实际项目就是一个单页面。因此,我觉得用gulp足够,并且不需要webpack和vue-cli因为没有必要使用组件。
先来说一下项目结构
1.
然后来看看我的包管理package.json都用了啥,你也可以复制下来,npm install进行安装就行了。
{
"name": "webRoot",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo "Error: no test specified" && exit 1"
},
"author": "",
"license": "ISC",
"devDependencies": {
"babel-core": "^6.25.0",
"babel-preset-es2015": "^6.24.1",
"gulp": "^3.9.1",
"gulp-babel": "^7.0.0",
"gulp-concat": "^2.6.1",
"gulp-connect": "^5.0.0",
"gulp-htmlmin": "^3.0.0",
"gulp-imagemin": "^3.3.0",
"gulp-jshint": "^2.0.4",
"gulp-less": "^3.3.2",
"gulp-minify-css": "^1.2.4",
"gulp-notify": "^3.0.0",
"gulp-rename": "^1.2.2",
"gulp-uglify": "^3.0.0",
"imagemin-pngcrush": "^5.1.0",
"jshint": "^2.9.5"
}
}
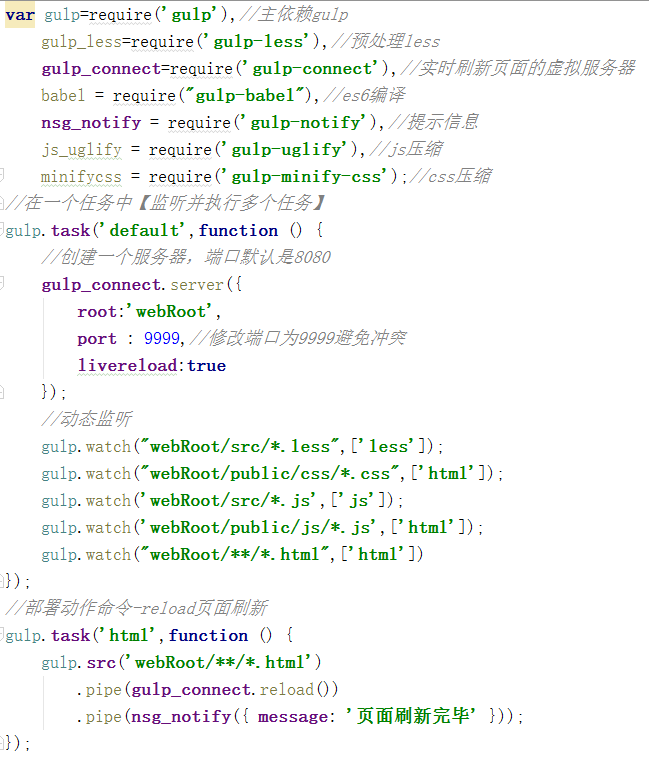
然后是我的gulpfile.js配置
这里还是用图片吧,动手敲一敲总还是好的,给以后的自己也找点麻烦。


内容不多,但是很实用,所以我不会放弃治疗哒。