JavaScript世界中,有很多看起来能够帮我们知道网页宽度和高度的API,但太繁多了,而且容易弄混、不容易区分它们。下面我就来介绍一下,这些API到底是什么意思,之间的区别又在哪里。
一、设备的分辨率
window.screen.width × window.screen.height
台式机:1440 × 900 / 手机:360 × 640
二、浏览器的分辨率
window.screen.availWidth × window.screen.availHeight
台式机Chrome:1440 × 860 / 手机:360 × 640
设备和在设备上安装的浏览器只要不更改,它们的分辨率保持不变
在台式机设备中,浏览器分辨率的高度 = 设备分辨率的高度 - 40px;设备分辨率的宽度包含了滚动条宽度
三、窗口视口(能看到的网页区域)的宽高
window.innerWidth × window.innerHeight
台式机Chrome:1440 × 797 / 手机:360 × 518
window.innerWidth在台式机设备中,包含滚动条宽度;window.innerHeight会随菜单和书签栏的隐藏、显示发生改变
IE8不支持这两个属性
可以把这两个属性作为响应式布局的依据(在移动设备上无滚动条)
四、文档视口的宽高
document.documentElement.clientWidth × document.documentElement.clientHeight
台式机Chrome:14401423 × 797 / 手机:360 × 518
与「窗口视口的宽高」侦测API仅一处不同:宽度是去掉滚动条宽度之后的结果;也能知道,台式机浏览器滚动条的宽度是17px
五、文档body的边框区域
document.body.offsetWidth × document.body.offsetHeight
台式机Chrome:1403 × 1214 / 手机:340 × 1214
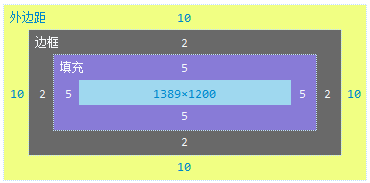
给大家看一下,在台式机设备中,<body>标签的盒子模型,再看显示结果就很容易理解了

“body的边框区域”不再是指“视口区域”了,它是指<body>标签所占有的网页空间,这里的有效区域是“body的content+padding+border,margin不计算在内”。以台式机设备举例
document.body.offsetWidth = 1389 + (5 + 2) × 2 = 1403(px)
document.body.offsetHeight = 1200 + (5 + 2) × 2 = 1214(px)
六、文档body的边框内区域
document.body.clientWidth × document.body.clientHeight
台式机Chrome:1399 × 1210 / 手机:336 × 1210
与「文档body的边框区域」侦测API就一处不同:有效区域不包含border,也就是“body的content+padding,border和margin不计算在内”。以台式机设备举例
document.body.clientWidth = document.body.offsetWidth - 2 × 2 = 1399 (px)
document.body.clientHeight = document.body.offsetHeight - 2 × 2 = 1210(px)
七、网页的宽高
document.documentElement.scrollWidth × document.documentElement.scrollHeight
// 或者
document.documentElement.offsetWidth × document.documentElement.offsetHeight
台式机Chrome:1399 × 1210 / 手机:336 × 1210
一个网页宽高究竟是多少(不包含滚动条),上面的结果给了你答案。它的有效区域是“body的content+padding+border+margin”,也就是body的完整盒子模型的大小。
八、不要使用document.body.scrollWidth/document.body.scrollHeight
为什么?因为Firefox和Chrome对这一属性的表现不一致!
在Firefox中,指「文档body的边框内区域」;在Chrome中,指「网页的宽高」。
私以为,Chrome的实现更好理解一些,因为margin和border也会占据网页空间的呀,滚动条不也会滚动到它们的区域吗?
(完)