一、概念
javascript
- javascript是一种脚本语言,可以被浏览器解析,所以它可以称之为前端的三把利器之一。
- javascript跟java没有半毛钱关系。
- 声明局部变量:使用关键字var
- 应用场景:当Selenium定位不到元素时,就要使用js代码来定位了。
Dom
- Document object model文档对象模型
- 它就是把死板的标签变成可以通过方法调用的对象,对象里面囊括了页面里的所有元素、功能。
- 通过Dom提供的调用方式,来操纵这个页面当中的元素。类似于对象,它可以调用里面任何的东西。
- dom想操作页面,是因为有一套定位功能。
js+dom
- 是有逻辑性的操作页面
- js是脚本语言,可以写逻辑性代码
- dom是文档对象模型,可以直接操作页面
- js与dom的关系,就类似于python之与对象
js局部变量的使用:

二、DOM的具体功能
(一)定位元素
1、直接定位
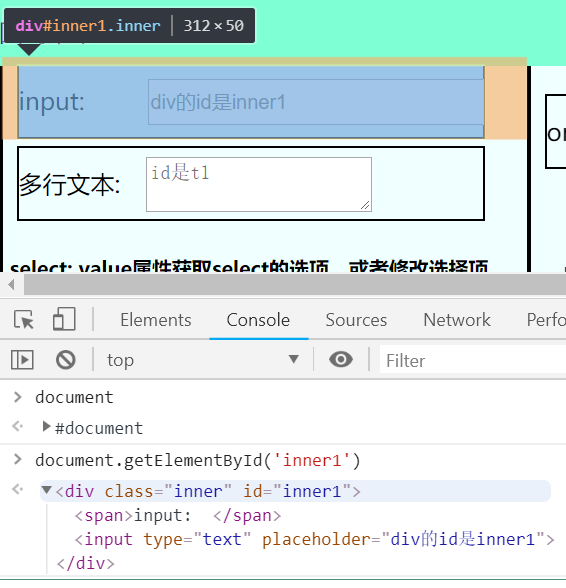
(1)通过id进行定位
document.getElementById('inner1')
- 缺点:如果这个元素没有id就无法定位到了。

(2)通过class属性定位
document.getElementsByClassName('inner')
- 使用.getElementsByClassName(),可以获取列表
- 优点:如果没有id属性,可以使用class属性定位到。
- 缺点:费事,如果有直接能定位到的方法,绝对不要用加s的这种方式。

(3)通过标签进行定位
document.getElementsByTagName('input')
- 使用.getElementsByTagName(),可以获取列表
- 优点:如果没有id属性,可以使用标签属性定位到。
- 缺点:费事,如果有直接能定位到的方法,绝对不要用加s的这种方式。

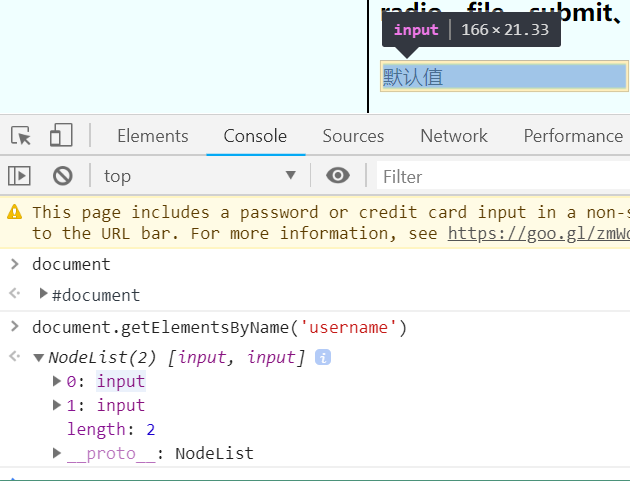
(4)通过标签的name属性进行定位
document.getElementsByName('username')
- 使用.getElementsByClassName(),可以获取列表
- 优点:如果没有id属性,可以使用标签属性定位到。
- 缺点:费事,如果有直接能定位到的方法,绝对不要用加s的这种方式。


2、从能定位到的相邻的元素来定位
(1)获取子标签元素
- 通过.children[]方法来定位子标签元素
var tmp=document.getElementById('inner1') tmp tmp.children[1]

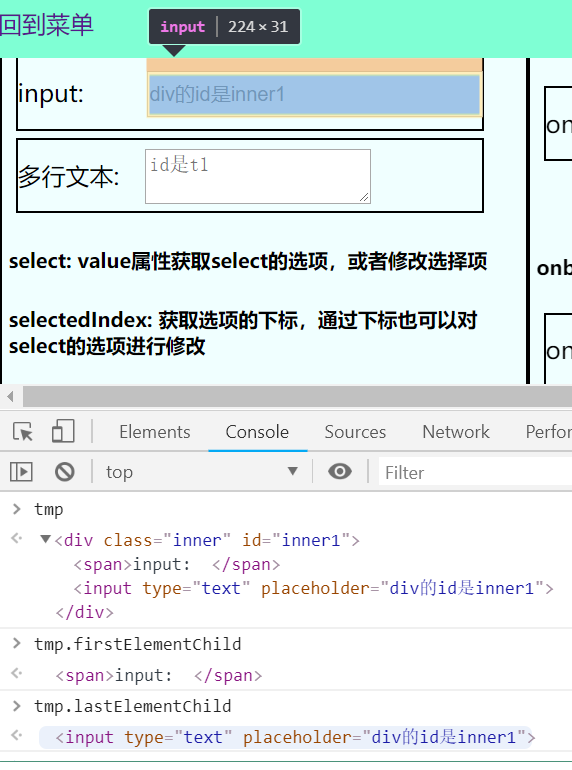
(2)获取第一个子标签元素、最后一个子标签元素
- 通过.firstElementChild方法来定位第一个子标签元素
- 通过.lastElementChild方法来定位最后一个子标签元素
var tmp=document.getElementById('inner1')
tmp
tmp.firstElementChild
tmp.lastElementChild

(3)获取父元素
通过.parentElement方法获取父节点标签元素
var tmp=document.getElementById('inner1')
tmp
tmp.parentElement

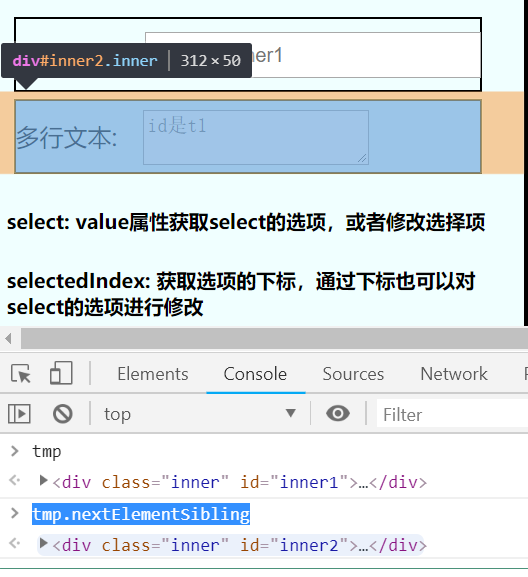
(4)获取下一个兄弟标签元素
- 通过.nextElementSibling方法获取下一个兄弟标签元素
var tmp=document.getElementById('inner1')
tmp
tmp.nextElementSibling

(5)获取上一个兄弟标签元素
- 通过.previousElementSibling方法获取上一个兄弟标签元素
var tmp=document.getElementById('inner1')
tmp
tmp.previousElementSibling

(二)操纵元素
- 在dom中,只要能操纵的元素,就能修改。
1、操纵行内标签、块级标签
(1)获取元素值
- 通过.value方法来获取元素值
var tmp=document.getElementById('inner1') tmp tmp.lastElementChild.value

(2)修改元素值
- 通过给获取到的元素赋值来修改
tmp.lastElementChild.value='lrx'

(3)获取到标签内容再修改
(a).innerText方法获取标签名
- 通过.innerText方法只能获取到标签名
var tmp=document.getElementById('inner1') tmp tmp.innerText

通过赋值进行修改
- innerText用来修改标签内的文本内容,也就是说,它只修改标签与标签之间夹着的内容,必须是闭合标签。

(b)获取标签中所有内容
- 通过.innerHTML方法获取到标签中的所有内容
var tmp=document.getElementById('inner1') tmp tmp.innerHTML

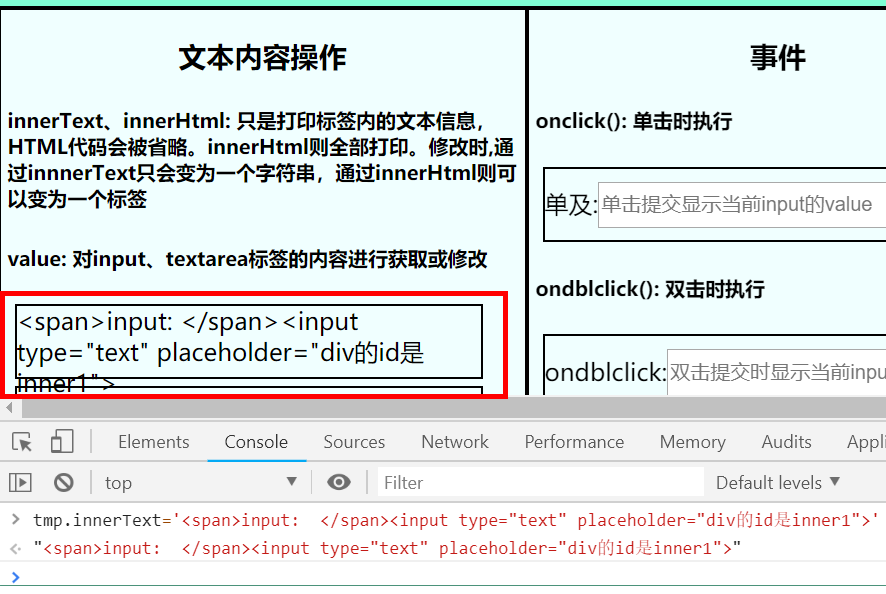
(c)区别与联系
- innerText修改目标元素的文本内容,如果赋值的内容是<p></p>这种包含标签的字符串,则修改后依旧会以字符串的形式存储;

- innerHTML如果赋值的内容包含是包含标签的字符串,会直接转成标签。

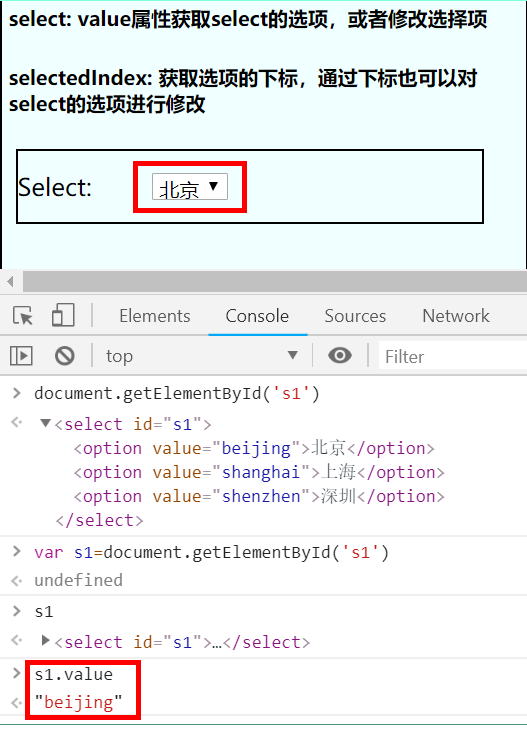
2、操纵select标签
(1)获取元素值
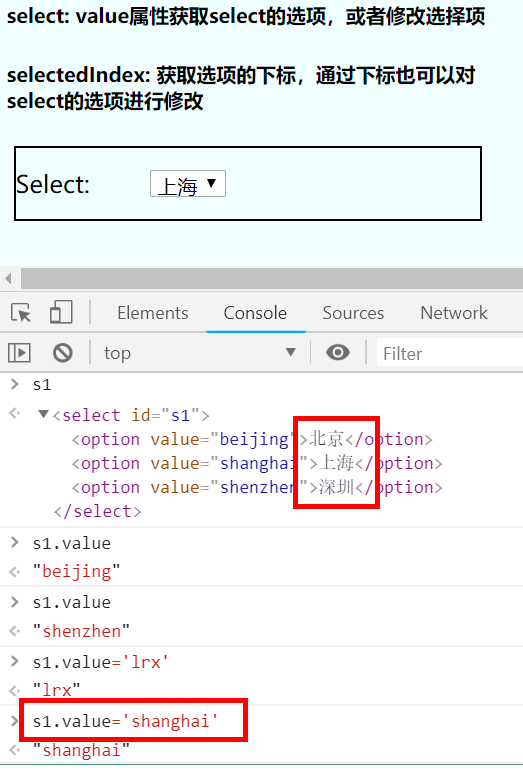
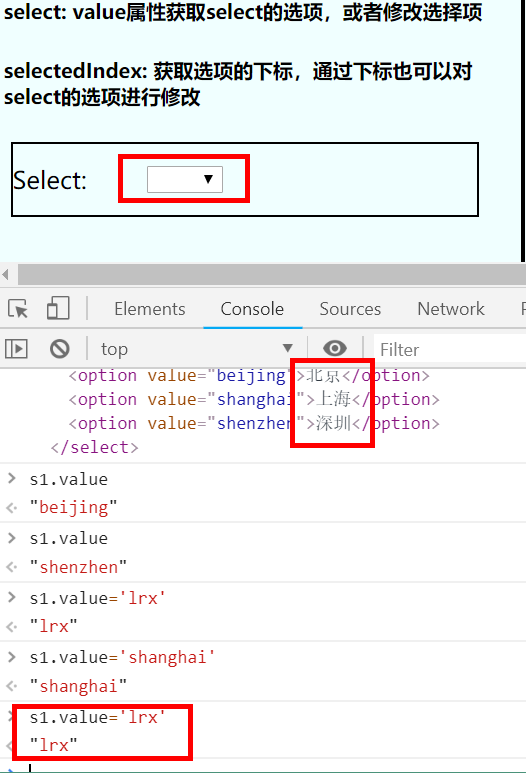
(a)通过.value方法

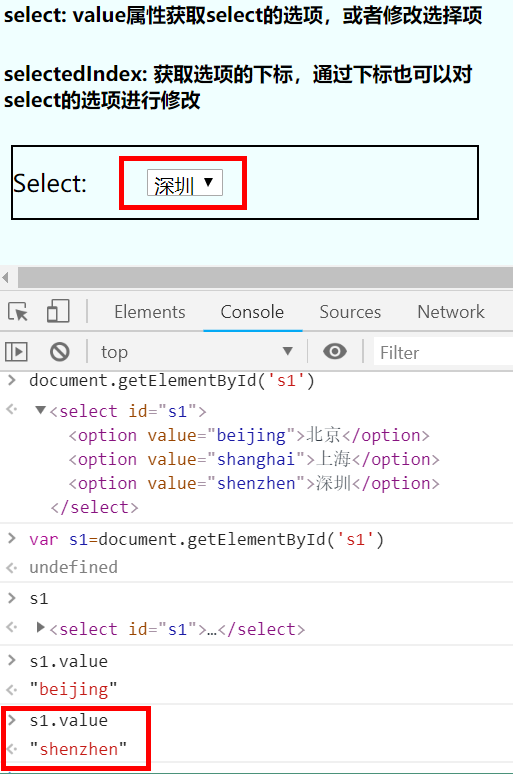
- select标签赋值元素值,可以根据页面上元素内容的变化而变化:

- 必须要赋值选项中存在的值,不存在的赋值完了也是空:


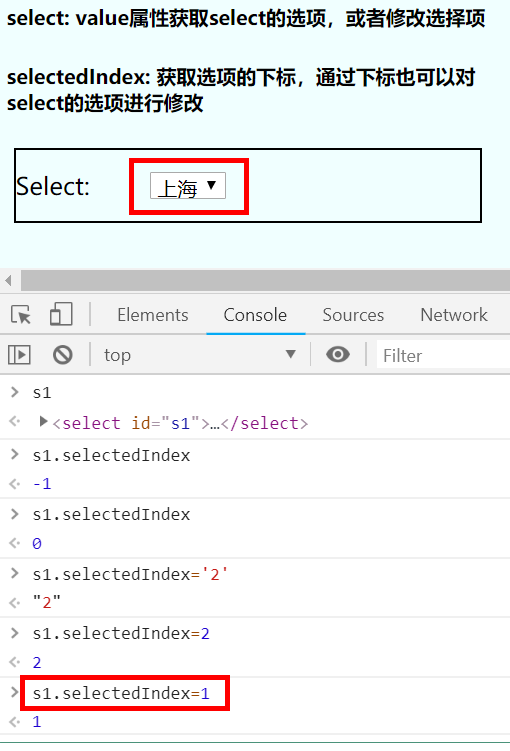
(b)通过.selectedIndex方法
- 输入已有元素的下标值,可以定位到元素:

3、操纵样式
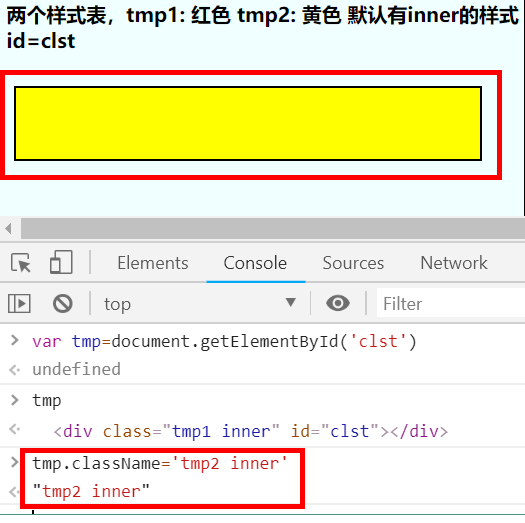
(1).className方法
- 通过.className方法,可以定位到同时有两个样式的元素:

var tmp=document.getElementById('clst') tmp tmp.className='tmp2 inner'

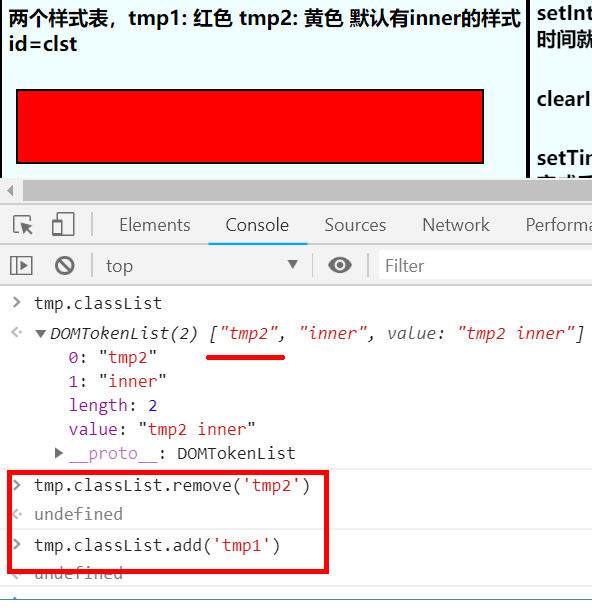
(2).classList方法
- 通过.classList方法,可以获取到样式列表(这个列表不是真的列表,但可以用列表方式进行操作):
- 缺点:只能操作已经存在样式的元素
(a)删除样式
- 使用.classList.remove('样式名')方法
(b)添加样式
- 使用.classList.add('样式名')方法

(3).style方法
- 优点:可以直接添加原来没有的样式。
- 在工作中,经常会遇到display属性=none的情况,开发会在上面再盖一层好看的样式,这样我们会定位不到,此时就要使用这个方法了,将最下面那层定位到。
- .style方法操作的是标签中的属性。
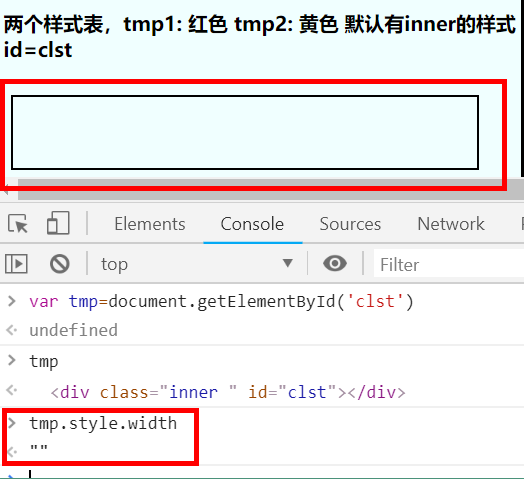
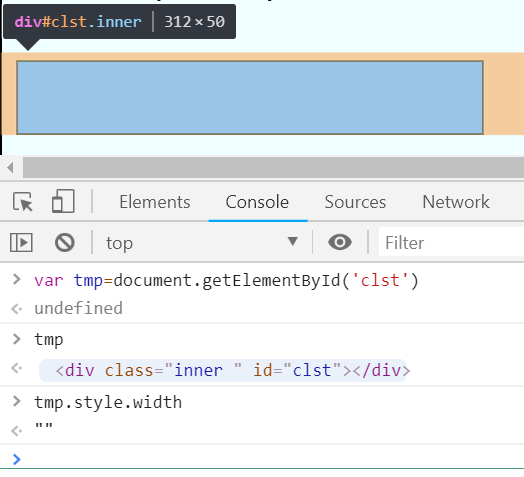
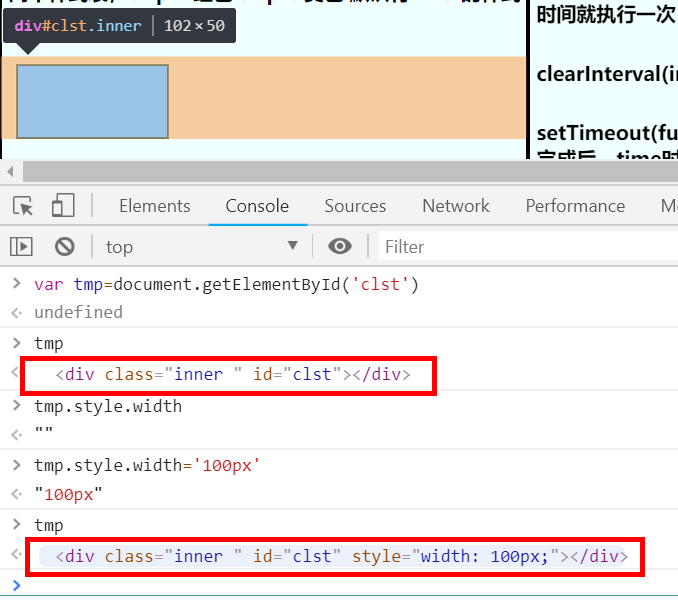
(a)直接添加没有的样式:
添加前:

由于tmp.style是操作的标签中的属性,而标签此时没有width这个属性,所以定位不到:

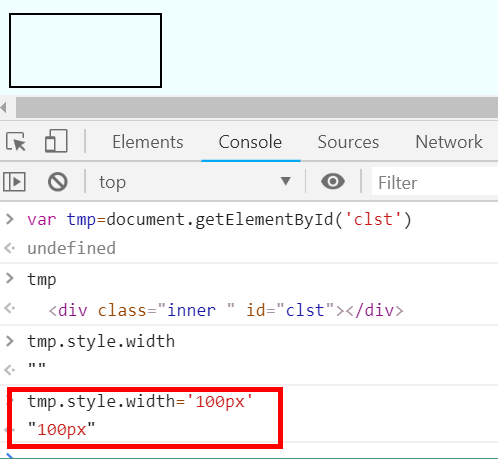
添加后:

实际上是将属性添加到标签上了:

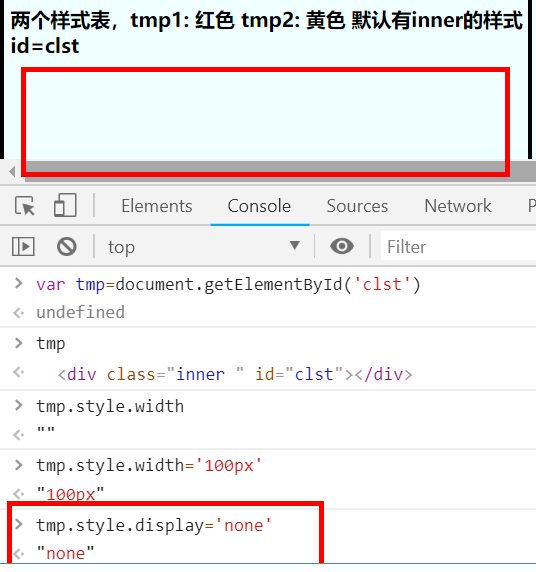
(b)定位到被隐藏的元素:
隐藏元素:
var tmp=document.getElementById('clst') tmp tmp.style.display='none'

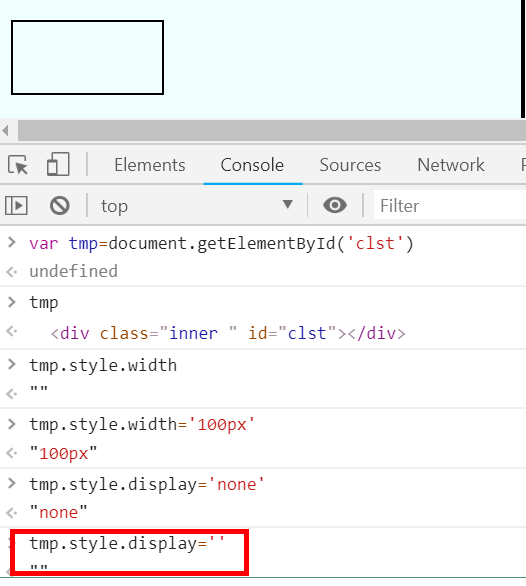
还原被隐藏的元素:
var tmp=document.getElementById('clst') tmp tmp.style.display=''

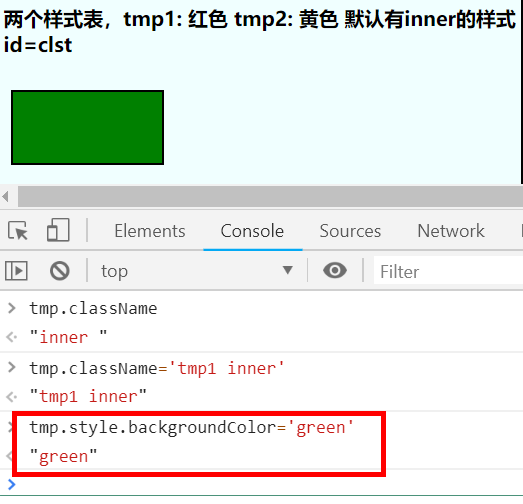
(c)css与js的一点区别
- 在css中,style=background-color属性是-color,而js无法解析-,所以会将css中有-的属性都变成-后面的第一个字母大写,变成backgroundColor。
- 如果在js中仍然按照css中的写法去写,会报错:

正确写法:
var tmp=document.getElementById('clst') tmp tmp.className='tmp1 inner' tmp.style.backgroundColor='green'

tip:
1、简便方法,直接看提示:从下图红框中的提示中可以看出:select为标签名,#代表这个标签有名为s1的id属性,如果有.代表这个标签有名为xxx的class属性,定位的时候就不用特意去点进去看了。

2、同时使用多个class样式时,使用空格分隔,即:
#伪代码: <header> .c1{} .c2{} </header> <body> <div class="c1 c2"></div> </body>