一、简介
1、发展史
(1)web1.0 时代
产物:网页制作
那时的网页主要是静态网页,即没有与用户交互,仅仅是提供信息浏览的网页。如QQ日志、博文等。
网页制作三剑客:Dreamweaver+Fireworks+Flash
(2)web2.0 时代
产物:前端开发
有了静态网页和动态网页。
动态网页即指用户不仅可以浏览网页,还可以与服务器进行交互。如新浪微博。
现在的网站开发无论是开发难度,还是开发方式上,都更接近传统的网站后台开发,所以现在不再叫“网页制作”,而是叫“web前端开发”。
2、web前端能做什么
公司官网(在PC通过浏览器来访问公司网站)
移动端网页(在手机上浏览公司信息、小游戏等)
移动端APP(例如:淘宝、去哪儿旅游、携程等)
微信小程序(随用随装,不占用手机空间)
3、前端开发的3个组成部分:
结构(HTML)、表现(CSS)、行为(JavaScript)
网页现在的标准是W3C
4、HTML及其作用
(1)什么是HTML?
Hyper Text Markup Language(超文本标记语言)
HTML是一门描述性语言。
是一种用于创建网页的标记语言。
(2)作用
搭建网站框架。
5、CSS及其作用
(1)什么是CSS?
层叠样式表
(2)作用
给网站内容添加不同的表现形式,是网站样式美观。
6、JavaScript及其作用
JavaScript是一门脚本语言。
用于定义网站上的对象的行为。
二、HTML
1.HTML简介
HTML是一个网页的主体和基础。
标记语言是一种将文本(Text)以及文本相关的其他信息结合起来,展现出关于文档结构和数据处理细节的计算机文字编码。
与文本相关的其他信息(包括例如文本的结构和表示信息等)与原来的文本结合在一起,但是使用标记(markup)进行标识。
<!DOCTYPE HTML> <html> <head> <meta charset="utf-8"/> <title>第一个文档</title> </head> <body> 我们的文档 </body> </html>
如上面代码中的带尖括号的html,head,meta等就叫做标签,用来描述文本的作用。这些标签互相嵌套构成了文本结构。
写好的HTML文件最终都会运行在浏览器上,由浏览器来解析。
2.开发环境
常用开发工具:Hbuild、Sublime Text、Dreamweare、PyCharm等。
HTML文件的后缀名为: .htm 或 .html
3.HTML标签规范
(1)在HTML中规定标签使用英文的的尖括号即`<`和`>`包起来,如`<html>`、`<p>`都是标签。
(2)HTML中的标签通常都是成对出现的,分为开始标签和结束标签,结束标签比开始标签多了一个`/`,如`<p>标签内容</p>`和`<div>标签内容</div>`。开始标签和结束标签之间的就是标签的内容。
(3)标签之间是可以嵌套的
(4)HTML标签不区分大小写,`<h1>`和`<H1>`是一样的,但是我们通常建议使用小写
(5)不是所有标签都支持互相嵌套。
4.HTML文档结构
<!-- 声明文档类型,标记该文档为html文件 --> <!DOCTYPE HTML> <!-- 页面根节点 --> <html> <head> <!-- 声明头部的元信息,对文档规定编码格式 --> <meta charset="utf-8"/> <title>文档标题</title> </head> <body> 文档主体 </body> </html>
(1)<!DOCTYPE HTML>是文档声明,必须写在HTML文档的第一行,位于<html>标签之前,表明该文档是HTML5文档。
(2)<html></html> 称为根标签,所有的网页标签都在<html></html>中。
(3)<head></head> 标签用于定义文档的头部,它是所有头部元素的容器。常见的头部元素有<title>、<script>、<style>、<link>和<meta>等标签。
(4)在<body>和</body>标签之间的内容是网页的主要内容,如<h1>、<p>、<a>、<img>等网页内容标签,在<body>标签中的内容最终会在浏览器中显示出来。
HTML文档包含了HTML标签及文本内容。
5.HTML注释
快捷键:ctrl+?
注释格式:
<!--这里是注释的内容-->
注意:注释不支持嵌套,注释不能写在HTML标签中。
6.head 标签
head标签描述了文档的各种属性和信息,包括文档标题、编码方式及URL等信息,这些信息大部分是用来提供索引,辨认或其他方面的应用的。
<head lang='en'> <title>标题信息</title> <meta charset='utf-8'> <link> <style type='text/css'></style> <script type='text/javascript'></script> </head>
以下标签可以用在head标签中:
1.1. title标签
定义文档的标题,显示在浏览器标签页的标题栏。可以将其看作一个网页的标题。
主要用来告诉用户和搜索引擎这个网页的主要内容是什么,搜索引擎可以通过网页标题,迅速的判断出当前网页的主题。
格式:<title>标题</title>
创建一个带有我们自定义标题内容的网页:
<!DOCTYPE HTML> <html> <head> <title>第一个文档</title> </head> <body> </body> </html>
将上面内容存储为一个HTML文件,在浏览器中打开即可。
1.2. meta标签
提供有关页面的元信息、针对搜索引擎和更新频度的描述和关键词。
标签位于文档头部,可以定义文档的编码类型等信息。
所提供的信息用户不可见。
meta标签共有两个属性:http-equiv,name
1.2.1. http-equiv属性
用来向浏览器传达信息,帮助浏览器正确的显示网页内容,属性值为content
(1)重定向 2秒后跳转到对应网址:
<meta http-equiv="refresh" content="2;URL=http://www.baidu.com">
(2)指定文档内容类型和编码类型
<meta http-equiv="Content-Type" content="text/html;charset=utf-8" />
(3)告诉浏览器以最高级模式渲染当前网页
<meta http-equiv="x-ua-compatible" content="IE=edge">
1.2.2. name属性
主要用于网页的关键字和描述,是写给搜索引擎看的,关键字之间用“,”隔开,与之对应的属性值为content。content中的内容主要是便于搜索引擎查找信息和分类信息。为了SEO优化
<meta name="keywords" content="meta总结,html meta,meta属性,meta跳转"> <meta name="description" content="豆瓣">
1.3. link标签
(1)定义网站图标:
<link rel="icon" href="./fav.ico">
(2)引入外部样式:
<link rel="stylesheet" type="text/css" href="./mystyle.css">
1.4. style标签
定义内部样式
<style type="text/css"></style>
1.5. script标签
定义JavaScript代码或引入JavaScript文件
<script type="text/javascript"></script>
<script src="myscript.js"></script>
7.body标签
想要在网页上展示的内容就要放在body中。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>诗歌</title> </head> <body> <div class="诗歌"> <h3>海燕</h3> <p>在茫茫的大海上,</p> <p>狂风卷集着乌云。</p> <p>在乌云和大海之间,,</p> <p><i>海燕</i>像黑色的闪电,</p> <p>在高傲地飞翔。</p><hr> </div> </body> </html>
7.1. 标题标签 h1-h6
用于定义标题。块级元素
<!DOCTYPE HTML> <html> <head lang='en'> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>标题标签</title> </head> <body> <h1>一级标题</h1><h2>二级标题</h2> <h3>三级标题</h3> <h4>四级标题</h4> <h5>五级标题</h5> <h6>六级标题</h6> </body> </html>
7.2. 文本样式标签
主要用来对HTML页面中的文本进行修饰。
文本样式标签主要用来对HTML页面中的文本进行修饰,比如加粗、斜体、线条样式等... 1. `<b></b>`:加粗 2. `<i></i>`:斜体 3. `<u></u>`:下划线 4. `<s></s>`:删除线 5. `<sup></sup>`:上标 6. `<sub></sub>`:下标 现在如果想在一段文字中特别强调某几个字,这时候就可以用到`<em>`或`<strong>`标签。 这两个标签都是表示强调,但是两者在强调的语气上有区别:`<em>`表示强调,`<strong>`表示更强烈的强调。 在浏览器中`<em>`默认会用斜体表示,`<strong>`会用粗体来表示。两个标签相比,我们通常会推荐大家使用`<strong>`表示强调
7.3. 段落标签p
paragraph缩写,用于定义段落
是一个块级元素
<p>在茫茫的大海上,</p> <p>狂风卷集着乌云。</p> <p>在乌云和大海之间,</p>
7.4. 超链接标签a
anchor缩写。是一个链接点。
a为行内元素
作用:将当前位置的页面、文本或图片链接到其他页面、文本或者图片
(1)跳转到其他页面:
<a href="http://www.baidu.com" target="_blank" title="百度">百度</a>
target参数: _self ,默认值,在当前网站打开链接的资源地址; _blank 在新的网站打开链接的资源地址
title:鼠标悬停时显示的标题
(2)下载文件:
<a href="a.zip">下载包</a>
(3)跳转到邮箱:
<a href="mailto:zhaoxu@tedu.cn">联系我们</a>
(4)返回页面顶部:
<a href="#">跳转到顶部</a>
(5)跳转到指定id:
<a href="#p1">跳转到p1</a>
(6)触发<a>默认动作时,执行一段JavaScript代码:
<a href="javascript:alert(1)">内容</a>
(7)触发<a>时无任何操作:
<a href="javascript:;">内容</a>
7.5. 列表标签ul,ol
ul:unordered lists,无序列表
ol:ordered lists,有序列表
列表标签是块级元素
通常跟li标签一起用,每条li表示列表的内容

<!-- 无序列表 type可以定义无序列表的样式--> <ul type="circle"> <li>我的账户</li> <li>我的订单</li> <li>我的优惠券</li> <li>我的收藏</li> <li>退出</li> </ul> <!-- 有序列表 type可以定义有序列表的样式 --> <ol type="a"> <li>我的账户</li> <li>我的订单</li> <li>我的优惠券</li> <li>我的收藏</li> <li>退出</li> </ol>
(1)ul标签的属性:
type:列表标识的类型,值如下:
disc:实心圆(默认值)
circle:空心圆
square:实心矩形
none:不显示标识
(2)ol标签的属性:
type:列表标识的类型,值:
1:数字
a:小写字母
A:大写字母
i:小写罗马字符
I:大写罗马字符
起始编号 ,默认为1
7.6. 盒子标签div
division缩写,定义文档的分区,可以将文档分为独立的、不同的部分
是一个块级元素

<body> <div class="诗歌"> <h1>海燕</h1> <h2>海燕</h2> <h3>海燕</h3> <h4>海燕</h4> <h5>海燕</h5> <h6>海燕</h6> <p>在茫茫的大海上,</p> <p>狂风卷集着乌云。</p> <p>在乌云和大海之间,</p> <p><i>海燕</i>像黑色的闪电,</p> <p>在高傲地飞翔。</p><hr> </div> <div class="链接"> <a href="http://www.baidu.com" target="_blank" title="百度">百度</a> </div> </body>
每个<div></div>区域表示独立的一块,中间还可以嵌套<div></div>
7.7. 图片标签<img/>
用于向网页中插入图片
是一个行内块元素
语法:<img src="图片地址" alt="图片加载失败时显示的内容" title = "提示信息" />
<!-- 图片标签<img/> --> <div class="图片"> <img src="./picture1.png" alt="图片加载失败" style=" 300px;height: 240px"> </div>
(1)src设置的图片地址可以是本地的地址也可以是一个网络地址。
(2)图片的格式可以是png、jpg和gif。
(3)alt属性的值会在图片加载失败时显示在网页上。
(4)还可以为图片设置宽度(width)和高度(height),不设置就显示图片默认的宽度和高度
(5)与行内元素在一行内显示
7.8. span标签
span标签可以单独摘出某块内容,结合css设置相应的样式
是行内元素
<span>hello world</span> <span>the student is learning</span>
7.9. 换行标签<br>
用来将内容换行,其在HTML网页上的效果相当于我们平时使用word编辑文档时使用回车换行。
7.10. 分割线<hr>
用来在HTML页面中创建水平分隔线,通常用来分隔内容.
7.11. 特殊符号
注意:浏览器在显示的时候会移除源代码中多余的空格和空行,所有连续的空格或空行都会被算作一个空格。HTML代码中的所有连续的空行(空格)也被显示为一个空格。
常用特殊字符:
内容 代码 空格 > > < < & & ¥ ¥ 版权 © 注册 ®
特殊字符对照表:http://tool.chinaz.com/Tools/HtmlChar.aspx
7.12. 表格标签table
<table>:定义表格
<thead>:表格头
<tbody>:表格主体
<tr>:行
<th>:表格头里的单元格,默认加粗居中,常与<tr>结合使用定义表格头
<td>:表格主体里的单元格,即表格数据(table data),数据单元格可以包含文本、图片、列表、段落、表单、水平线、表格等
<tfoot>表格底部
表格行和列合并:
rowspan 合并行(竖着合并)
colspan 合并列(横着合并)
示例:

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>表格</title> </head> <body> <table border="1" cellspacing="0"> <!-- 表格头 --> <thead> <tr> <!-- thead里面使用th --> <th>时间</th> <th>星期一</th> <th>星期二</th> <th>星期三</th> <th>星期四</th> <th>星期五</th> </tr> </thead> <!-- 表格主体 --> <tbody> <tr> <!-- tbody里面使用td --> <td rowspan="3">上午</td> <td>语文</td> <td>数学</td> <td>英语</td> <td>化学</td> <td>物理</td> </tr> <tr> <td>化学</td> <td>物理</td> <td>语文</td> <td>数学</td> <td>英语</td> </tr> <tr> <td>物理</td> <td>语文</td> <td>数学</td> <td>英语</td> <td>化学</td> </tr> <tr> <td rowspan="2">下午</td> <td>数学</td> <td>英语</td> <td>数学</td> <td>英语</td> <td>化学</td> </tr> <tr> <td>英语</td> <td>数学</td> <td>英语</td> <td>物理</td> <td>语文</td> </tr> </tbody> <!-- 表底部 --> <tfoot> <tr> <!-- tfoot里面使用td --> <td colspan="6">课程表</td> </tr> </tfoot> </table> </body> </html>
7.13. 表单标签form
表单是一个包含表单元素的区域
表单元素是允许用户在表单中输入内容,比如:文本域(textarea)、输入框(input)、单选框
作用:表单用于显示、输入信息,并将信息提交给服务器
语法:
<form>允许出现表单控件</form>
常见属性:


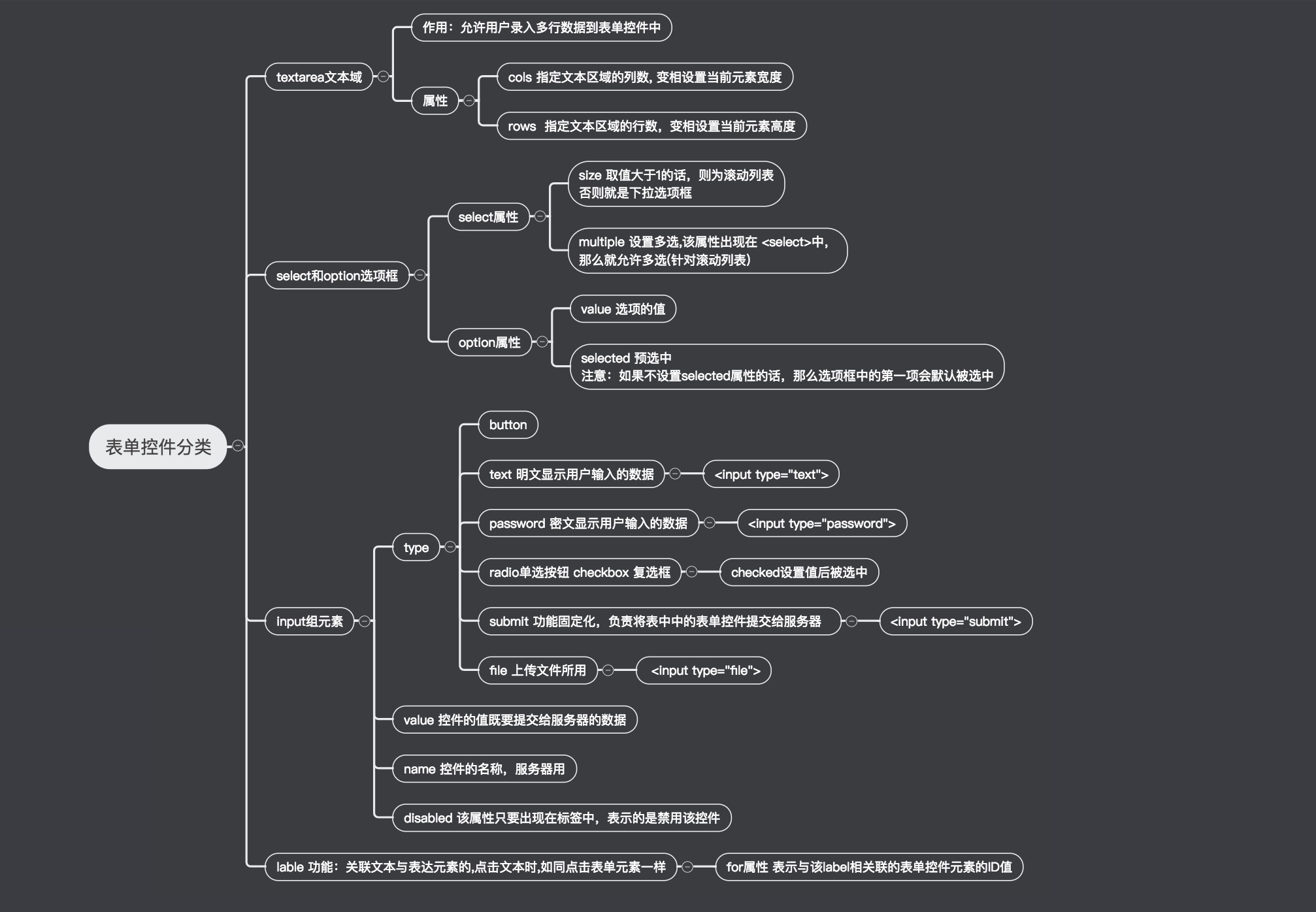
表单控件分类:

示例:

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>表单控件</title> </head> <body> <div class="form"> <!-- form标签是块级元素,form表单是被提交的 --> <form action="http://www.baidu.com" method="get"> <p> <!-- lable标签是行内元素 --> <label for="user">用户名:</label> <!-- input标签是行内块元素 --> <input type="text" name="username" id="user" placeholder="请输入用户名"> </p> <p> <!-- lable标签是行内元素 --> <label for="password">密码: </label> <!-- input标签是行内块元素 --> <input type="text" name="password" id="password" placeholder="请输入密码"> </p> <p> <!-- 单选框checked会被默认选中。如何使选项产生互斥效果:name值相同 --> 用户性别: <input type="radio" name="sex" value="男" checked="">男 <input type="radio" name="sex" value="女">女 </p> <p> <!-- 复选框 --> 用户爱好: <input type="checkbox" name="checkfav" value="吃">吃 <input type="checkbox" name="checkfav" value="喝">喝 <input type="checkbox" name="checkfav" value="玩">玩 <input type="checkbox" name="checkfav" value="乐">乐 </p> <p> <!-- 上传文件 此时method必须设置为post,enctype必须为multipart/form-data --> <input type="file" name="textfile"> </p> <p> <!-- 文本域 --> 自我评价: <textarea cols="20" rows="5" name="txt" placeholder="请作自我评价"></textarea> </p> <p> <!-- 下拉列表 --> 户籍地址: <select name="sel" size="3" multiple=""> <option value="深圳" selected="">深圳</option> <option value="北京">北京</option> <option value="上海">上海</option> <option value="湖南">湖南</option> </select> </p> <p> <!-- 定义一个普通的按钮 --> <input type="button" name="btn" value="普通按钮" disabled="disabled"> <!-- disabled:禁用按钮 --> <!-- 提交form表单:submit --> <input type="submit" name="btn" value="提交"> </p> <p> <!-- 重置按钮 --> <input type="reset" name=""> </p> </form> <!-- button标签 --> <button type="button">按钮</button> </div> </body> </html>
8.HTML标签属性
HTML标签可以设置属性,属性一般以键值对的方式写在开始标签中。
<div id="i1">这是一个div标签</div> <p class='p1 p2 p3'>这是一个段落标签</p> <a href="http://www.luffycity.com">这是一个链接</a> <input type='button' onclick='addclick()'></input>
id就div标签的属性
注意:
(1)HTML标签除一些特定属性外可以设置自定义属性,一个标签可以设置多个属性用空格分隔,多个属性不区分先后顺序。
(2)属性值要用引号包裹起来,通常使用双引号也可以单引号。
(3)属性和属性值不区分大小写,但是推荐使用小写。
9.HTML标签分类
HTML中标签元素三种不同类型:块状元素,行内元素,行内块状元素。
9.1. 块级元素:
<div> <p> <h1>~<h6> <ol> <ul> <table><form> <li>
特点:display:block;
1、每个块级元素都从新的一行开始,并且其后的元素也另起一行。独占一行
2、元素的高度、宽度、行高以及顶和底边距都可设置。
3、元素宽度在不设置的情况下,是它本身父容器的100%(和父元素的宽度一致),除非设定一个宽度。
9.2. 行内元素:
<a> <span> <br> <i> <em> <strong> <label>
特点:display:inline;
1、和其他元素都在一行上;
2、元素的高度、宽度及顶部和底部边距不可设置;
3、元素的宽度就是它包含的文字或图片的宽度,不可改变。
9.3. 行内块元素:
<img> <input>
特点:display:inline-block;
1、和其他元素都在一行上;
2、元素的高度、宽度、行高以及顶和底边距都可设置
10.HTML标签嵌套
(1)块元素可以包含内联元素或某些块元素,但内联元素却不能包含块元素,它只能包含其它的内联元素。
正确:<div><div></div><h1></h1><p><p></div>
正确:<a href=”#”><span></span></a>
错误:<span><div></div></span>
(2)块级元素不能放在p标签里面,比如
错误:<p><ol><li></li></ol></p>
错误:<p><div></div></p>
(3)有几个特殊的块级元素只能包含内嵌元素,不能再包含块级元素,这几个特殊的标签是:h1、h2、h3、h4、h5、h6、p
(4)li元素可以嵌入ul,ol,div等标签
