flex-direction:
display:flex;
可以填入两个值: inline-flex、flex(flex用到的比较多)
给父级设置display:flex;这个父级就变成了一个具备弹性功能的盒子区域,在这个区域里面我们就可以使用它的功能,父子级相互配合使用。

flex-direction:
flex还有两条轴,一个是主轴(X轴)还有交叉轴(Y轴)
可以填入4个值:row | row-reverse | column | column-reverse
row:默认方向,即主轴由左往右

row-reverse:对齐方式与row相反。

column:即纵向主轴从上往下排列(顶对齐)。

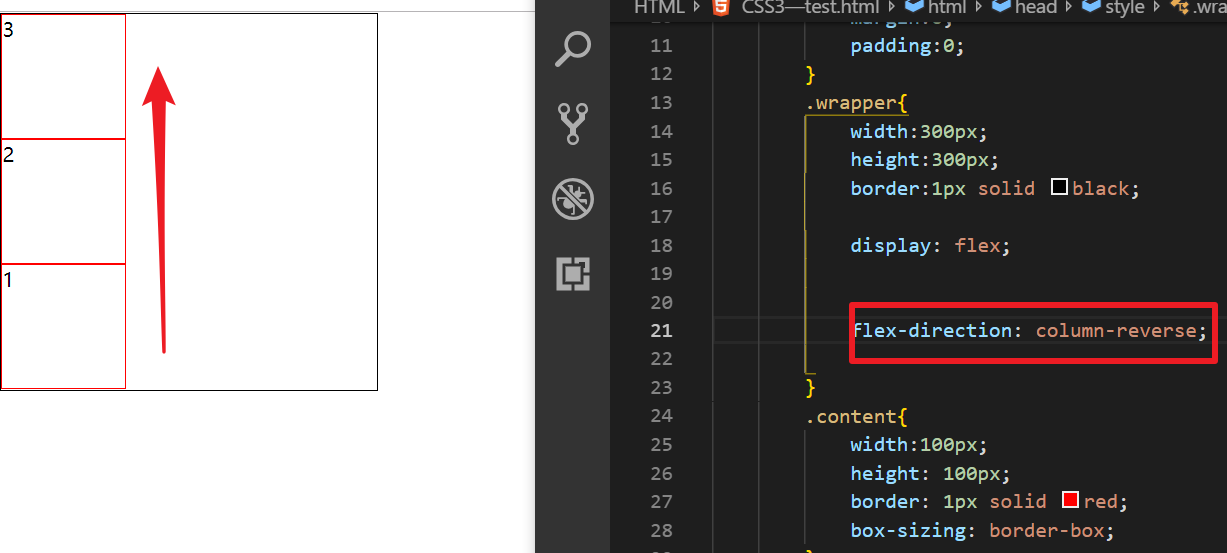
column-reverse:对齐方式与column相反。

flex-wrap
可填入3个值:nowrap | wrap | wrap-reverse
nowrap是默认值
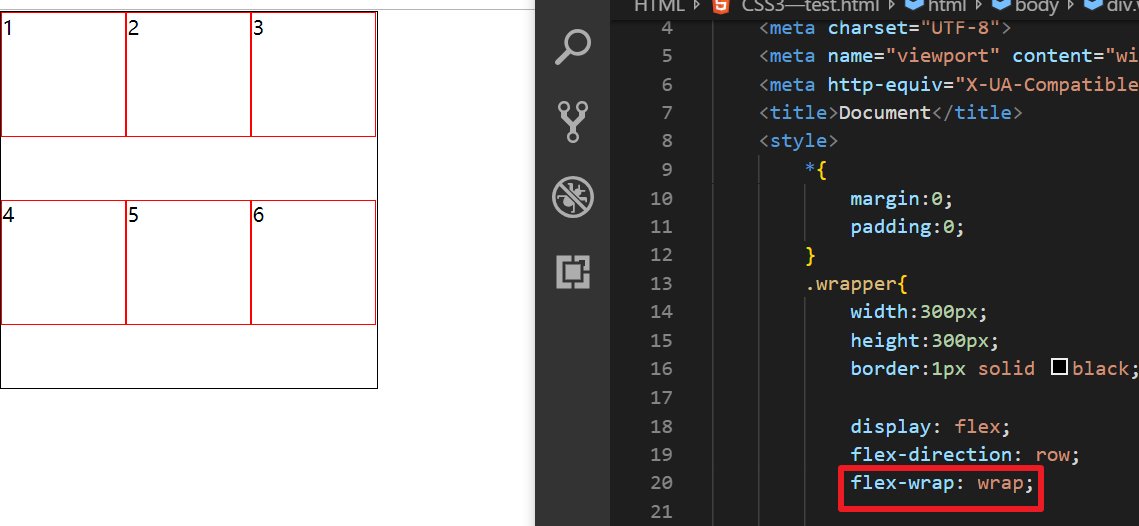
wrap:flex容器为多行。该情况下flex子项溢出的部分会被放置到新行,子项内部会发生断行

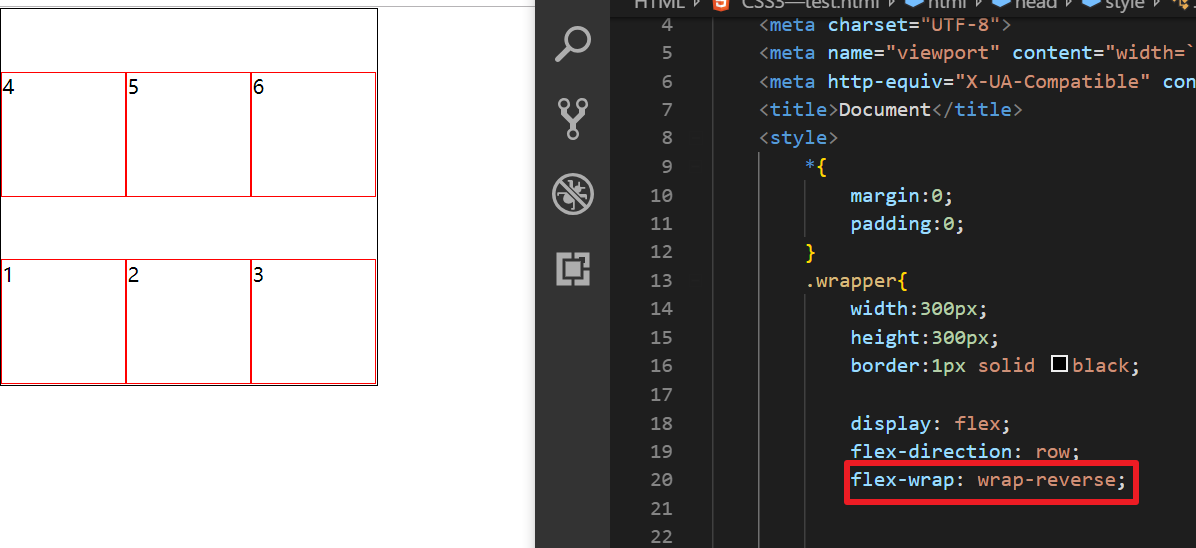
wrap-reverse:反转 wrap 排列。

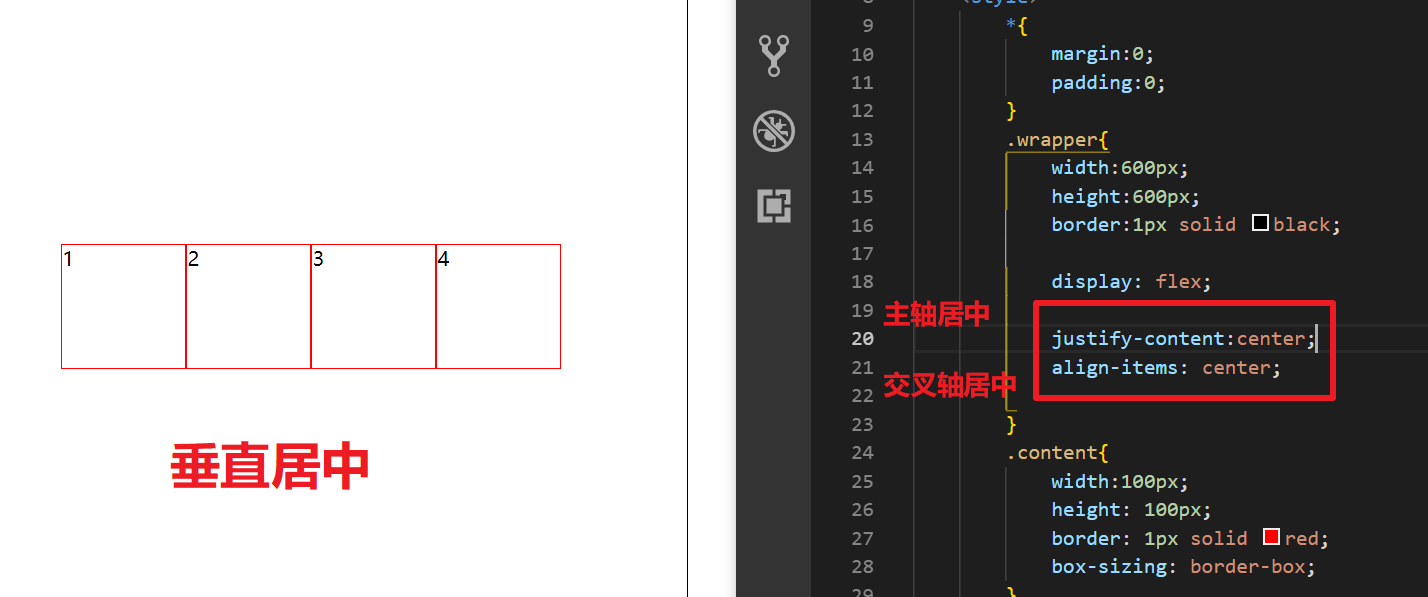
基于主轴justify-content:
可填入5个值:flex-start | flex-end | center | space-between | space-around
flex-start是默认值
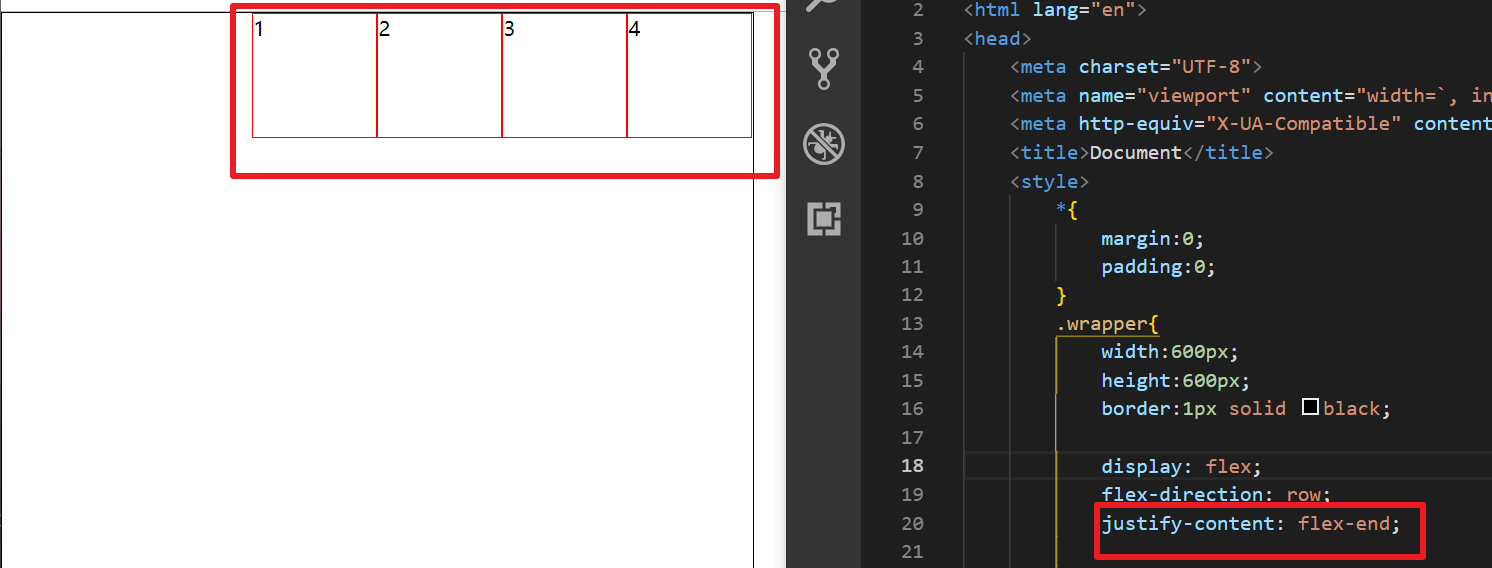
flex-end:弹性盒子元素将向行结束位置对齐。该行的第一个子元素的主结束位置的边界将与该行的主结束位置的边界对齐,同时所有后续的伸缩盒项目与其前一个项目对齐。

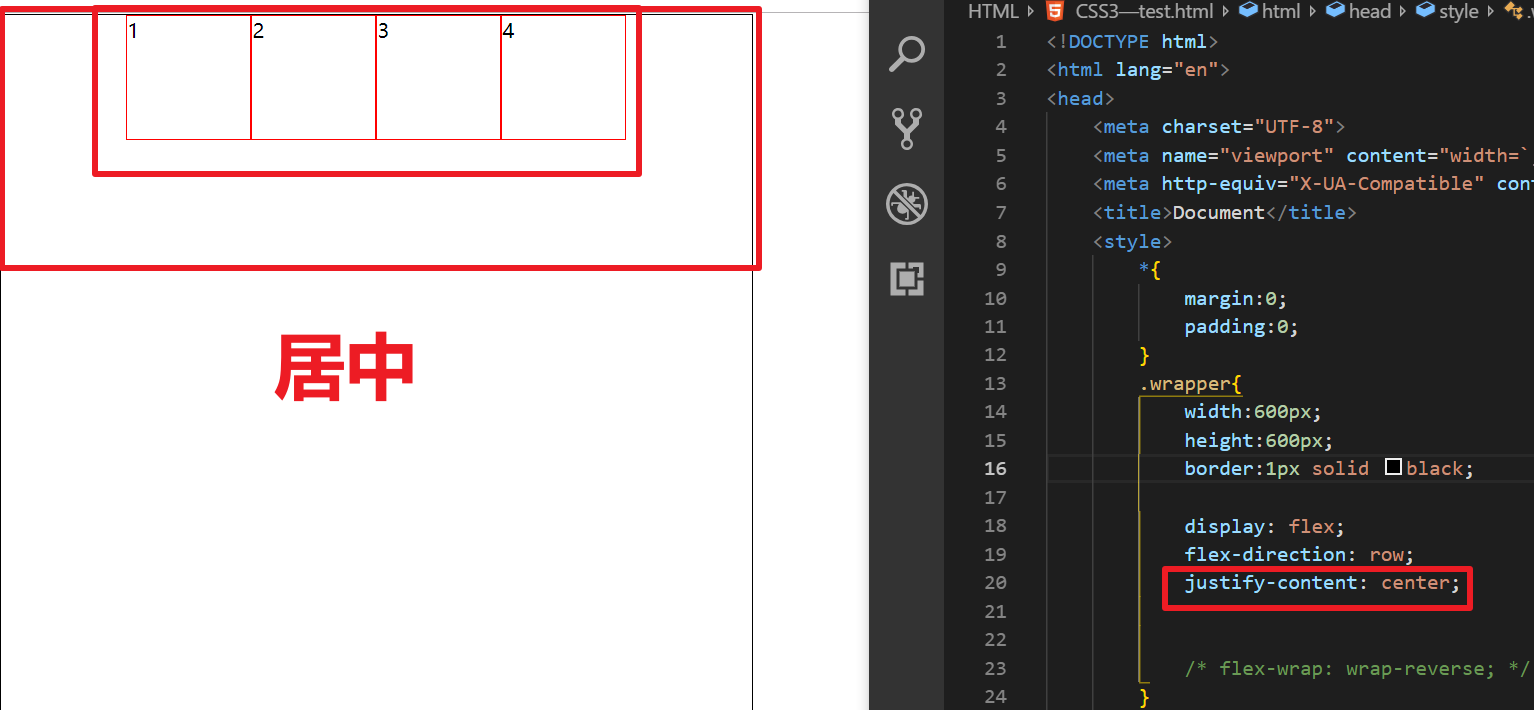
center:弹性盒子元素将向行中间位置对齐。该行的子元素将相互对齐并在行中居中对齐,同时第一个元素与行的主起始位置的边距等同与最后一个元素与行的主结束位置的边距(如果剩余空间是负数,则保持两端相等长度的溢出)。

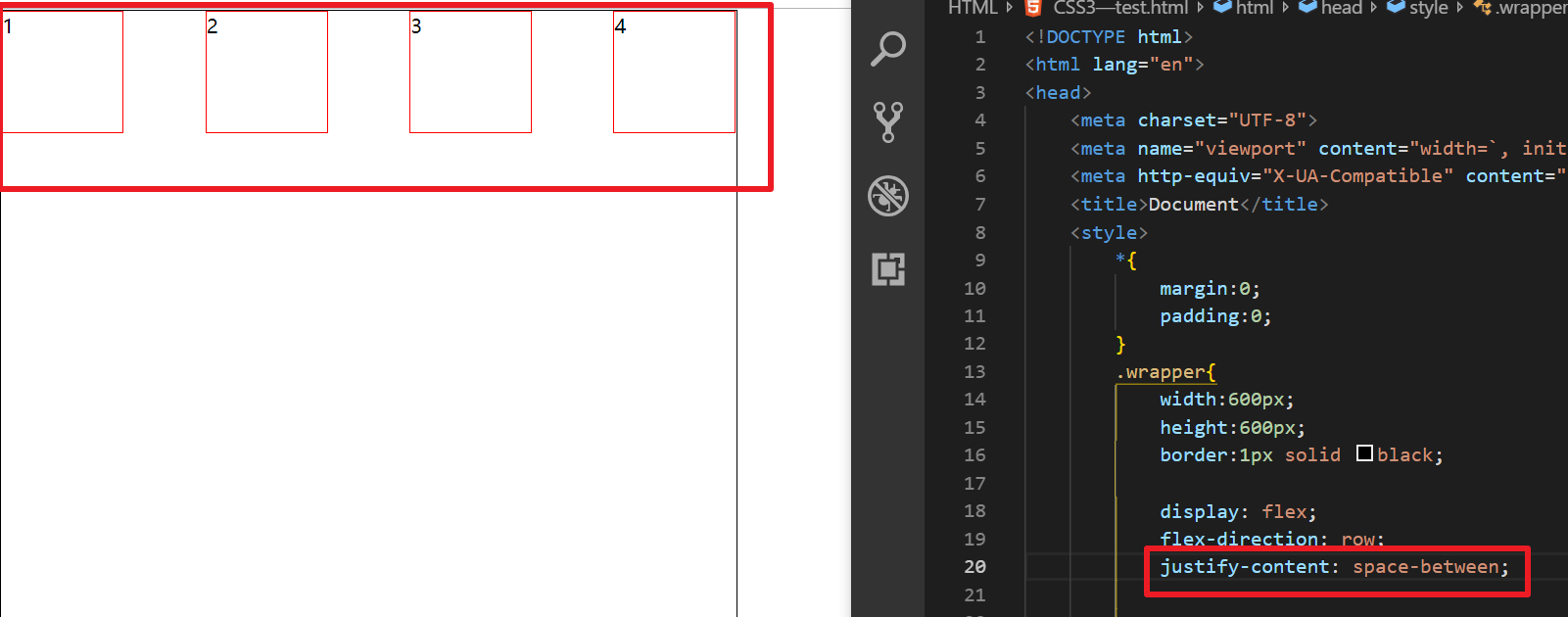
space-between:弹性盒子元素会平均地分布在行里。如果最左边的剩余空间是负数,或该行只有一个子元素,则该值等效于'flex-start'。在其它情况下,第一个元素的边界与行的主起始位置的边界对齐,同时最后一个元素的边界与行的主结束位置的边距对齐,而剩余的伸缩盒项目则平均分布,并确保两两之间的空白空间相等。

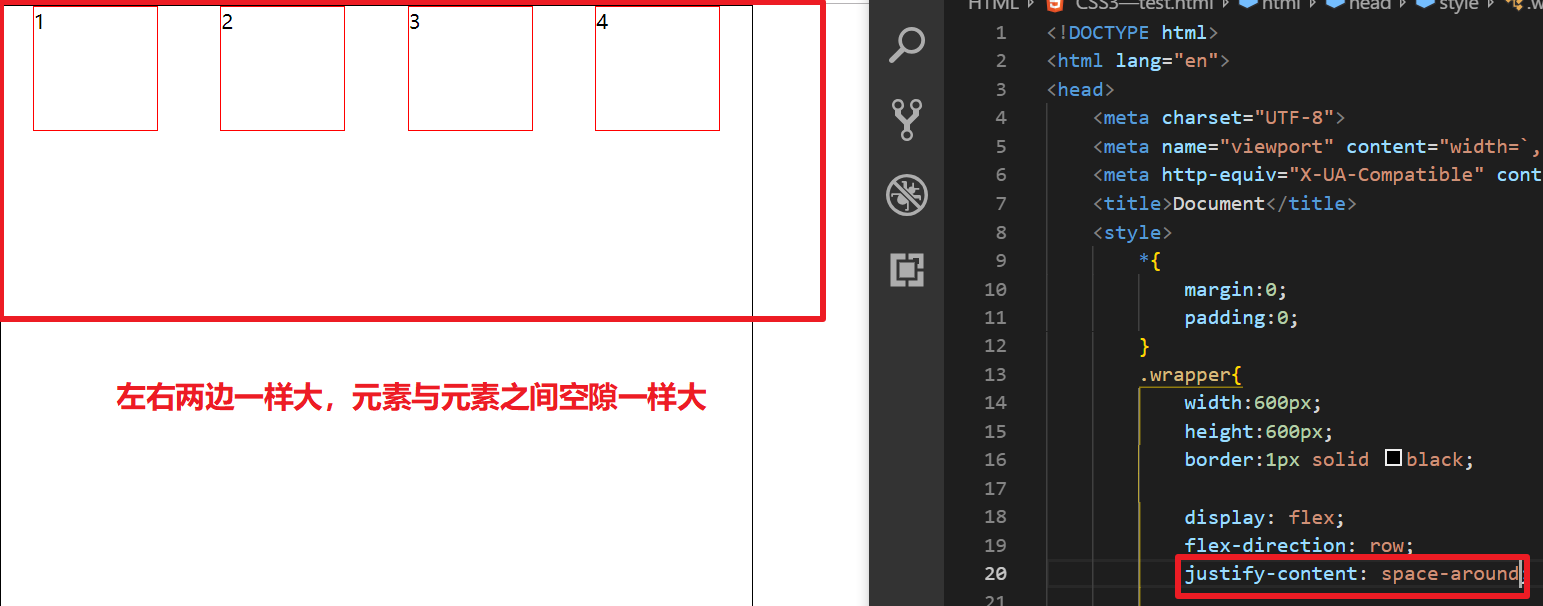
space-around:弹性盒子元素会平均地分布在行里,两端保留子元素与子元素之间间距大小的一半。如果最左边的剩余空间是负数,或该行只有一个伸缩盒项目,则该值等效于'center'。在其它情况下,伸缩盒项目则平均分布,并确保两两之间的空白空间相等,同时第一个元素前的空间以及最后一个元素后的空间为其他空白空间的一半。

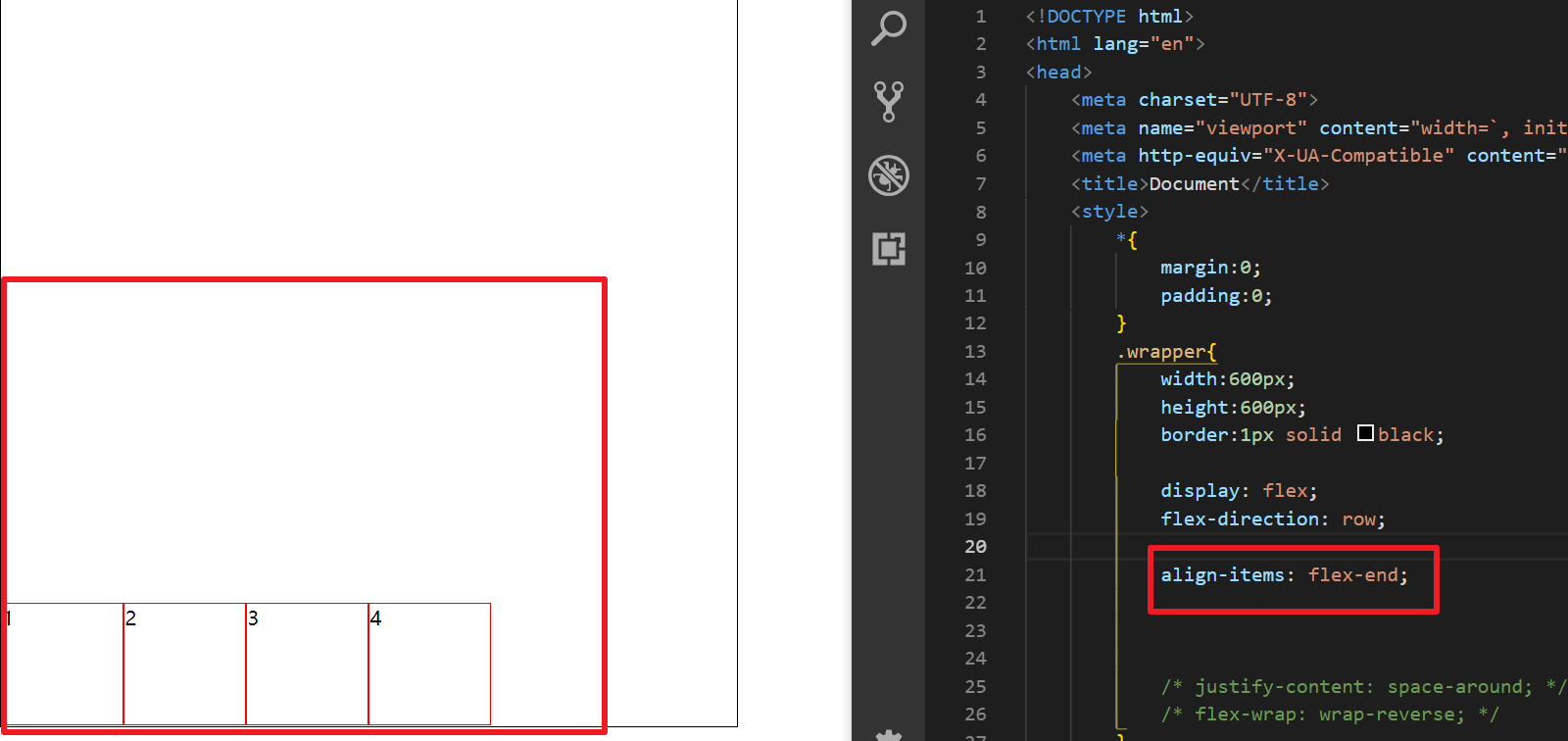
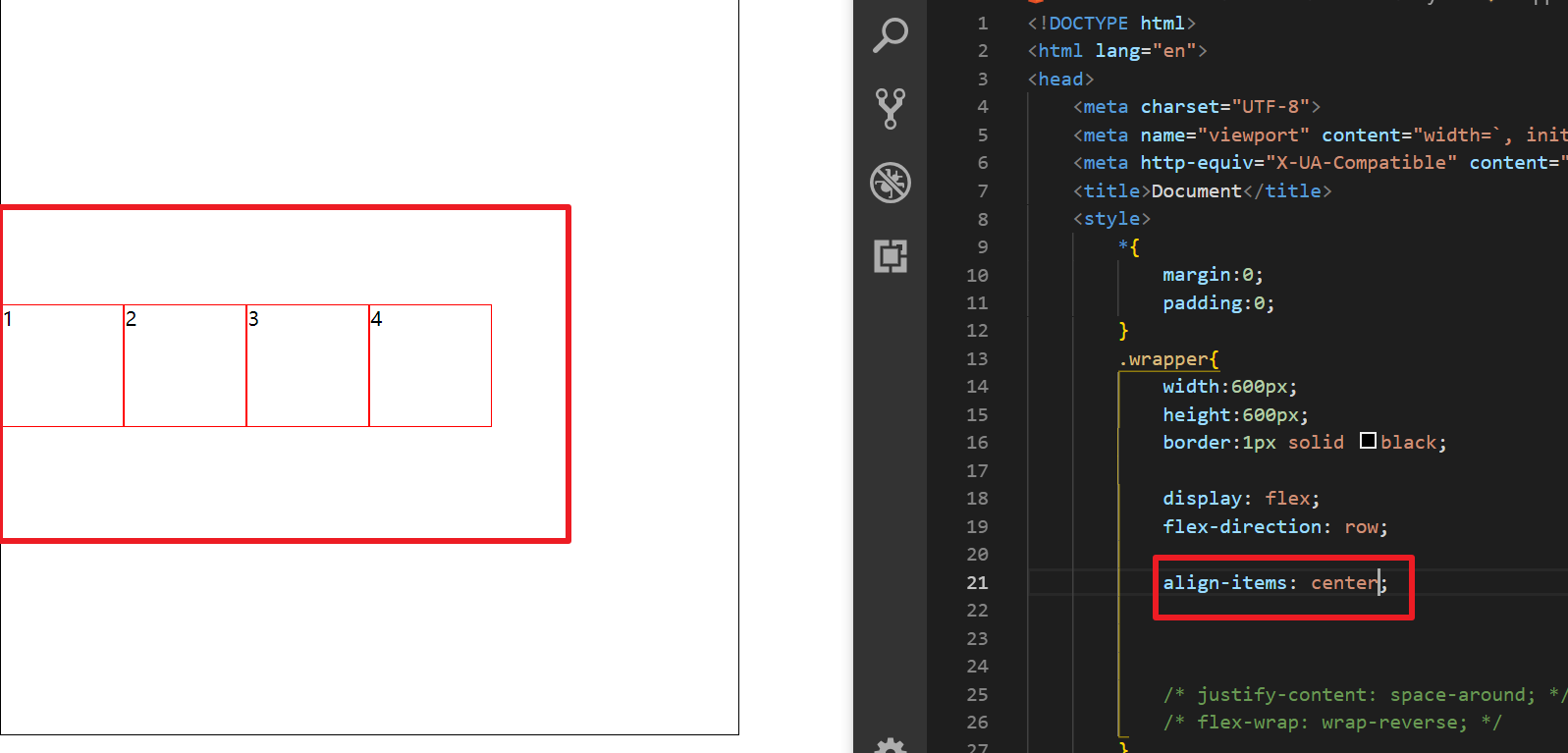
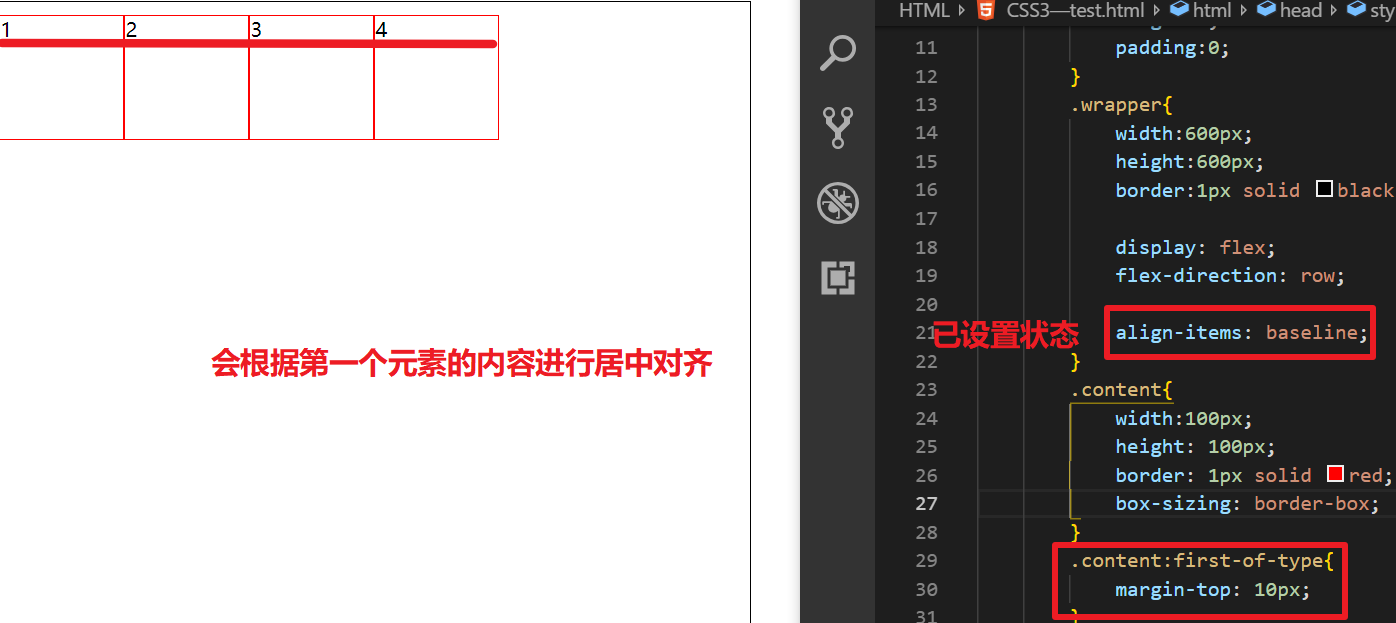
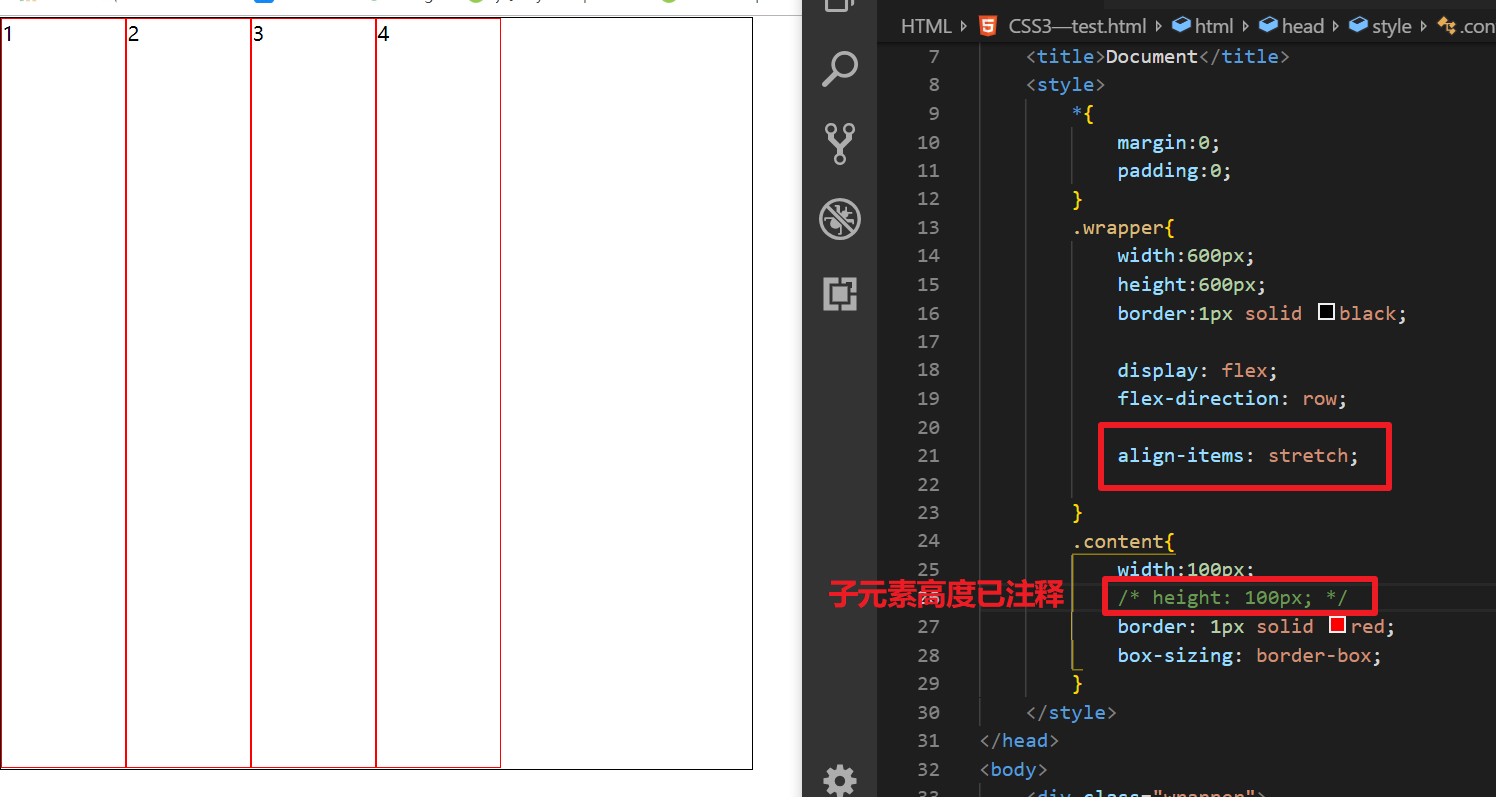
基于交叉轴align-items
可填入5个值:flex-start | flex-end | center | baseline | stretch
stretch为默认值
flex-end: 居于左下角对齐

center:居中对齐

baseline:居于元素内容对齐


stretch:子元素在不设置高度的情况下,帮你撑开子元素至父级高度,仅在子元素不设高度的情况下生效(因为权重过低)

利用主轴和交叉轴的居中可以实现垂直居中

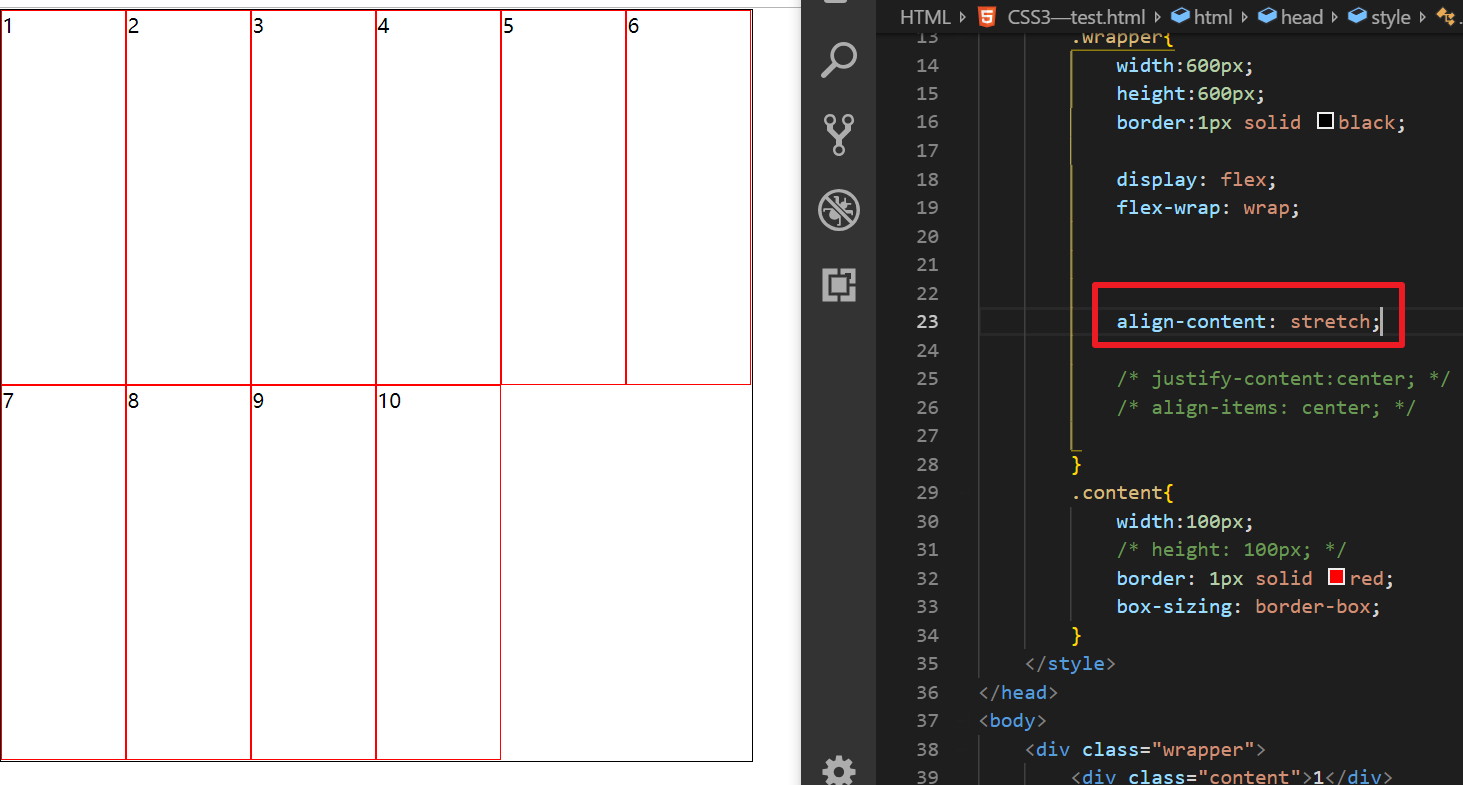
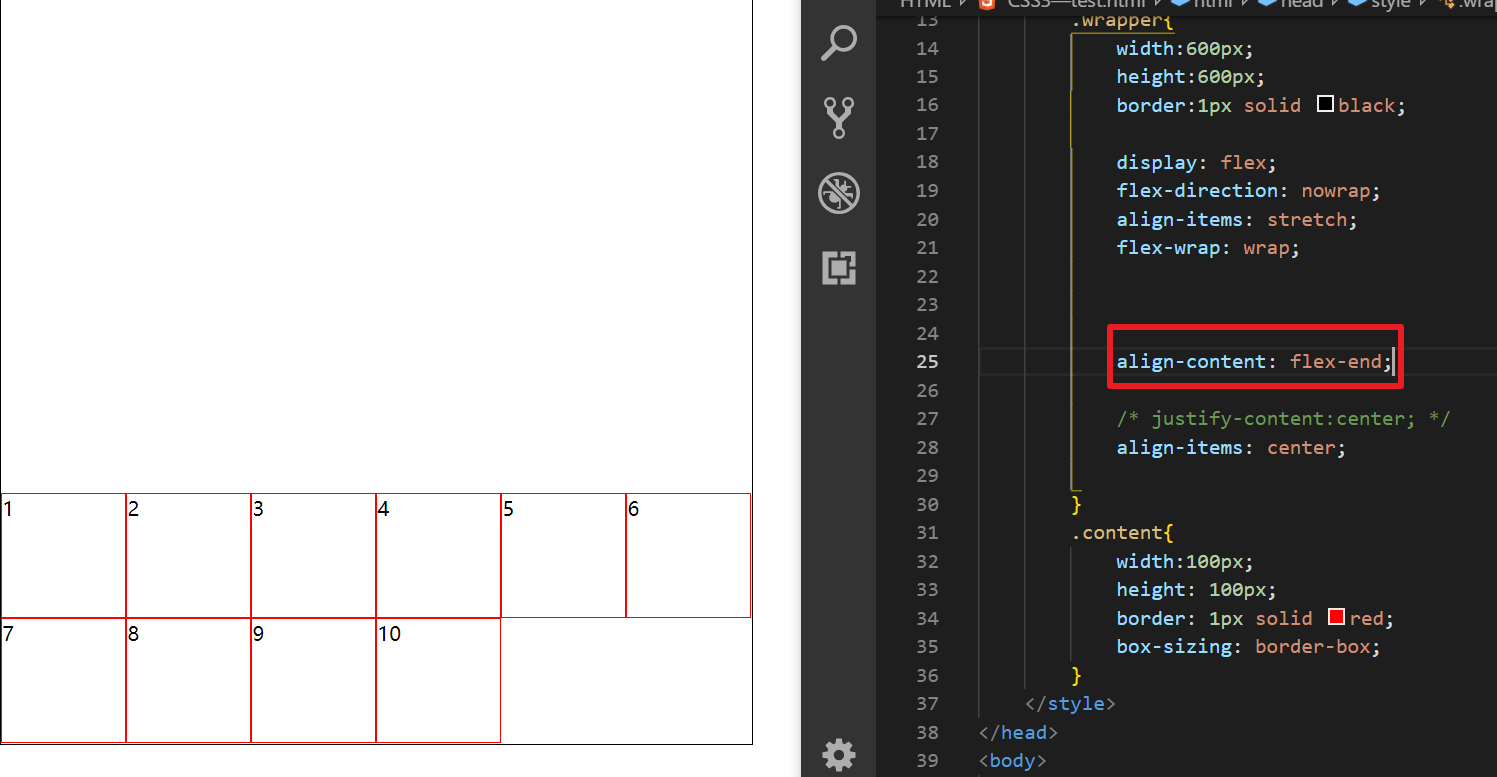
多行情况下有效基于交叉轴align-content:
可以填入5个值:flex-start | flex-end | center | space-between | space-around | stretch
stretch为默认值
flex-end:基于交叉轴居于尾部

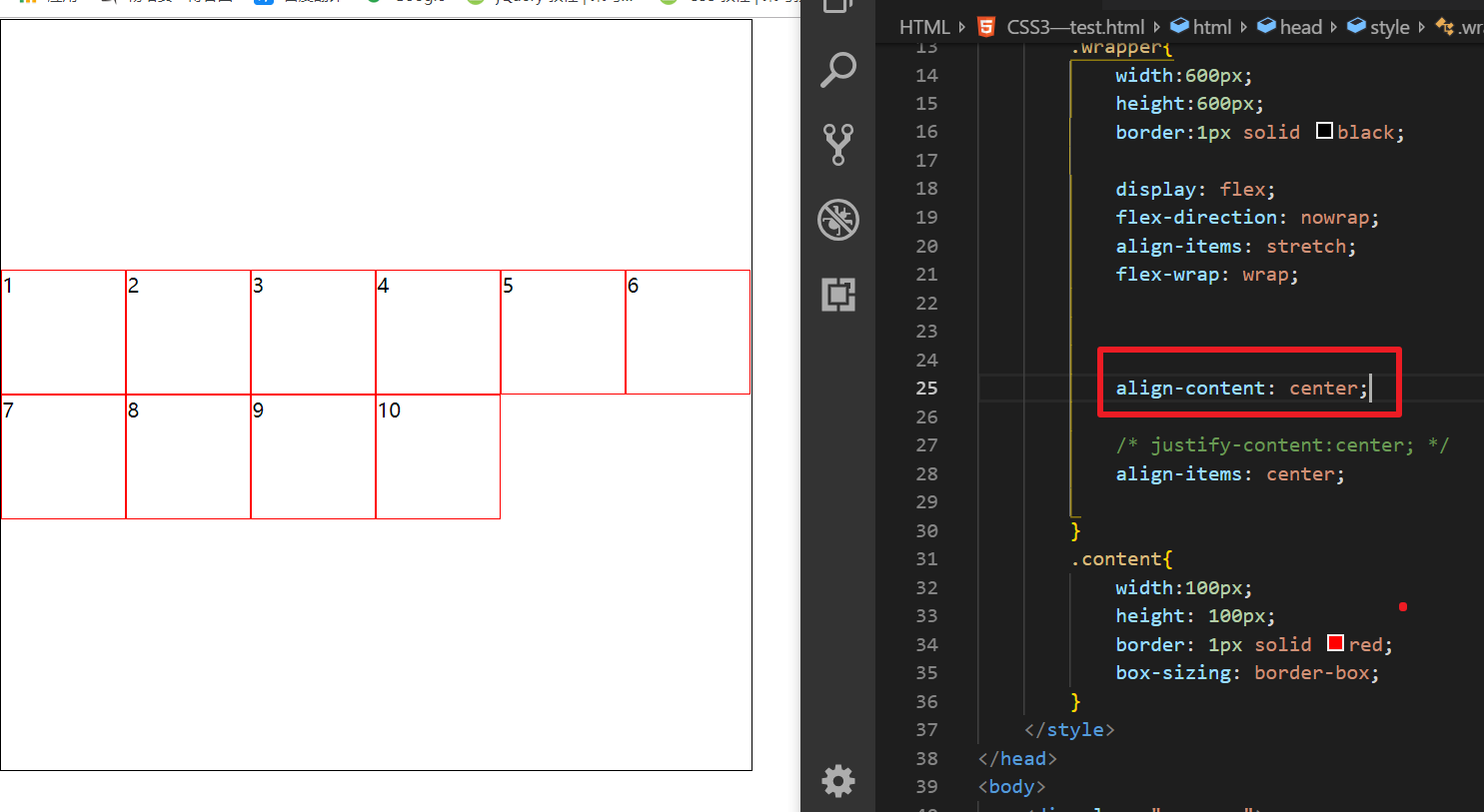
center:基于交叉轴居中

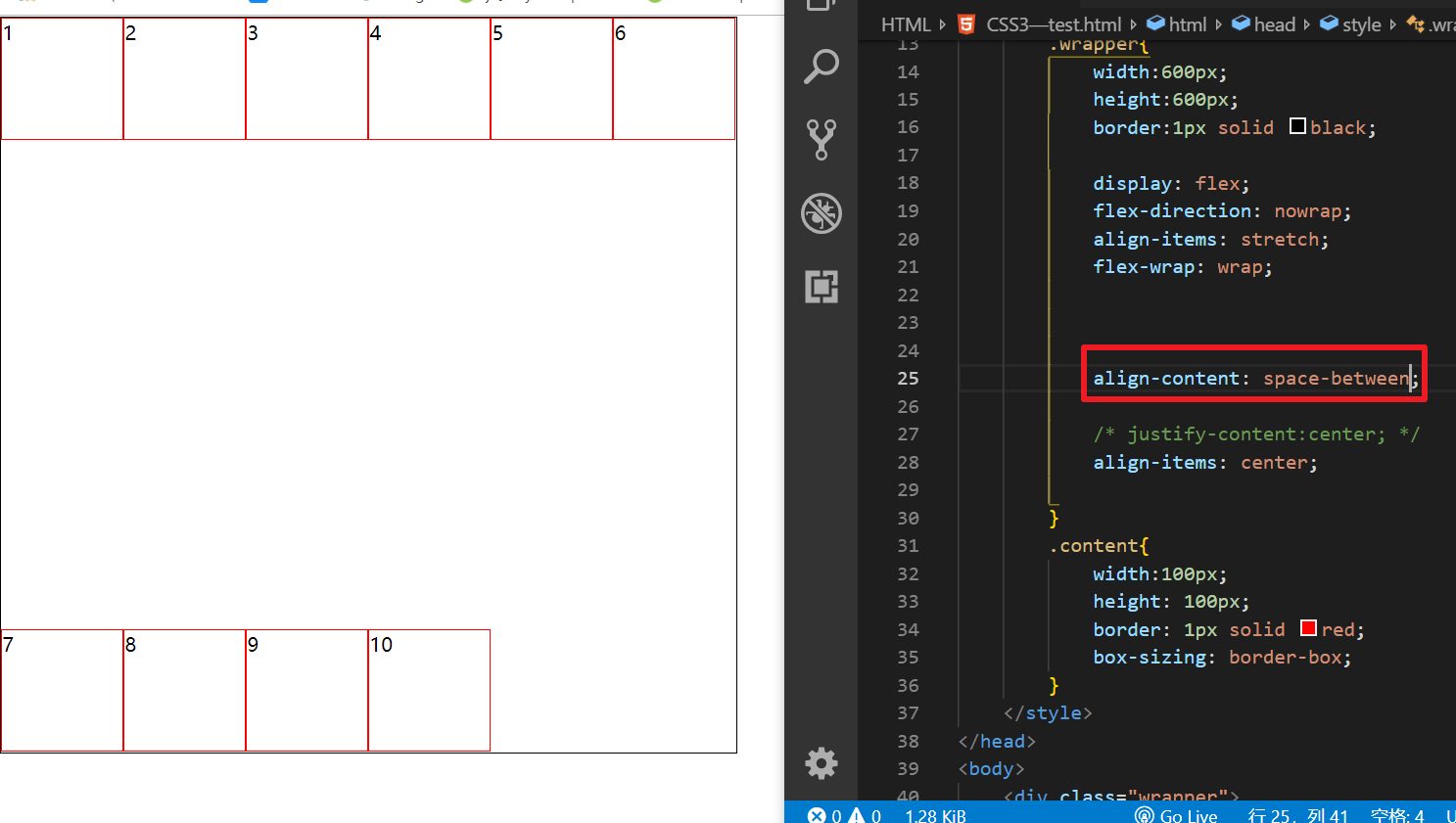
space-between:基于交叉轴居于上下

space-around :看效果

stretch:子元素不设置高度,会帮你添加高度至父级高度