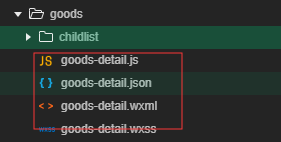
1新建页面 目录

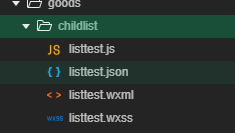
2新建组件页面


3 goods-detail.js 文件内容
// pages/goods/goods-detail.js
Page({
/**
* 页面的初始数据
*/
data: {
datalist: [{ num: 1, name: 'zhangsan' }, { num: 2, name: 'abdddd' }, { num: 3, name: 'ddddd' }, { num: 4, name: 'aadadfkkkk' }, { num: 5, name: 'niuniu' }]
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
},
/**
* 生命周期函数--监听页面初次渲染完成
*/
onReady: function () {
},
/**
* 生命周期函数--监听页面显示
*/
onShow: function () {
},
/**
* 生命周期函数--监听页面隐藏
*/
onHide: function () {
},
/**
* 生命周期函数--监听页面卸载
*/
onUnload: function () {
},
/**
* 页面相关事件处理函数--监听用户下拉动作
*/
onPullDownRefresh: function () {
},
/**
* 页面上拉触底事件的处理函数
*/
onReachBottom: function () {
},
/**
* 用户点击右上角分享
*/
onShareAppMessage: function () {
}
})
4.goods-detail.json 文件内容
{
"usingComponents": {
"list-test": "../childlist/listtest"
}
}
5 goods-detail.wxml 文件内容
<!--pages/goods-detail.wxml-->
<view>
<view class="a-order" wx:for-items="{{datalist}}" wx:key="{{index}}">
<view>{{item.num}}--{{index}}</view>
<view> {{item.name}}</view>
</view>
<text>------------------------------下面是组件显示----</text>
<list-test datalistdata="{{datalist}}"/>
</view>
6组件文件 listtest.js
// pages/goods/childlist/listtest.js
Component({
/**
* 组件的属性列表
*/
properties: {
datalistdata: {
type: Array
}
},
/**
* 组件的初始数据
*/
data: {
},
/**
* 组件的方法列表
*/
methods: {
}
})
7 listtest.wxml
<view>
<view class="a-order" wx:for-items="{{datalistdata}}" wx:key="{{index}}">
<view>{{item.num}}--{{index}}</view>
<view> {{item.name}}</view>
</view>
</view>
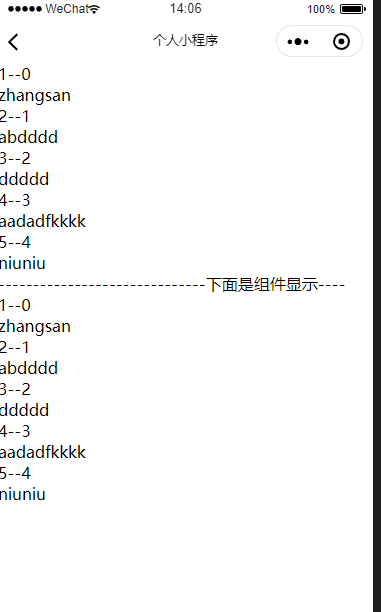
8 运行效果

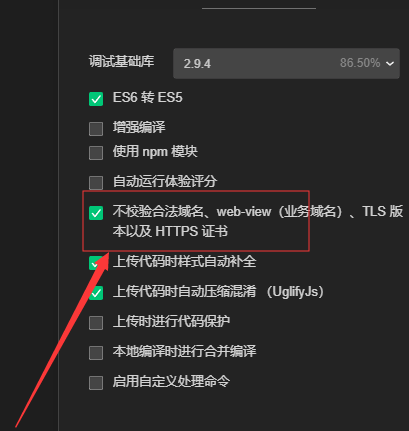
本地测试关闭合法域名检测--工具--项目详情