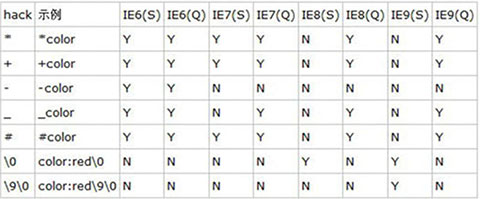
1.众所周知,每个IE的版本都有两种模式,怪异模式(混杂模式)和标准模式。下图附上针对IE的hack。
2.另外有一种引进css的方法,也可以作为调整网站hack的方法:
<!—[if IE 6]>
<link type=“text/css” rel=“stylesheet" href=“ie6.css”/>
<![endif]—>
<!—[if !IE]> <![endif]—> 除IE之外的浏览器
<!—[if lt IE 6] <![endif]—> 小雨IE6版本的IE浏览器
这里只给出了一个样式,还有很多的版本判断的,就没有全部写出来。
3.IE6中的png图片透明问题
使用DDPngMin.js插件解决;
4.双边距问题
在浮动的方向上不要有margin的这个方向的值,比如如果有float:left属性,那么就不要为该元素设置margin-left值;
5.IE6不识别max和min值,就是为元素设置的max-width、max-height和min-width、min-height在IE6中无效
解决方案:尽量少使用max和min值,甚至是不使用。
因为现在要考虑兼容iE6的网站一般都是很大众的网站,比如淘宝、京东这些尽量满足所有人的上网需求的网站,很少需要设置最小、最大值的场景。
6.清除浮动
起因:一般是盒子里面的元素使用了float属性,导致父级元素对象盒子不能被撑开,这样css的浮动就产生了。
简单来说,就是因为盒子里面的元素使用了float:left或float:right或两者都使用了而产生浮动。
负作用(都是针对父元素的)
背景不能被显示
边框不能被撑开
margin、padding值不能被正确显示
清除浮动
a.对父元素设置高度:不推荐,很多时候高度是自适应的;
b.添加空标记,对应标记样式设置为:clear:both
这里是借用的一张网络图片。
这种方式也不推荐,因为增加了空标记,界面不整洁;
c.为父元素样式设置overflow:hidden;属性,好处简短的代码就解决了问题。个人比较倾向于这种方式。
7.字体
在样式中,为元素设置字体属性的时候,尽量不要使用中文汉字。具体在什么场景下出过问题,忘记了。
8.IE6下3px的bug
这种结构的代码,在IE6种会多出一个字来。主要原因如下:
a.和注释有关
b.注释造成文字溢出和浮动有关
c.与文字块的宽度有关,无论是绝对值还是相对值都会差3px
d.溢出文字个数=注释条数X2-1;
解决方案:
a.不放注释
b.不在浮动的区块之间放注释
c.去掉文字块的固定宽度
d.将文字块包含在一个新的div中。
其实也不能算是bug,暂且就认为是当前浏览器向标准的实现程度吧。不同的浏览器的不同版本对标准的不同实现方法及实现程度。