对于14像素大小的字体是没有本篇所要探讨的单(复)选框与文字对齐的问题的。
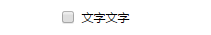
对于12像素大小的文字,则就存在对齐问题了,尤其在Firefox火狐浏览器以及chrome谷歌浏览器下。
HTML:
<label style="font-size:12px;">
<input type="checkbox"/> 文字文字
</label>

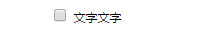
解决方案:
HTML:
<label style="font-size:12px;">
<input type="checkbox" style="vertical-align:middle; margin-top:-2px; margin-bottom:1px;" /> 文字文字
</label>