一、安装vue-cli3
1、如果你已经全局安装了旧版本的 vue-cli(1.x 或 2.x),你需要先通过 npm uninstall vue-cli -g 或 yarn global remove vue-cli 卸载它。
2、安装命令:npm install -g @vue/cli 或 yarn global add @vue/cli
3、通过vue --version这个命令来检查其版本是否正确 (3.x)

二、创建一个项目
1、运行以下命令来创建一个新项目:vue create vue-page,项目名称:vue-page。
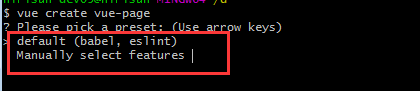
2、你会被提示选取一个 preset。你可以选默认的包含了基本的 Babel + ESLint 设置的 preset,也可以选“手动选择特性”来选取需要的特性。这里选择第2种方式。(根据自己的项目需求选取合适的配置,新手可以一路回车)

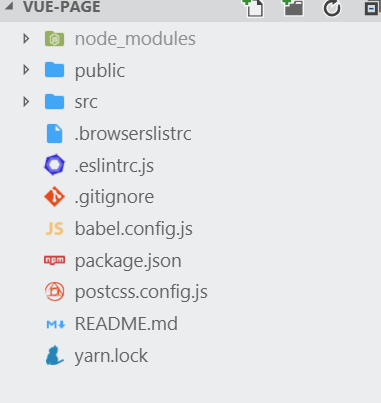
3、这是项目建好之后的目录结构:

4、进入当前项目:cd vue-page,运行项目:npm run serve 或 yarn serve
项目启动成功:

三、构建多页应用
1、在项目根目录创建文件:vue.config.js

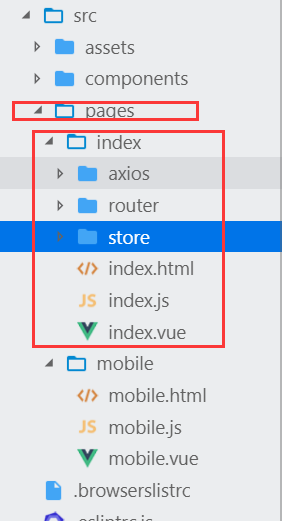
2、在项目src目录下新建文件夹pages,来存放多个页面

如果单个页面有使用到axios,router等,都单独建文件夹写。最外层的App.vue,main.js可以删除。
每个页面就是一个单独的文件夹,应包含.html,.js,.vue文件。
3、配置vue.config.js
module.exports = { // 默认情况下,Vue CLI假设您的应用程序将部署在域的根目录下。 // https://www.xxxx.com/, 如果应用程序部署在子路径上,则需要使用此选项指定子路径。例如,如果您的应用程序部署在https://www.xxx.com/myapp/,集baseUrl到'/myapp/' publicPath: process.env.NODE_ENV === "production" ? "/myapp/" : "/", outputDir: "myapp", // 在yarn build时 生成文件的目录 default:'dist' assetsDir: "static", // 放置生成的静态资源 (js、css、img、fonts) 的目录。default: '' pages: { // 多页配置 index: { entry: "./src/pages/index/index.js", // 配置入口js文件 template: "./src/pages/index/index.html", // 主页面 filename: "index.html", // 打包后的html文件名称 title: "首页", // 打包后的.html中<title>标签的文本内容 // 在这个页面中包含的块,默认情况下会包含 // 提取出来的通用 chunk 和 vendor chunk。 chunks: ['chunk-vendors', 'chunk-common', 'index'] }, mobile: { entry: "./src/pages/mobile/mobile.js", template: "./src/pages/mobile/mobile.html", filename: "mobile.html", title: "详情", chunks: ['chunk-vendors', 'chunk-common', 'mobile'] } }, devServer: { index: "index.html", // 默认启动serve 打开index页面 port: 8099, // 端口号 open: true // 配置自动启动浏览器 } };
4、页面之间的跳转可以通过a标签来跳转

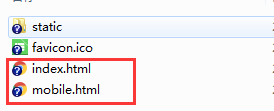
5、打包:npm run build 或 yarn build

可以看到有2个html。
至此,多页应用搭建完成。想要了解更多,可以前去官网学习:https://cli.vuejs.org/zh/guide/
补充:
拉取2.x模板(旧版本)
Vue CLI >= 3 和旧版使用了相同的 vue 命令,所以 Vue CLI 2 (vue-cli) 被覆盖了。如果你仍然需要使用旧版本的 vue init 功能,你可以全局安装一个桥接工具:
npm install -g @vue/cli-init
# `vue init` 的运行效果将会跟 `vue-cli@2.x` 相同
vue init webpack my-project