前后端分离
传统开发方式
曾几何时,JSP和Servlet为Java带来了无限风光,一时间大红大紫,但随着互联网的不断发展,这样的开发方式逐渐显露其弊端,在移动互联网炙手可热的今天,应用程序对于后台服务的要求发生了巨大的变化;
传统的项目开发与交互流程:


在传统的web开发中,页面展示的内容以及页面之间的跳转逻辑,全都由后台来控制,这导致了前后端耦合度非常高,耦合度高则意味着,扩展性差,维护性差,等等问题
传统开发的问题如下:
-
耦合度高
-
调试麻烦,出现问题时往往需要前后台一起检查
-
开发效率低,前后端相互依赖,沟通成本,维护成本高
-
扩展性差,无法兼容其他终端
-
交互逻辑混乱(还记得分页显示吗),最终造成代码腐烂
为了适应快速发展的移动互联网,加快开发速度,就必须找到一种新的项目开发方式,来解决以上问题;
前后端分离开发方式
上述问题产生的根本原因在于前后端没有明显的分界,严重耦合在一起,想要解决这些问题的核心也就是将前后端代码完全分开
前后端分离开发与交互流程:


有啥不一样吗?
对比我们之前编写的整个项目结构和部署环境而言,有以下区别
| 特性/方式 | 传统 | 前后端分离 |
|---|---|---|
| 服务器环境 | 全部部署到tomca即可 | 增加一个静态资源服务器 |
| MVC职责 | 后台负责MVC全部 | 前台负责VC,后台负责M |
简单的说:
前后端分离在传统开发上增加了一个服务器处理静态资源,将View层和Controller层放到了前端,后台仅需处理数据存取相关以及业务逻辑相关
前端:负责View和Controller层。
后端:只负责Model层,业务处理/数据等。
前后端分离的优缺点
优点:
-
关注点分离,视图层和控制层逻辑移到了前端,后端更注重业务逻辑和系统构架
-
耦合大大降低,开发效率和维护效率都得到提高
-
错误友好,后台错误不影响前台界面展示
-
对于开发者,前后端不再需要过多的涉及彼此的开发语言
缺点:
- 前端开发者压力更大,需要关注Controller层
- 增加静态服务器后,系统结构更复杂
- 更多的HTTP请求,在移动端运行效率差
- 逻辑靠近前端,不同平台需针对性重复实现,(安卓iOS+web)
- SEO优化无力,爬虫大多不支持ajax
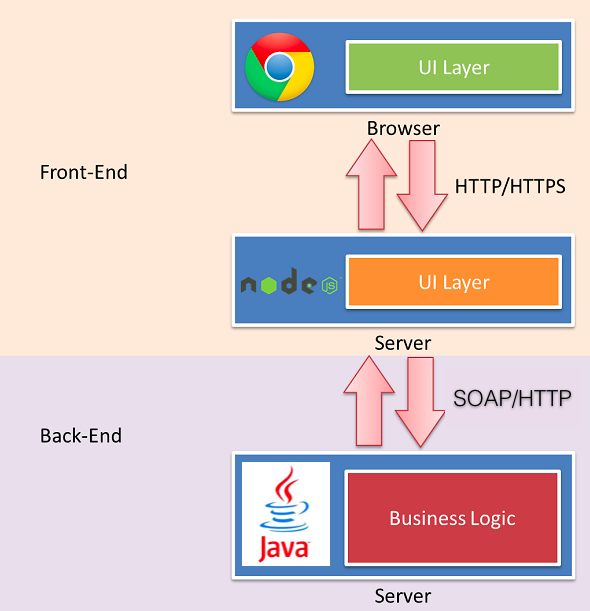
前后端的重新定义:
在此之前区分前后端是根据硬件环境
分离后根据职责划分:如图

前后端分离页面执行流程(针对浏览器)
Controller层中会使用流程控制来完成数据校验,数据解析,页面的跳转等动作,那么如何完成呢,这就需要使用到JavaScript了
那么一个前后端分离的项目,前端是如何完成最终的数据展示呢?

如果前端是其他的例如iOS,安卓,则无需请求静态页面,页面的绘制是由系统原始语言实现的,只需要向后台请求json数据即可
what is json?
JSON全称(JavaScript Object Notation),js对象表示法,是一种轻量级数据交换格式
特点:
- 格式简单
- 解析方便,跨平台
- 轻量级
- 内容为字符串
最初产生于web项目中,后来因为太优秀,被各种CS结构项目使用
案例:
{
"uniquekey":"a56e67162bd84ee9c480e22a1170c14b",
"title":"人均负债17万从“全民储蓄”到“全民负债” 中国人的钱去哪儿了?",
"date":"2019-12-22 13:43",
"category":"头条",
"author_name":"鹤川倾海",
"url":"http://mini.eastday.com/mobile/191222134359221.html",
"thumbnail_pic_s":"http://05imgmini.eastday.com/mobile/20191222/20191222134359_b6ded6df388f5c6747e67bacfc32d125_4_mwpm_03200403.jpg"
}
你可以将其看做Map数据结构,以键值对形式存储,但是一些java中的数据结构json中是没有的例如,集合
不满足现状的前端小伙伴们-node.js
现在你已经知道了前后端分离的概念以及运行流程,作为后端开发的你不禁暗自窃喜,好了以后Controller不归我管了,你正要开始葛优躺时前端小伙伴炸锅了:
尼玛,各种页面跳转逻辑,用户验证逻辑,前端的表单验证………..,难道要在学学java?习惯了js的他们,肯定不愿意
问题就是动力,国外的Ryan Dahl这为兄台,决定改变这个现状,于是开发了使用JS作为开发语言的Node.js(2009/5),提供了异步IO,数据库支持,网络支持,等等,广大前端开发者激动落泪,以后别整什么java了,前后台一套JS全搞定,梦想是美好的,java(1996)是强大的,经历了二十几年的努力java已经是如此强大,稳定,node.js作为晚了13年的后期之秀还有很长的路要走;
相信使用一门语言编写所有程序的一天总会到来,也有很多人在努力实现这个梦想,例如RectNative;
Node.js在前后端分离中的作用
大家都知道淘宝网站做得很大面对成百上千的前台页面,想要提高整体开发效率,以及项目扩展性等,必然要采用前后端分离,大量的Controller层逻辑,以及数据校验逻辑,导致前端开发亚历山大,并且没有相对固定的开发模型,非常容易出问题
淘宝目前使用了一种叫做中途岛的构架,利用Node.js来完成了Controller层,并提供了一些其他良好的特性
构架:

职责:

优点:
- 请求聚合,Node在服务器端整合多个请求响应,一次性返回,效率更高
- SEO优化
- JS语言,学习成本低
- 浏览器与Node.js端代码可重用
- 服务器渲染
如果将其作为一个前端框架,Node.js对比Vue.js等无疑是重量级的
强调:
前后端分离并不是一定要加入node.js,前后端分离是责任划分问题,与使用什么服务器没有关系;
尝试一下
在页面中使用Ajax来请求数据,服务器返回json数据,前端使用js完成页面渲染
Ajax
Ajax是客户端的一种请求方式,全称(Asynchronous Javascript And XML)
用于异步的向服务器发送HTTP请求并获取响应数据,异步的好处在于,请求期间浏览器不会卡死,可以正常响应用户操作;而常见的表单提交,和直接打开指定地址,都是同步的;
对象转json
json数据的基本形式是键值对,对应着对象中的属性,是有规律的,那就可以使用代码来完成这一转换过程,下面列出了一些常见的json开源工具
- Gson
- FastJson
- Jackson
- Json-lib
性能对比请看这里对比
这里选择fastjson
下载jar
http://repo1.maven.org/maven2/com/alibaba/fastjson/
案例:
import com.alibaba.fastjson.JSON;
import java.util.ArrayList;
public class Demo {
public static void main(String[] args) {
//Bean列表
ArrayList<String> hobby = new ArrayList<>();
hobby.add("girl");
hobby.add("music");
hobby.add("coding");
//JavaBean
Person p = new Person("jerry",18,true,hobby);
p.setDog(new Dog("小花花"));
//Bean转json字符串
String s = JSON.toJSONString(p);
System.out.println(s);
//json字符转Bean
Person person = JSON.parseObject(s,Person.class);
System.out.println(person);
//ArrAyList转json字符串
System.out.println(JSON.toJSONString(hobby));
}
}