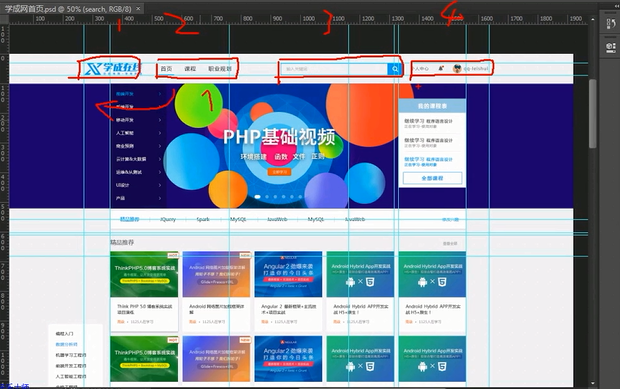
1、根据ucd来还原页面
步骤: 1、准备相关文件 html css images js
·· · 2、准备css初始化,书写结构和样式
3、根据ucd确定版心宽度和各个模块
记住:先不看细节,然后从上往下看布局
一般: 第一行 header,nav (导航栏约定一般用 ul li a 来做)
第二行 banner
第三行。。。
最后一行 footer
注意:结构要按照内容相关性划分

笔记:
a、行高会继承
b、行内块与行内块中间会有个小缝隙---解决方式是要一起浮动
c、不能插入图片的可以用背景图--小精灵
d、margin: 0 auto; (盒子设置宽度的前提下,让盒子水平居中)
e、选中元素的选择器一般不超过3个
f、若子元素全部浮动后,除非父元素给了固定高度,不然就要清除浮动的影响。
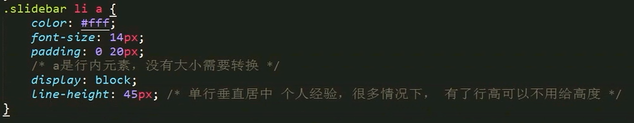
g、li里面的a的常用方式

h、dl>dt+dd可用来布局
ul>li 可用来布局
I、让中文文字之间有点间隔
letter-spacing:2px
j、盒子设置好宽高后再设置padding border时会撑开盒子
如果不想计算的话可以用 box-sizing:border-box;
----- 理解好盒模型!
例 子 :一个div设置width:100% ---和body一样宽,然后设置padding:2px 此时div被撑大,页面出现滚动条
一个div设置不设置,然后设置padding:2px 此时div被撑大 页面不会出现滚动条
备注: 块级元素不设置宽度时宽度默认是父元素宽度的100%,浮动之后宽度是内容大小。
备注: 行内、行内块宽度默认是内容大小。