1.block式动画
横向或纵向移动XY
[UIView animateWithDuration:0.5 animations:^{
self.aView.frame = CGRectMake(_aView.frame.origin.x, _aView.frame.origin.y + 50, _aView.frame.size.width, _aView.frame.size.height);
}];
或者
[UIView animateWithDuration:0.5 animations:^{
//_aView.transform = CGAffineTransformMakeTranslation(0, 20);
_aView.transform = CGAffineTransformTranslate(_aView.transform, 10, 10);
}];
渐变效果
[UIView animateWithDuration:0.5 animations:^{
_aView.alpha = !_aView.alpha;
}];
2.头尾式动画 ---翻页效果
[UIView beginAnimations:nil context:nil] 1, 开始配置动画
[UIView setAnimationDuration:0.5];设置动画时间
//========2,要执行的动画代码==========================================
[UIView setAnimationCurve:UIViewAnimationCurveEaseInOut];
[UIView setAnimationTransition:UIViewAnimationTransitionCurlUp forView:_aview cache:NO];
//=======要执行的动画代码============================================
[UIView commitAnimations] 3,提交动画
旋转效果
旋转一次
[UIView animateWithDuration:0.5 animations:^{
_aView.transform = CGAffineTransformMakeRotation(M_PI);
}];
旋转多次
[UIView animateWithDuration:0.5 animations:^{
_aView.transform = CGAffineTransformRotate(_aView.transform, M_PI_4);
}];
放大效果
[UIView animateWithDuration:0.2 animations:^{
//_aView.transform = CGAffineTransformMakeScale(2, 2);
_aView.transform = CGAffineTransformScale(_aView.transform, 1.1, 1.1);
}];
缩小
[UIView animateWithDuration:0.5 animations:^{
_aView.transform = CGAffineTransformMakeScale(0.5, 0.5);
}];
还原
_PinkView.transform = CGAffineTransformIdentity;
二。局部拉伸图片
一张图片本来是25*60,而button是150*150的,需求:将图片设置为button背景,图片不模糊‘
UIButton *btn = [UIButton alloc ]initwithframe:CGRectMake(100,100,150,150)];
UIImage *img = [UIImage imagenamed:pic];
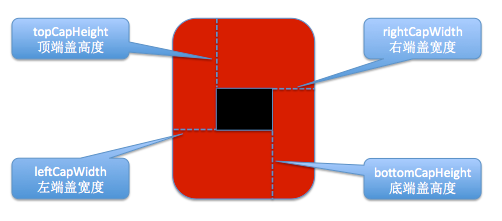
CGFloat top = 25;//上端盖
CGFloat buttom = 25;
CGFloat left= 10;
CGFloat right= 10;
UIEdgeInset inset = UIEdgeInsetMake(top,buttom,left,right);
image = [image resizableimagewithCapInset:inset resizingMode:(UIImageResizingMode)resizingMode];
[btn setBackgroundImage:image forStatus:UIControlStatusNormals];
[self.view addSubview:btn
iOS中有个叫端盖(end cap)的概念,用来指定图片中的哪一部分不用拉伸。比如下图中,黑色代表需要被拉伸的矩形区域,上下左右不需要被拉伸的边缘就称为端盖。