
HTML
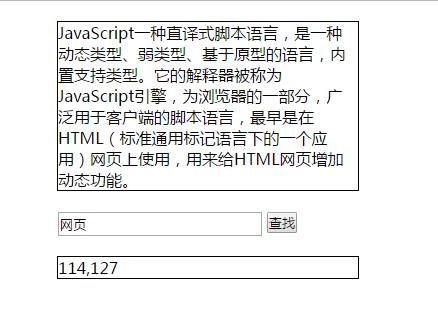
<p>JavaScript一种直译式脚本语言,是一种动态类型、弱类型、基于原型的语言,内置支持类型。它的解释器被称为JavaScript引擎,为浏览器的一部分,广泛用于客户端的脚本语言,最早是在HTML(标准通用标记语言下的一个应用)网页上使用,用来给HTML网页增加动态功能。</p> <div class="box"> <input type="text" value="" /> <input type="button" name="" id="" value="查找" /> </div> <p></p>
CSS
*{
margin: 0;
padding: 0;
}
p{
300px;
border: 1px solid #000;
margin: 20px auto;
}
span{
background: yellow;
}
.box{
margin: 0 auto;
300px;
}
input[type=text]{
200px;
height: 20px;
}
JS
var oP=document.getElementsByTagName("p");
var oInput=document.getElementsByTagName("input");
var TxT=oP[0].innerHTML;
oInput[1].onclick=function(){
var arr=[];
var txt=oInput[0].value;
var num=TxT.indexOf(txt);
while(num>-1){
arr.push(num);
num=TxT.indexOf(txt,num+1);
}
oP[1].innerHTML=arr;
}