

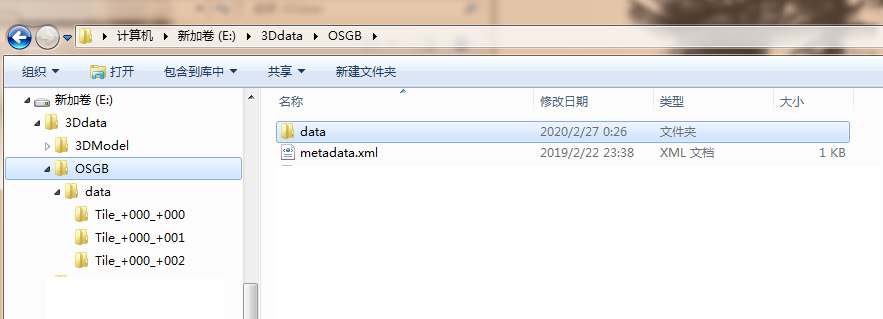
(1)倾斜摄影数据仅支持 smart3d 格式的 osgb 组织方式, 数据目录必须有一个 “Data” 目录的总入口, “Data” 目录同级放置一个 metadata.xml 文件用来记录模型的位置信息。
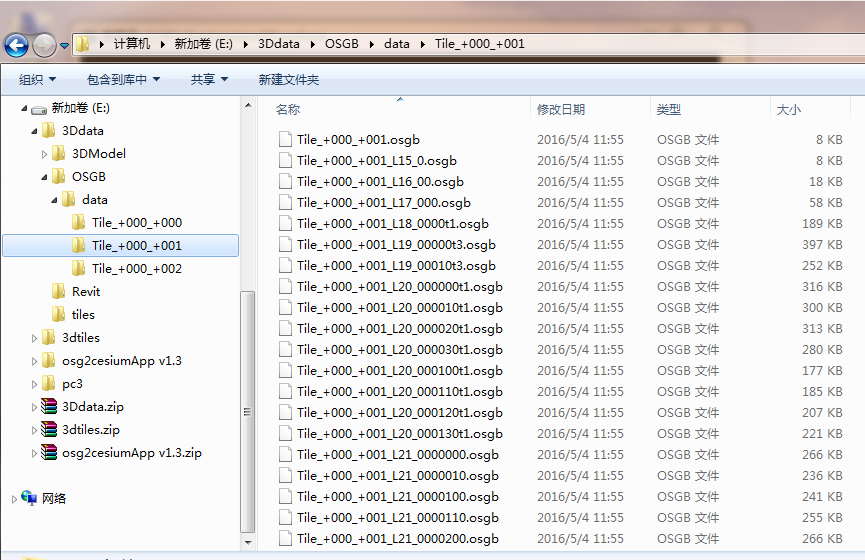
(2)每个瓦片目录下,必须有个和目录名同名的 osgb 文件,否则无法识别根节点。
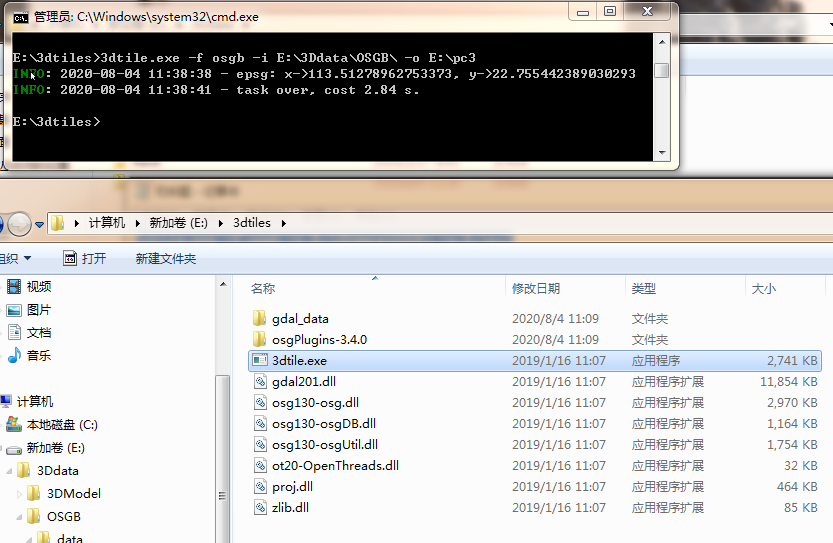
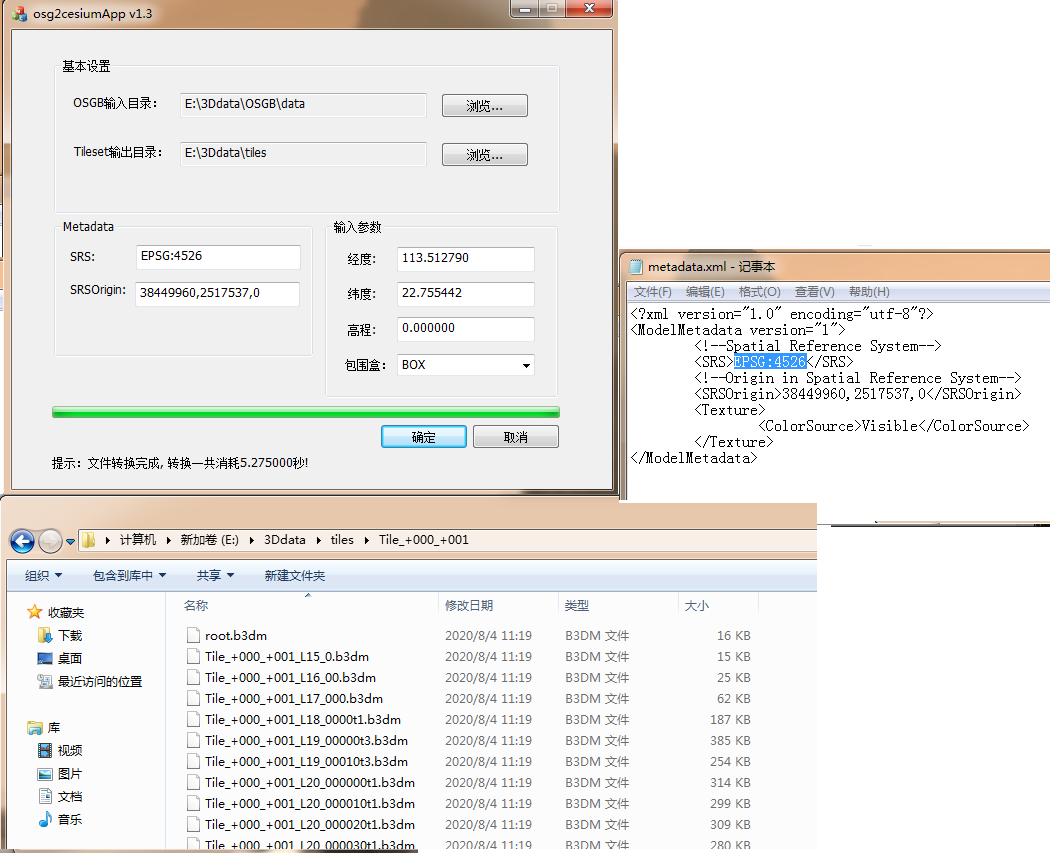
cesuim暂不支持.osgb格式数据显示,所以要将.osgb格式数据转换为3dtile 格式
3dtile.exe -f osgb -i E:3DdataOSGB -o E:pc3

或者用这个工具

加载倾斜摄影数据

<div id="cesiumContainer"></div> Cesium.Ion.defaultAccessToken = 'eyJhbGciOiJIUzI1NiIsIn。。。。。-0qxkrLi06l58vNYZg'; var viewer = new Cesium.Viewer("cesiumContainer", { animation: false, //是否显示动画控件 baseLayerPicker: false, //是否显示图层选择控件 geocoder: false, //是否显示地名查找控件 timeline: false, //是否显示时间线控件 sceneModePicker: false, //是否显示投影方式控件 navigationHelpButton: false, //是否显示帮助信息控件 infoBox: false, //是否显示点击要素之后显示的信息 // imageryProvider : new Cesium.WebMapTileServiceImageryProvider({ // url: "http://t0.tianditu.com/vec_w/wmts?service=wmts&request=GetTile&version=1.0.0&LAYER=vec&tileMatrixSet=w&TileMatrix={TileMatrix}&TileRow={TileRow}&TileCol={TileCol}&style=default&format=tiles", // layer: "tdtVecBasicLayer", // style: "default", // format: "image/jpeg", // tileMatrixSetID: "GoogleMapsCompatible", // show: false // }) }); viewer.imageryLayers.get(0).show = false; viewer.scene.globe.imageryLayers.removeAll(); viewer.scene.globe.baseColor = Cesium.Color.BLACK; //http://localhost:8087/Apps/3dtiles4.html viewer.scene.globe.depthTestAgainstTerrain = true; //加载倾斜摄影数据 var url = "tiles/tileset.json"; var tileset = new Cesium.Cesium3DTileset({ url: url }); var primitive = viewer.scene.primitives.add(tileset); primitive.readyPromise.then(function (t) { var originalSphere = t.boundingSphere; var radius = originalSphere.radius; viewer.zoomTo(t, new Cesium.HeadingPitchRange(0.5, -0.5, radius * 4.0)); fixGltf(); }).otherwise(function (error) { var msg = JSON.stringify(error); console.log(msg); });
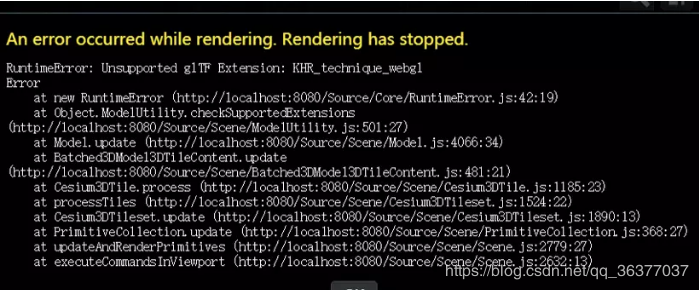
会有一个渲染错误


//Unsupported glTF Extension: KHR_technique_webgl //参考: //https://blog.csdn.net/qq_36266612/article/details/89497047 var fixGltf = function(gltf) { if (!gltf.extensionsUsed) { return; } var v = gltf.extensionsUsed.indexOf('KHR_technique_webgl'); var t = gltf.extensionsRequired.indexOf('KHR_technique_webgl'); // 中招了。。 if (v !== -1) { gltf.extensionsRequired.splice(t, 1, 'KHR_techniques_webgl'); gltf.extensionsUsed.splice(v, 1, 'KHR_techniques_webgl'); gltf.extensions = gltf.extensions || {}; gltf.extensions['KHR_techniques_webgl'] = {}; gltf.extensions['KHR_techniques_webgl'].programs = gltf.programs; gltf.extensions['KHR_techniques_webgl'].shaders = gltf.shaders; gltf.extensions['KHR_techniques_webgl'].techniques = gltf.techniques; var techniques = gltf.extensions['KHR_techniques_webgl'].techniques; gltf.materials.forEach(function (mat, index) { gltf.materials[index].extensions['KHR_technique_webgl'].values = gltf.materials[index].values; gltf.materials[index].extensions['KHR_techniques_webgl'] = gltf.materials[index].extensions['KHR_technique_webgl']; var vtxfMaterialExtension = gltf.materials[index].extensions['KHR_techniques_webgl']; for (var value in vtxfMaterialExtension.values) { var us = techniques[vtxfMaterialExtension.technique].uniforms; for (var key in us) { if (us[key] === value) { vtxfMaterialExtension.values[key] = vtxfMaterialExtension.values[value]; delete vtxfMaterialExtension.values[value]; break; } } }; }); techniques.forEach(function (t) { for (var attribute in t.attributes) { var name = t.attributes[attribute]; t.attributes[attribute] = t.parameters[name]; }; for (var uniform in t.uniforms) { var name = t.uniforms[uniform]; t.uniforms[uniform] = t.parameters[name]; }; }); } } Object.defineProperties(Cesium.Model.prototype, { _cachedGltf: { set: function (value) { this._vtxf_cachedGltf = value; if (this._vtxf_cachedGltf && this._vtxf_cachedGltf._gltf) { fixGltf(this._vtxf_cachedGltf._gltf); } }, get: function () { return this._vtxf_cachedGltf; } } });
来个完整的

<!DOCTYPE html> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, minimum-scale=1, user-scalable=no"> <title>加载3Dtiles数据</title> <script src="../Build/Cesium/Cesium.js"></script> <script type="text/javascript"> // require.config({ baseUrl : '../Source', waitSeconds : 60 }); </script> <style> @import url(../Build/Cesium/Widgets/widgets.css); html, body, #cesiumContainer { 100%; height: 100%; margin: 0; padding: 0; overflow: hidden; } </style> </head> <body> <div id="cesiumContainer"></div> <script> Cesium.Ion.defaultAccessToken = 'eyJhbGciOiJIUzI1NiIsInR5cCI6IkpXVCJ9.eyJqdGkiOiI4NzM5NjZjZC1mYjY2LTQ5YTEtOTY0Ni0zYzBmM2YwOTM5YmYiLCJpZCI6MTk1OTQsInNjb3BlcyI6WyJhc2wiLCJhc3IiLCJnYyJdLCJpYXQiOjE1NzU4NzgzMzF9.eZ0FL7BHtgX9wPq0lyf34JEhh-0qxkrLi06l58vNYZg'; var viewer = new Cesium.Viewer("cesiumContainer", { animation: false, //是否显示动画控件 baseLayerPicker: false, //是否显示图层选择控件 geocoder: false, //是否显示地名查找控件 timeline: false, //是否显示时间线控件 sceneModePicker: false, //是否显示投影方式控件 navigationHelpButton: false, //是否显示帮助信息控件 infoBox: false, //是否显示点击要素之后显示的信息 // imageryProvider : new Cesium.WebMapTileServiceImageryProvider({ // url: "http://t0.tianditu.com/vec_w/wmts?service=wmts&request=GetTile&version=1.0.0&LAYER=vec&tileMatrixSet=w&TileMatrix={TileMatrix}&TileRow={TileRow}&TileCol={TileCol}&style=default&format=tiles", // layer: "tdtVecBasicLayer", // style: "default", // format: "image/jpeg", // tileMatrixSetID: "GoogleMapsCompatible", // show: false // }) }); viewer.imageryLayers.get(0).show = false; viewer.scene.globe.imageryLayers.removeAll(); viewer.scene.globe.baseColor = Cesium.Color.BLACK; //http://localhost:8087/Apps/3dtiles4.html viewer.scene.globe.depthTestAgainstTerrain = true; //加载倾斜摄影数据 var url = "tiles/tileset.json"; var tileset = new Cesium.Cesium3DTileset({ url: url }); var primitive = viewer.scene.primitives.add(tileset); primitive.readyPromise.then(function (t) { var originalSphere = t.boundingSphere; var radius = originalSphere.radius; viewer.zoomTo(t, new Cesium.HeadingPitchRange(0.5, -0.5, radius * 4.0)); fixGltf(); }).otherwise(function (error) { var msg = JSON.stringify(error); console.log(msg); }); //Unsupported glTF Extension: KHR_technique_webgl //参考: //https://blog.csdn.net/qq_36266612/article/details/89497047 var fixGltf = function(gltf) { if (!gltf.extensionsUsed) { return; } var v = gltf.extensionsUsed.indexOf('KHR_technique_webgl'); var t = gltf.extensionsRequired.indexOf('KHR_technique_webgl'); // 中招了。。 if (v !== -1) { gltf.extensionsRequired.splice(t, 1, 'KHR_techniques_webgl'); gltf.extensionsUsed.splice(v, 1, 'KHR_techniques_webgl'); gltf.extensions = gltf.extensions || {}; gltf.extensions['KHR_techniques_webgl'] = {}; gltf.extensions['KHR_techniques_webgl'].programs = gltf.programs; gltf.extensions['KHR_techniques_webgl'].shaders = gltf.shaders; gltf.extensions['KHR_techniques_webgl'].techniques = gltf.techniques; var techniques = gltf.extensions['KHR_techniques_webgl'].techniques; gltf.materials.forEach(function (mat, index) { gltf.materials[index].extensions['KHR_technique_webgl'].values = gltf.materials[index].values; gltf.materials[index].extensions['KHR_techniques_webgl'] = gltf.materials[index].extensions['KHR_technique_webgl']; var vtxfMaterialExtension = gltf.materials[index].extensions['KHR_techniques_webgl']; for (var value in vtxfMaterialExtension.values) { var us = techniques[vtxfMaterialExtension.technique].uniforms; for (var key in us) { if (us[key] === value) { vtxfMaterialExtension.values[key] = vtxfMaterialExtension.values[value]; delete vtxfMaterialExtension.values[value]; break; } } }; }); techniques.forEach(function (t) { for (var attribute in t.attributes) { var name = t.attributes[attribute]; t.attributes[attribute] = t.parameters[name]; }; for (var uniform in t.uniforms) { var name = t.uniforms[uniform]; t.uniforms[uniform] = t.parameters[name]; }; }); } } Object.defineProperties(Cesium.Model.prototype, { _cachedGltf: { set: function (value) { this._vtxf_cachedGltf = value; if (this._vtxf_cachedGltf && this._vtxf_cachedGltf._gltf) { fixGltf(this._vtxf_cachedGltf._gltf); } }, get: function () { return this._vtxf_cachedGltf; } } }); </script> </body> </html>
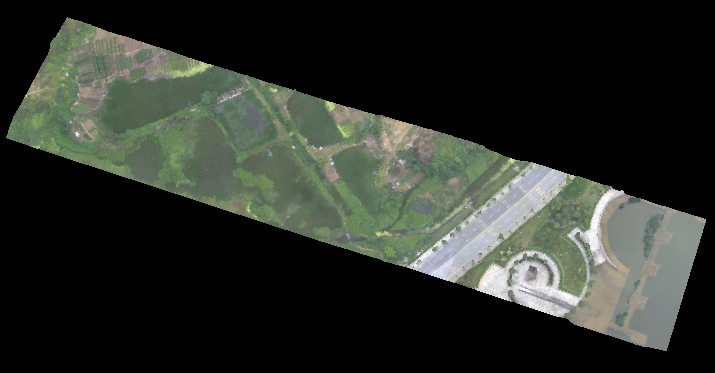
效果: