---------------------不定时的更新又又开始了,且更且珍惜------------------------
我要每次都写一遍:前面的还没补完,以此催促不定时更新的我
------------------------------------------------------------------------------------------------
ul去除自带的样式

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> ul { list-style-type: none; padding-left: 0; } </style> </head> <body> <ul> <li>书籍1</li> <li>书籍2</li> <li>书籍3</li> <li>书籍4</li> <li>书籍5</li> </ul> </body> </html>
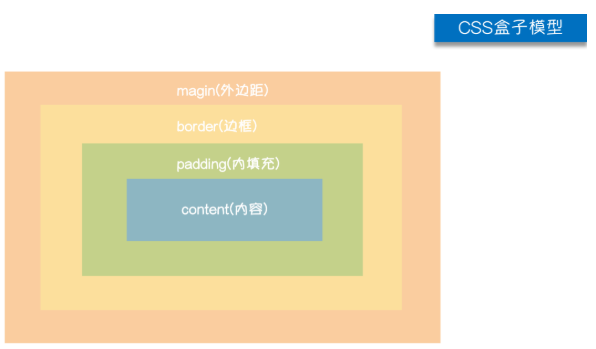
CSS盒子模型
- margin: 用于控制元素与元素之间的距离;margin的最基本用途就是控制元素周围空间的间隔,从视觉角度上达到相互隔开的目的。
- padding: 用于控制内容与边框之间的距离;
- Border(边框): 围绕在内边距和内容外的边框。
- Content(内容): 盒子的内容,显示文本和图像。
有图有真相:
margin外边距
简写(推荐使用):
.margin-test {
margin: 5px 10px 15px 20px;
}
顺序:上右下左(顺时针)
常见居中:
.mycenter {
margin: 0 auto;
}
padding内填充
.padding-test {
padding-top: 5px;
padding-right: 10px;
padding-bottom: 15px;
padding-left: 20px;
}
简写(推荐使用):
.padding-test {
padding: 5px 10px 15px 20px;
}
顺序:上右下左
补充padding的常用简写方式:
- 提供一个,用于四边;
- 提供两个,第一个用于上-下,第二个用于左-右;
- 如果提供三个,第一个用于上,第二个用于左-右,第三个用于下;
- 提供四个参数值,将按上-右-下-左的顺序作用于四边;
float浮动
在 CSS 中,任何元素都可以浮动,浮动元素会生成一个块级框,而不论它本身是何种元素。
关于浮动的两个特点:
- 浮动的框可以向左或向右移动,直到它的外边缘碰到包含框或另一个浮动框的边框为止。
- 由于浮动框不在文档的普通流中,所以文档的普通流中的块框表现得就像浮动框不存在一样。
三种取值
left:向左浮动
right:向右浮动
none:默认值,不浮动

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> body { margin: 0; } #d1 { border: 5px solid black; } .c1 { width: 50px; height: 50px; background-color: white; display: inline-block; float: left; } .c2 { width: 50px; height: 50px; background-color: black; display: inline-block; float: left; } </style> </head> <body> <div id="d1"> <div class="c1"></div> <div class="c2"></div> </div> </body> </html>

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> body { margin: 0; } .c1 { height: 1000px; width: 20%; float: left; background-color: white; } .c2 { height: 1000px; width: 80%; float: right; background-color: black; } </style> </head> <body> <div class="c1"></div> <div class="c2"></div> </body> </html>
浮动有这么多的好处是否也有坏处呢?答案是肯定的
那么在了解浮动带来的影响之前先了解clear的概念及用法
clear
作用:clear属性规定元素的哪一侧不允许其他浮动元素。
| 值 | 描述 |
| left | 在左侧不允许浮动元素。 |
| right | 在右侧不允许浮动元素。 |
| both | 在左右两侧均不允许浮动元素。 |
| none | 默认值。允许浮动元素出现在两侧。 |
| inherit | 规定应该从父元素继承 clear 属性的值。 |
注意:clear属性只会对自身起作用,而不会影响其他元素。

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> body { margin: 0; } .c1 { border: 3px solid black; } .c2 { width: 80px; height: 80px; background-color: red; float: left; } .c3 { width: 80px; height: 80px; background-color: green; float: left; } /*.c4 {*/ /*clear: left; !*规定标签的左边不能有浮动的元素*!*/ /*}*/ .clearfix:after { content: ''; clear: both; display: block; } .c4 { width: 40px; height: 40px; background-color: tomato; } </style> </head> <body> <div class="c1 clearfix"> <span class="c4">span</span> <div class="c2"></div> <div class="c3"></div> </div> </body> </html>
如何清除浮动带来的副作用(也即父标签塌陷问题)
主要有三种方式:
- 固定高度
- 伪元素清除法(掌握,使用较多)
- overflow:hidden
伪元素清除法(使用较多):
.clearfix:after {
content: "";
display: block;
clear: both;
}
overflow溢出属性
| 值 | 描述 |
|---|---|
| visible | 默认值。内容不会被修剪,会呈现在元素框之外。 |
| hidden | 内容会被修剪,并且其余内容是不可见的。 |
| scroll | 内容会被修剪,但是浏览器会显示滚动条以便查看其余的内容。 |
| auto | 如果内容被修剪,则浏览器会显示滚动条以便查看其余的内容。 |
| inherit | 规定应该从父元素继承 overflow 属性的值。 |

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> div { height: 50px; width: 50px; border: 3px solid red; overflow: scroll; } </style> </head> <body> <div> fasdfhsfhdlhksdfsdklafklsdafkjsdakfjklsjdafklsjdafkljsdaklfj;skldajfksjdaf </div> </body> </html>
设置方式:
overflow(水平和垂直均设置)
overflow-x(设置水平方向)
overflow-y(设置垂直方向)
设置圆形头像

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> body { background-color: darkgray; } .c1 { width: 100px; height: 100px; border: 5px solid white; border-radius: 50%; overflow: hidden; } img { width: 100%; } </style> </head> <body> <div class="c1"> <img src="1.png" alt=""> </div> </body> </html>
博客园圆形头像代码

<!DOCTYPE HTML> <html> <head> <meta charset="UTF-8"> <meta http-equiv="x-ua-compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>圆形的头像示例</title> <style> * { margin: 0; padding: 0; background-color: #eeeeee; } .header-img { width: 150px; height: 150px; border: 3px solid white; border-radius: 50%; overflow: hidden; } .header-img>img { width: 100%; } </style> </head> <body> <div class="header-img"> <img src="https://pic.cnblogs.com/avatar/1342004/20180304191536.png" alt=""> </div> </body> </html>
position定位
static
static 默认值,无定位,不能当作绝对定位的参照物,并且设置标签对象的left、top等值是不起作用的的。
relative(相对定位)
相对定位是相对于该元素在文档流中的原始位置,即以自己原始位置为参照物。
有趣的是,即使设定了元素的相对定位以及偏移值,元素还占有着原来的位置,
即占据文档流空间。对象遵循正常文档流,但将依据top,right,bottom,
left等属性在正常文档流中偏移位置。而其层叠通过z-index属性定义。
注意:position:relative的一个主要用法:方便绝对定位元素找到参照物。

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> body { margin: 0; } .c1 { width: 100px; height: 100px; background-color: red; top: 100px; left: 100px; position: relative; } .c2 { width: 100px; height: 100px; background-color: green; } </style> </head> <body> <div class="c1"></div> <div class="c2"></div> </body> </html>
absolute(绝对定位)
定义:设置为绝对定位的元素框从文档流完全删除,并相对于最近的已定位祖先元素定位,
如果元素没有已定位的祖先元素,那么它的位置相对于最初的包含块(即body元素)。
元素原先在正常文档流中所占的空间会关闭,就好像该元素原来不存在一样。
元素定位后生成一个块级框,而不论原来它在正常流中生成何种类型的框。
重点:如果父级设置了position属性,例如position:relative,
那么子元素就会以父级的左上角为原始点进行定位。
这样能很好的解决自适应网站的标签偏离问题,即父级为自适应的,
那我子元素就设置position:absolute;父元素设置position:relative;,
然后Top、Right、Bottom、Left用百分比宽度表示。
另外,对象脱离正常文档流,使用top,right,bottom,left等属性进行绝对定位。
而其层叠通过z-index属性定义。

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> .c1 { width: 100px; height: 50px; background-color: #FF6800; position: relative; } .c2 { height: 200px; width: 400px; background-color: pink; position: absolute; top: 50px; left: 100px; } .c3 { height: 50px; width: 50px; background-color: black; } </style> </head> <body> <div class="c1">购物车 <div class="c2">空空如也~穷逼!</div> <div class="c3"></div> </div> </body> </html>
fixed(固定)
fixed:对象脱离正常文档流,使用top,right,bottom,left等属性以窗口为参考点进行定位,
当出现滚动条时,对象不会随着滚动。而其层叠通过z-index属性 定义。
注意点: 一个元素若设置了 position:absolute | fixed; 则该元素就不能设置float。
这 是一个常识性的知识点,因为这是两个不同的流,一个是浮动流,
另一个是“定位流”。但是 relative 却可以。因为它原本所占的空间仍然占据文档流。
在理论上,被设置为fixed的元素会被定位于浏览器窗口的一个指定坐标,
不论窗口是否滚动,它都会固定在这个位置。

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> .c1 { border: 3px solid black; width: 80px; height: 80px; position: fixed; right: 20px; bottom: 20px; } .c2 { height: 4000px; } .c3 { width: 80px; height: 80px; background-color: red; } .c4 { width: 80px; height: 80px; background-color: yellow; } </style> </head> <body> <div class="c3"></div> <div class="c1">点我回到你家</div> <div class="c4"></div> <div class="c2"></div> </body> </html>
是否脱离文档流:
脱离文档流:
1.浮动
2.绝对定位
3.固定定位
不脱离文档流:
1.相对定位
z-index
#i2 {
z-index: 999;
}
设置对象的层叠顺序。
- z-index 值表示谁压着谁,数值大的压盖住数值小的,
- 只有定位了的元素,才能有z-index,也就是说,不管相对定位,绝对定位,固定定位,都可以使用z-index,而浮动元素不能使用z-index
- z-index值没有单位,就是一个正整数,默认的z-index值为0如果大家都没有z-index值,或者z-index值一样,那么谁写在HTML后面,谁在上面压着别人,定位了元素,永远压住没有定位的元素。
- 从父现象:父亲怂了,儿子再牛逼也没用
应用:模态框

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> .c2 { background-color: rgba(128,128,128,0.4); position: fixed; top: 0; right: 0; bottom: 0; left: 0; z-index: 999; } .c3 { width: 200px; height: 50px; background-color: white; position: fixed; top: 50%; left: 50%; z-index: 1000; margin-top: -25px; margin-left: -100px; } </style> </head> <body> <div class="c1">的大数据科技科技手段</div> <div class="c2"></div> <div class="c3"></div> </body> </html>
opacity
用来定义透明效果。取值范围是0~1,0是完全透明,1是完全不透明。
与rgba()的区别:
opacity 调整的是所有标签的透明度(包括颜色)
rgba() 只能调节颜色的透明度

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> .c1 { width: 200px; height: 50px; background-color: rgba(128,128,128,0.3); } .c2 { opacity: 0.3; } </style> </head> <body> <div class="c1">fjskdafdsfklskdfl</div> <div class="c2">fjksdjfkjdsfjklsdf;lkdsf</div> </body> </html>
简易版博客园代码

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>cnblog</title> <link rel="stylesheet" href="blog.css"> </head> <body> <div class="blog-left"> <div class="blog-avatar"> <img src="1.jpg" alt=""> </div> <div class="blog-title"> (◍´꒳`◍)╰杨小羊╯的博客 </div> <div class="blog-info"> 为你熬的夜都冷了,数的羊都跑了 </div> <div class="blog-link"> <ul> <li><a href="">你我的故事从这里开始(◕ᴗ◕✿)</a></li> <li><a href="">微博</a></li> <li><a href="">myguitar</a></li> </ul> </div> <div class="blog-tag"> <ul> <li><a href="">#Guitar</a></li> <li><a href="">#吉他谱</a></li> <li><a href="">#弹唱</a></li> </ul> </div> </div> <div class="blog-right"> <div class="article-list"> <div class="article-title"> <span class="title">我喜欢上你时的内心活动</span> <span class="date"> 2019-5-30</span> </div> <div class="article-body"> <p>该曲唱出了甜蜜的爱情心事。韩寒的歌词细腻生动地刻画出少女陷入爱情后小鹿乱撞又小心翼翼的可爱状态,以及她内心对未来的美好憧憬,单看歌词就已让听众少女心爆棚</p> <!--<hr>--> </div> <div class="article-bottom"> <span>#Guitar</span> <span>#弹唱</span> </div> </div> <div class="article-list"> <div class="article-title"> <span class="title">Time travel</span> <span class="date">2019-5-30</span> </div> <div class="article-body"> <p>整首曲子的闷音就像时间嘀嗒嘀嗒走过的声音,欢快的旋律像是通过时空穿梭回到了自己记忆中的美好,呼应主题。回忆的意境充斥了整个旋律,沉醉其中。</p> </div> <div class="article-bottom"> <span>#Guitar</span> <span>#吉他谱</span> </div> </div> </div> </body> </html>

/*这是博客页面样式表*/ /*通用样式*/ .body { margin: 0; background-color: wheat; } a { text-decoration: none; } ul { list-style-type: none; padding-left: 0; } .clearfix:after{ content: ""; clear:both; display: block; } /*博客左边样式*/ .blog-left { float: left; position: fixed; left: 0; width: 30%; height: 100%; background-color: peachpuff; } .blog-avatar { width: 150px; height: 150px; border: 5px solid white; border-radius: 50%; margin: 20px auto; overflow: hidden; } .blog-avatar img { width: 100%; } .blog-title,.blog-info { color: palevioletred; text-align: center; } .blog-link a,.blog-tag a { color: skyblue; } .blog-link a:hover,.blog-tag a:hover { color:ghostwhite; } .blog-link ul,.blog-tag ul { text-align: center; margin-top: 60px; } /*博客右边样式*/ .blog-right { float: right; width: 70%; border-right: 10px; } .article-list { background-color: wheat; margin: 20px 40px 20px 10px; box-shadow: 3px 3px 3px rgba(0,0,0,0.4); border-radius: 10px; } .article-title { border-left: 5px solid tomato; } .title { font-size: 24px; margin-left: 10px; } .date { float: right; font-size: 18px; margin-top: 20px; margin-right: 10px; } .article-body { border-bottom: 1px solid lightyellow; } .article-body p { font-size: 18px; text-indent: 18px; } .article-bottom span { margin-left: 20px; color: skyblue; }
博客园代码持续更新中.....新功能敬请期待。
