css三大特性
1、层叠性(就近原则)

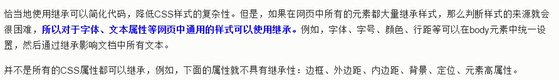
2、继承性(和文字有关的会继承)


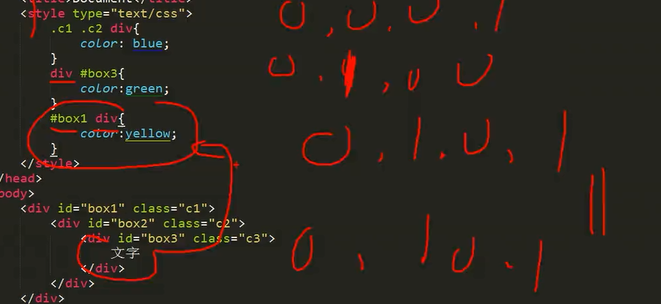
3、优先级 (权重问题)
权重:0,0,0,0

0001 ---标签选择器(注意:即使有20个标签选择器也不会比一个伪类选择器优先级高)
0010 ---类选择器,伪类选择器,属性选择器,伪元素选择器
0100 ---id选择器
1000 ---行内样式
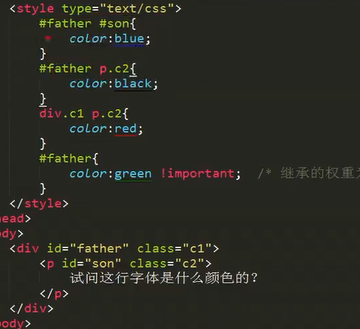
最大的权重: !important
eg: color!important;(一旦出现优先级最大)
权重是可以叠加的 对于复合选择器
eg:ul li 权重为2
注意: 继承过来的权重为 0
下面这个最后是 蓝色。

注意 :权重相同的情况下,采取就近原则。