记录一下左右布局的实现方式,实现的具体效果是,左侧固定宽度,高度适中等于父元素的高度,父元素的高度由右侧内容决定:
html代码如下:
<div class="parent">
<div class="left"></div>
<div class="right"></div>
</div>
1.flex布局实现左右布局,css代码如下:
.parent{
600px;
margin: 100px auto 0;
background: red;
display: flex;
}
.left{
flex: 100px 0 0;
background: green;
}
.right {
flex: 1;
text-align: center;
font-size: 36px;
background: yellow;
}
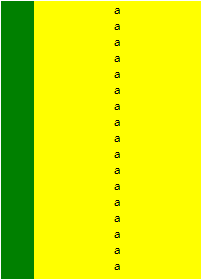
效果图:
优点:只依靠css实现布局要求,书写方便,很容易记住。
缺点:pc端兼容性不好,对于手机项目的开发,也需要兼容。
2.使用浮动
.parent{
600px;
margin: 100px auto 0;
background: red;
}
.left{
100px;
height: 100%;
float: left;
background: green;
}
.right {
margin-left: 100px;
text-align: center;
font-size: 36px;
background: yellow;
}
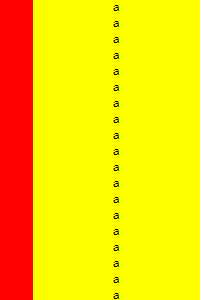
效果图:
从上面的图,我们可以看到,虽然右侧宽度自适应了,但是我们尽管给左侧设置了height: 100%,也不能让左侧跟随右侧内容撑开高度,只能通过js去设置。
优点:
缺点:左侧高度需要通过js去设置
3.左侧定位
.parent{
600px;
margin: 100px auto 0;
background: red;
position: relative;
}
.left{
100px;
height: 100%;
position: absolute;
background: green;
left: 0;
top:0;
}
.right {
margin-left: 100px;
text-align: center;
font-size: 36px;
background: yellow;
}
效果图:
优点:兼容性好,纯css实现
缺点:相对于flex,代码多一些