第一步:准备好react.js、react.dom.js以及babel.min.js工具包。
第二步:开发工具HBuilder
第三步:代码的编写
第三步:运行代码,小编推荐使用Google浏览器
参考代码如下:
(1):准备好一个<div>

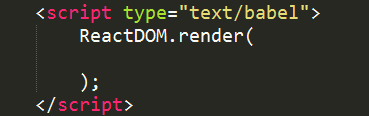
(2):编写JavaScript,注意:引用的是type="text/babel",不是type="text/javaScript"

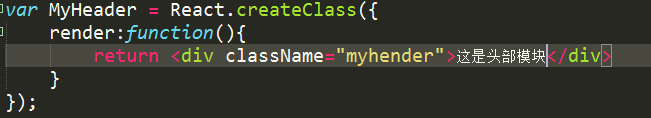
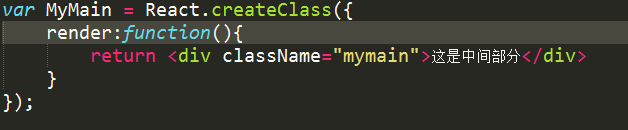
(3):创建js



到这里之后在创建一个App.js,用来把上面的这个js管理起来,从而实现组件化

从HTML里面引用刚刚创建的App.js

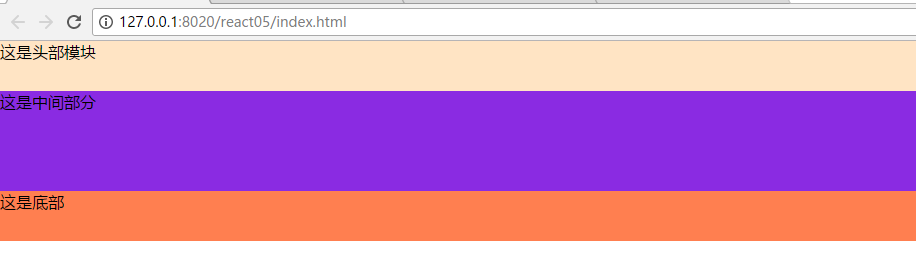
运行代码

我们可以给它加上样式,让页面更加高大上

希望我贡献的这点对刚入门的同学,得到帮助。