单</a></li> 20 <li><a href="">三级菜单</a></li> 21 <li><a href="">三级菜单</a></li> 22 <li><a href="">三级菜单</a></li> 23 <li><a href="">三级菜单</a></li> 24 <li><a href="">三级菜单</a></li> 25 <li><a href="">三级菜单</a></li> 26 </ul> 27 </li> 28 <li> 29 <a href="">二级菜单</a> 30 <ul> 31 <li><a href="">三级菜单</a></li> 32 <li><a href="">三级菜单</a></li> 33 <li><a href="">三级菜单</a></li> 34 <li><a href="">三级菜单</a></li> 35 <li><a href="">三级菜单</a></li> 36 <li><a href="">三级菜单</a></li> 37 </ul> 38 </li> 39 <li> 40 <a href="">二级菜单</a> 41 <ul> 42 <li><a href="">三级菜单</a></li> 43 <li><a href="">三级菜单</a></li> 44 <li><a href="">三级菜单</a></li> 45 </ul> 46 </li> 47 <li> 48 <a href="">二级菜单</a> 49 <ul> 50 <li><a href="">三级菜单</a></li> 51 <li><a href="">三级菜单</a></li> 52 <li><a href="">三级菜单</a></li> 53 </ul> 54 </li> 55 </ul> 56 </li> 57 <li> 58 <a href="">一级菜单</a> 59 <ul> 60 <li> 61 <a href="">二级菜单</a> 62 <ul> 63 <li><a href="">三级菜单</a></li> 64 <li><a href="">三级菜单</a></li> 65 <li><a href="">三级菜单</a></li> 66 </ul> 67 </li> 68 <li> 69 <a href="">二级菜单</a> 70 <ul> 71 <li><a href="">三级菜单</a></li> 72 <li><a href="">三级菜单</a></li> 73 <li><a href="">三级菜单</a></li> 74 </ul> 75 </li> 76 <li> 77 <a href="">二级菜单</a> 78 <ul> 79 <li><a href="">三级菜单</a></li> 80 <li><a href="">三级菜单</a></li> 81 <li><a href="">三级菜单</a></li> 82 </ul> 83 </li> 84 <li> 85 <a href="">二级菜单</a> 86 <ul> 87 <li><a href="">三级菜单</a></li> 88 <li><a href="">三级菜单</a></li> 89 <li><a href="">三级菜单</a></li> 90 </ul> 91 </li> 92 </ul> 93 </li> 94 <li> 95 <a href="">一级菜单</a> 96 <ul> 97 <li> 98 <a href="">二级菜单</a> 99 <ul> 100 <li><a href="">三级菜单</a></li> 101 <li><a href="">三级菜单</a></li> 102 <li><a href="">三级菜单</a></li> 103 </ul> 104 </li> 105 <li> 106 <a href="">二级菜单</a> 107 <ul> 108 <li><a href="">三级菜单</a></li> 109 <li><a href="">三级菜单</a></li> 110 <li><a href="">三级菜单</a></li> 111 </ul> 112 </li> 113 <li> 114 <a href="">二级菜单</a> 115 <ul> 116 <li><a href="">三级菜单</a></li> 117 <li><a href="">三级菜单</a></li> 118 <li><a href="">三级菜单</a></li> 119 </ul> 120 </li> 121 <li> 122 <a href="">二级菜单</a> 123 <ul> 124 <li><a href="">三级菜单</a></li> 125 <li><a href="">三级菜单</a></li> 126 <li><a href="">三级菜单</a></li> 127 </ul> 128 </li> 129 </ul> 130 </li> 131 <li> 132 <a href="">一级菜单1</a> 133 <ul> 134 <li> 135 <a href="">二级菜单</a> 136 <ul> 137 <li><a href="">三级菜单</a></li> 138 <li><a href="">三级菜单</a></li> 139 <li><a href="">三级菜单</a></li> 140 </ul> 141 </li> 142 <li> 143 <a href="">二级菜单</a> 144 <ul> 145 <li><a href="">三级菜单</a></li> 146 <li><a href="">三级菜单</a></li> 147 <li><a href="">三级菜单</a></li> 148 </ul> 149 </li> 150 <li> 151 <a href="">二级菜单2</a> 152 <ul> 153 <li><a href="">三级菜单1</a>|<a href="">三级菜单2</a></li> 154 <li><a href="">三级菜单</a></li> 155 <li><a href="">三级菜单</a></li> 156 </ul> 157 </li> 158 <li> 159 <a href="">二级菜单</a> 160 <ul> 161 <li><a href="http://www.baidu.com" target="_blank">三级菜单3</a></li> 162 <li><a href="">三级菜单</a></li> 163 <li><a href="">三级菜单</a></li> 164 </ul> 165 </li> 166 </ul> 167 </li> 168 </ul> 169 </div> 170 <hr> 171 <p>...</p> 172 </body> 173 </html>
1 *{ 2 margin: 0px; 3 padding: 0px; 4 text-decoration: none; 5 list-style:none; 6 color: black; 7 } 8 a{ 9 /*background-color: #aaa;*/ 10 padding: 10px 20px; 11 font-size: 20px; 12 line-height: 44.3px; 13 font-weight: bold; 14 font-family: arial; 15 /*border: 1px solid black;*/ 16 } 17 #nav>li>ul>li>a{ 18 font-size: 18px; 19 } 20 #nav>li>ul>li>ul>li>a{ 21 font-size: 16px; 22 } 23 #nav>li{ 24 float: left; 25 } 26 #nav>li:hover>ul{ 27 display: block; 28 position: absolute; 29 } 30 #nav>li>ul>li{ 31 position: relative; 32 } 33 #nav>li>ul>li:hover>ul{ 34 display: block; 35 position: absolute; 36 left: 120px; 37 top: 0px; 38 min-width: 150px; 39 } 40 #nav>li>ul>li:hover>ul>li{ 41 } 42 #nav a:hover{ 43 background-color: #f40; 44 color: #fff; 45 } 46 #nav>li>ul{ 47 display: none; 48 } 49 50 #nav>li>ul>li>ul{ 51 display: none; 52 } 53 div{ 54 /*display: block;*/ 55 margin-left: 400px; 56 } 57 58 div::after{ 59 content: ''; 60 display: block; 61 clear: both; 62 }