图片文字的两栏布局有多种实现方式,基本都要靠浮动实现,但滥用浮动会破换布局的适应性。

1.左右浮动
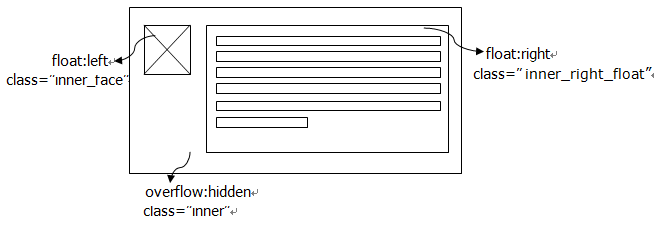
图片左浮动,右边div右浮动
.inner {overflow:hidden; width=600px}
.inner_face {display: block;float: left;}
.inner_right_float {float: right; 484px;}

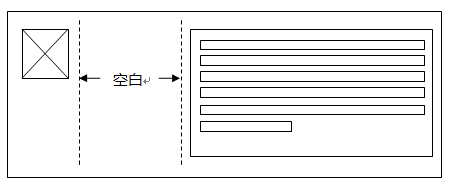
左右浮动对于不同的宽度不能自适应,布局会被破坏,中间出现空白区域:

2. 左浮动,右边流体布局——右边自适应
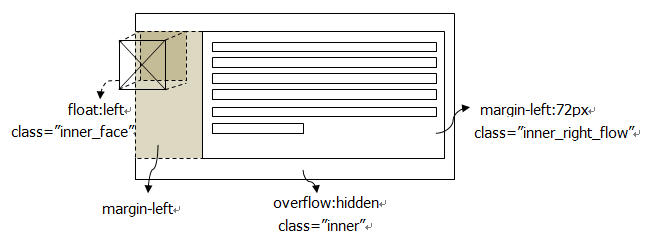
右边div不浮动,设置左外边距
.inner_right_flow {margin-left: 76px;}

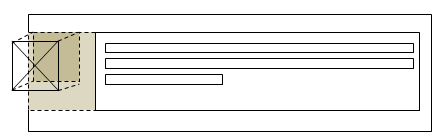
这种布局能使右边自适应外层容器宽度变化,如外层容器宽度变大,整体布局不会改变:

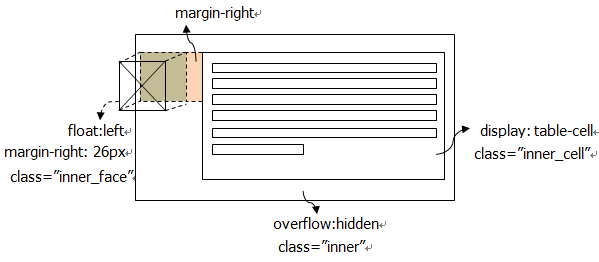
3. 两侧自适应流体布局
左边图片浮动的同时设置右边外边距, 左侧div的display设置为table-cell
.inner_face.cell {margin-right: 26px;}
.inner_cell {display: table-cell;}

这种布局不管左边图片大小改变,还是外层容器大小改变,都能适应并保持正确布局
