CSS3新增的三个模块


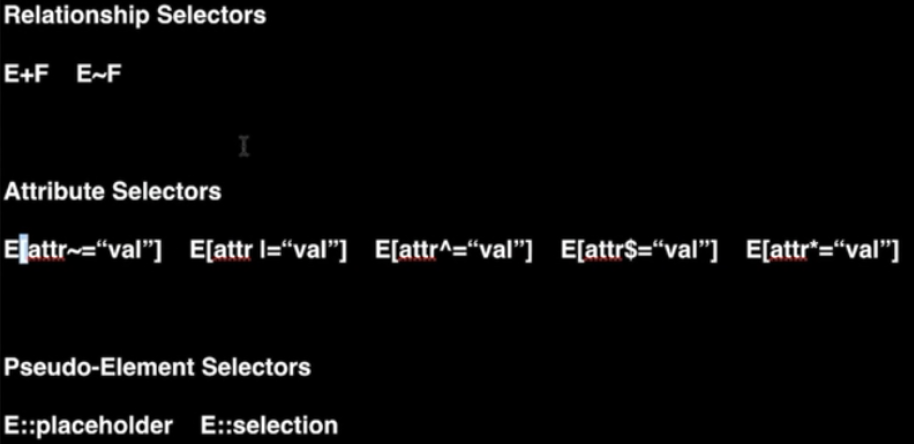
关系选择器
E+F
下一个满足条件的兄弟元素节点

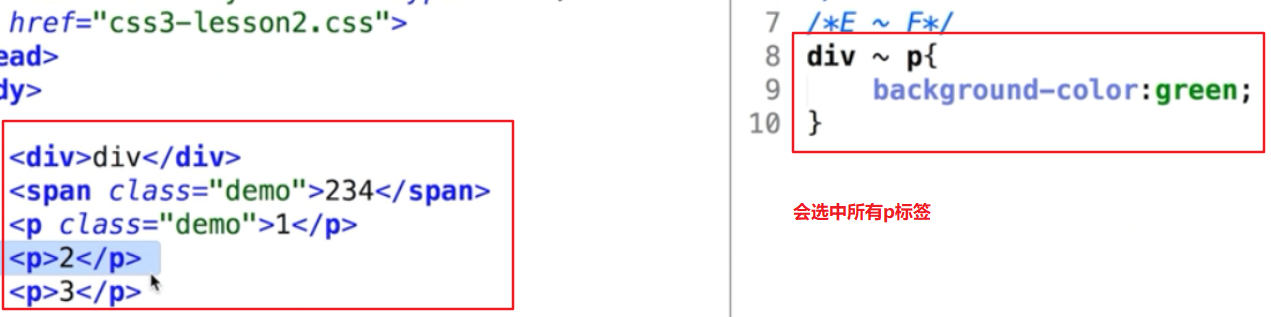
E~F
并列结构下满足条件的兄弟元素节点

属性选择器
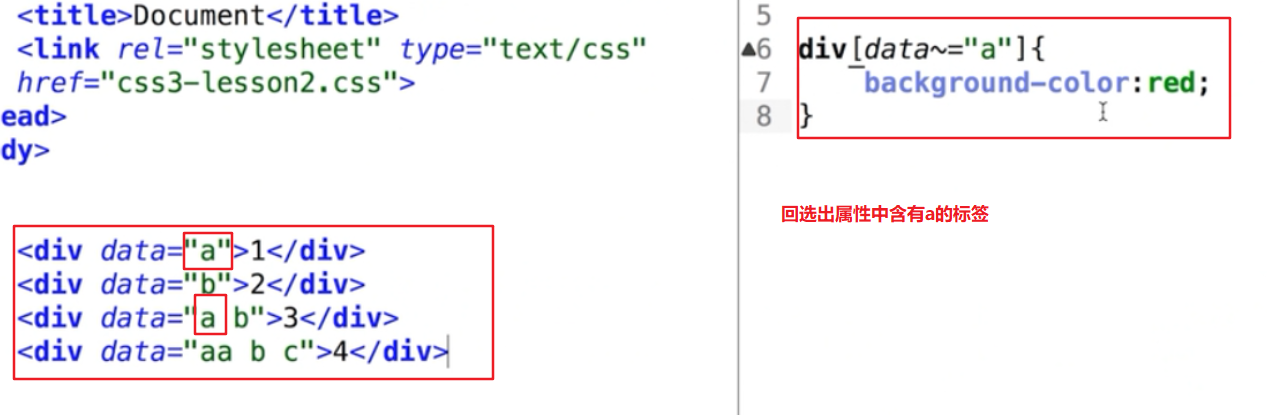
E[attr~="val"]

E[attr |="val"]

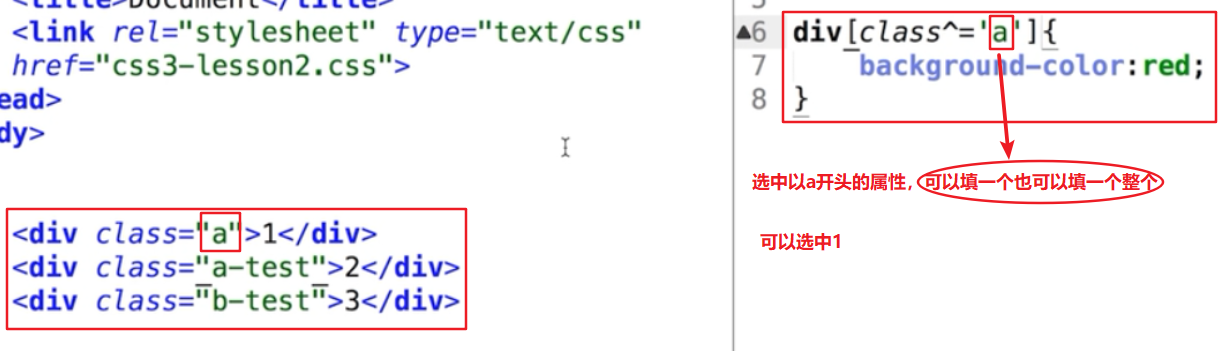
E[attr^="val"]

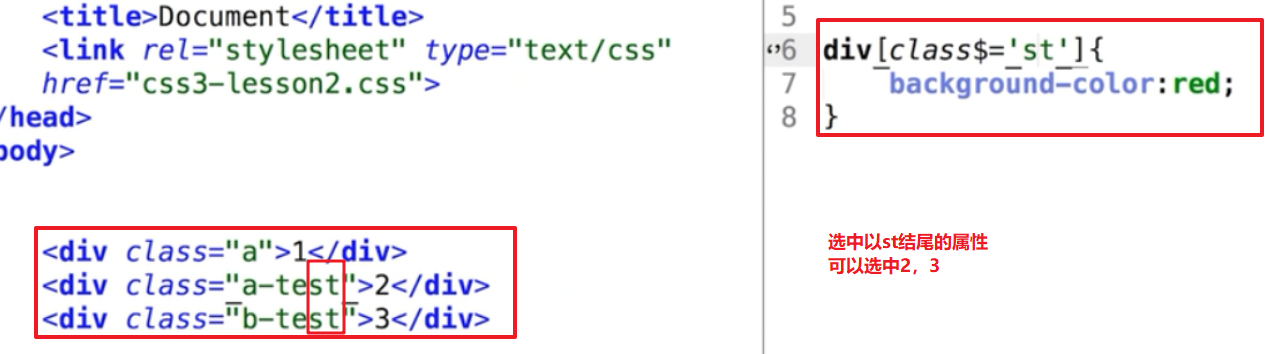
E[attr$="val"]

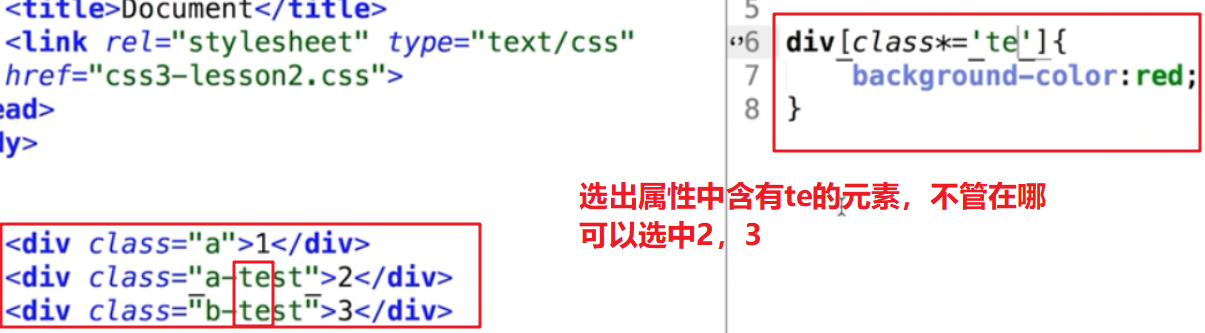
E[attr*="val"]

伪元素选择器
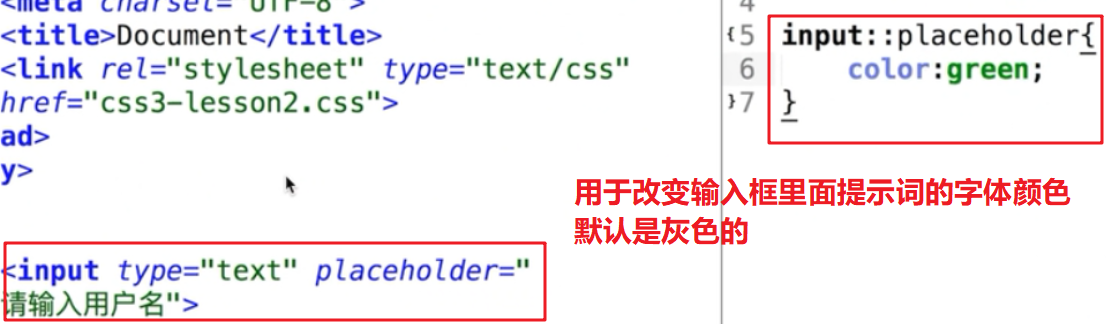
E::placeholder

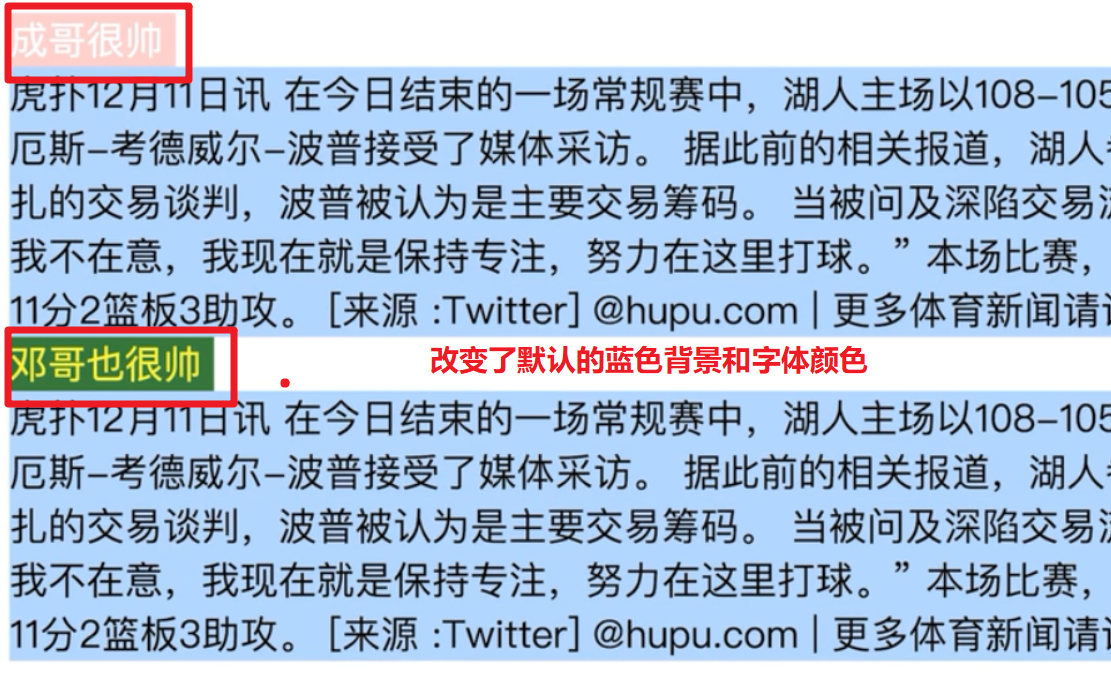
E::selection

效果

伪类选择器
描述:被选中的元素一种状态
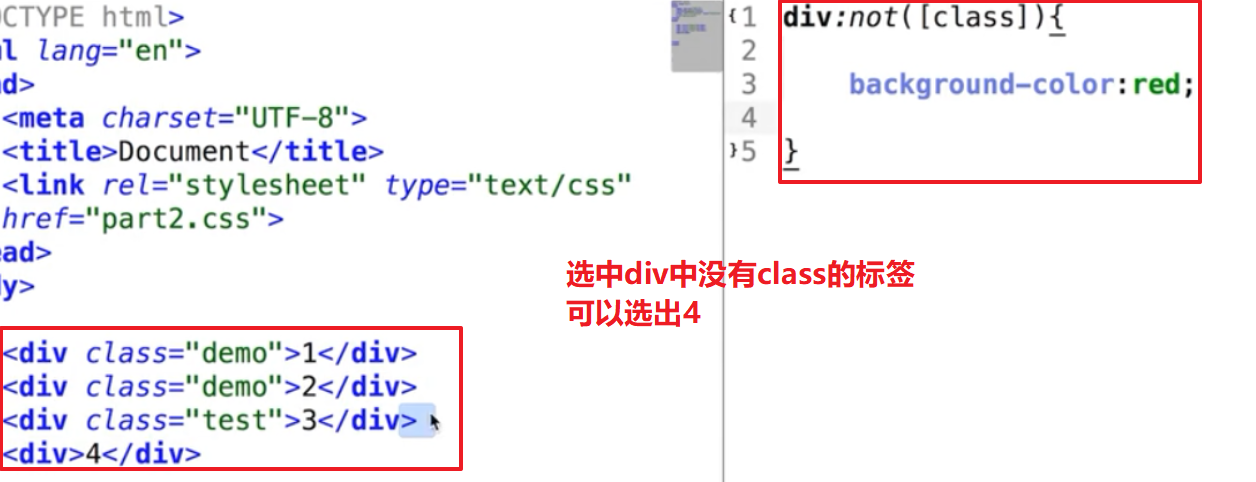
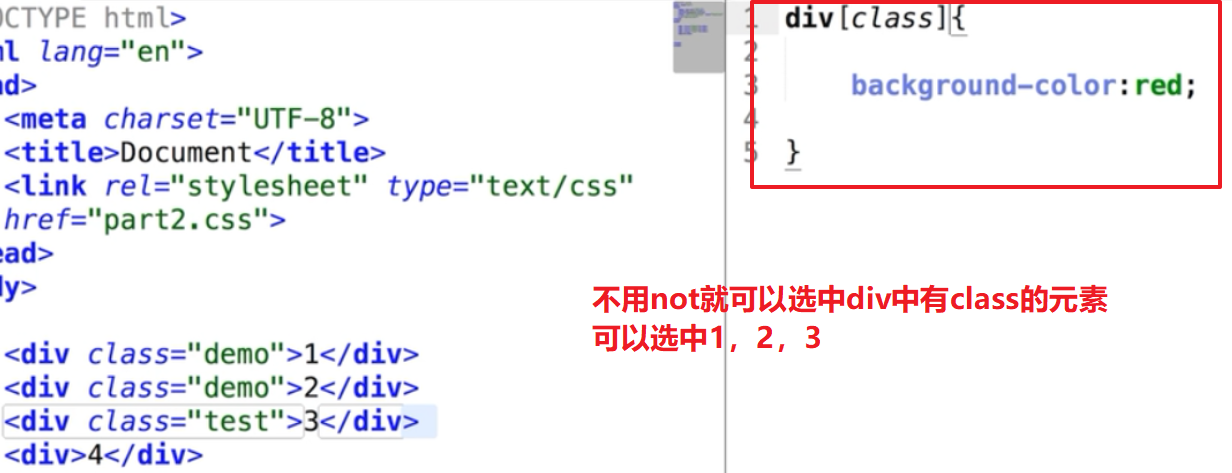
E:not(s)
真实应用于为ul下面的li添加下线,最后一个不添加。不会出现线重叠


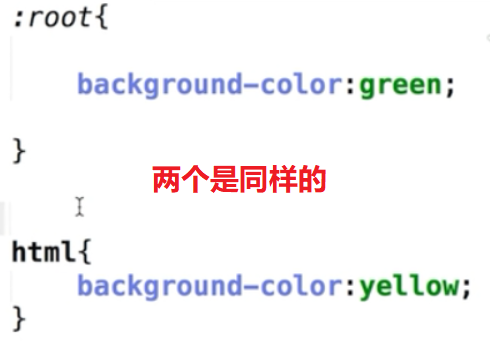
E:root

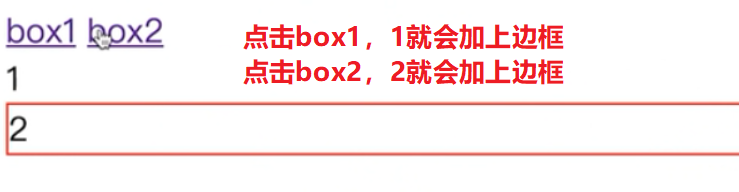
E:target
被标记成锚点之后,哪个标签的被标记了,就会变成target

点击效果

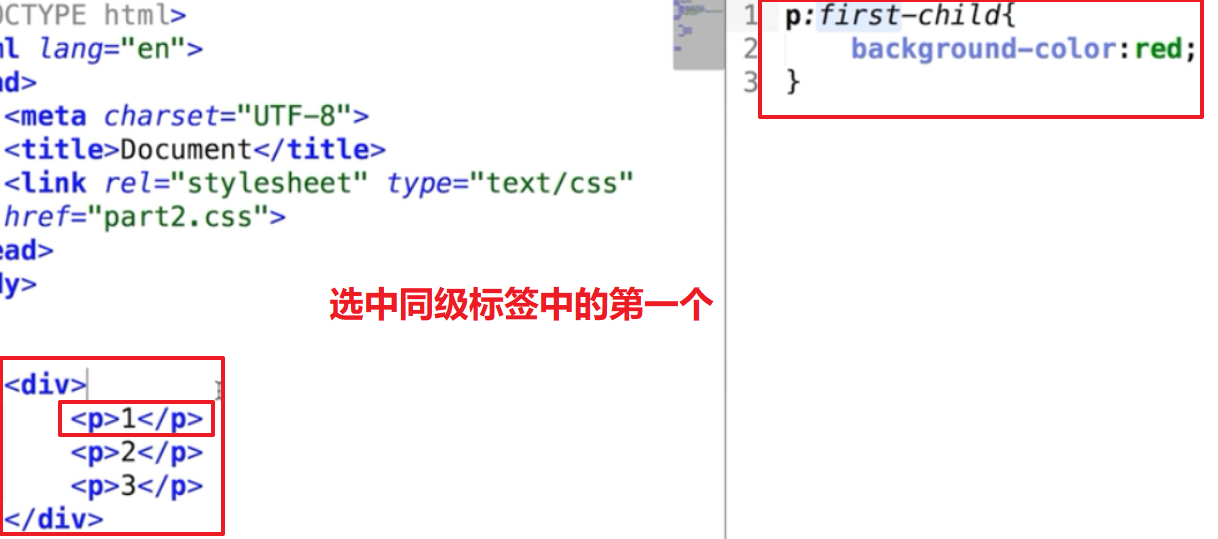
E:first-child

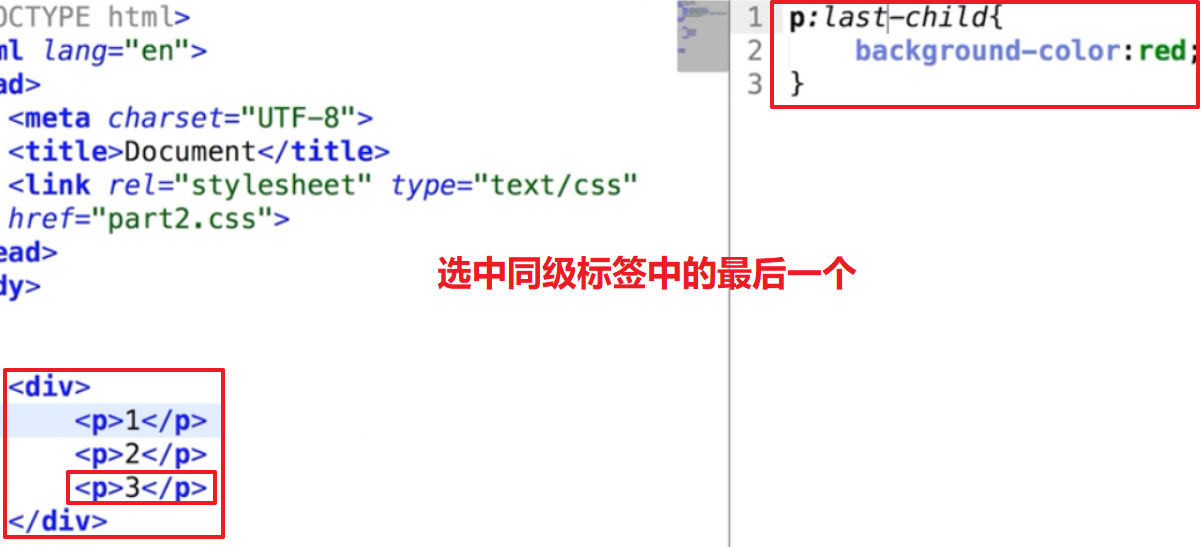
E:last-child

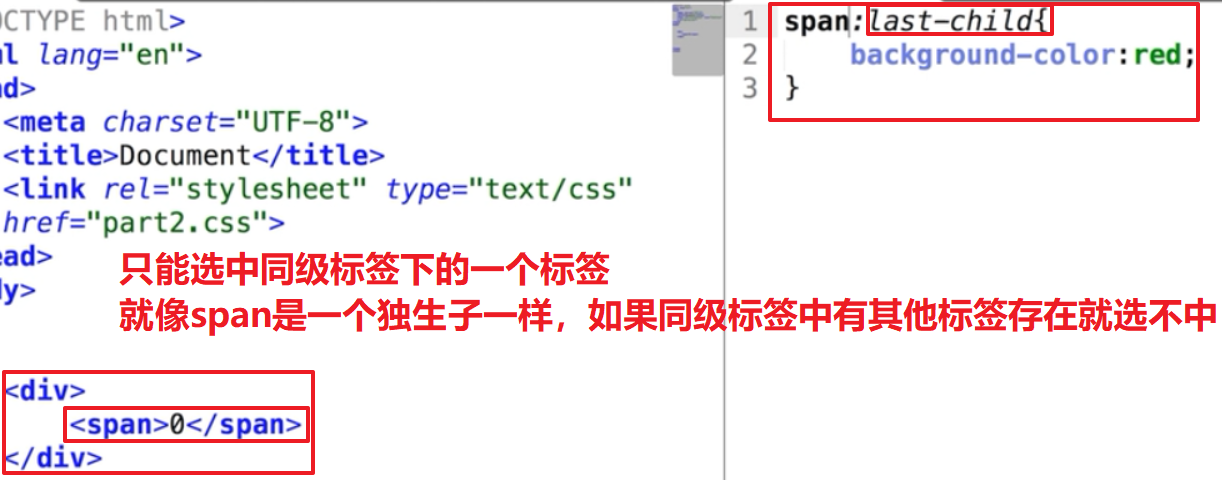
E:only-child

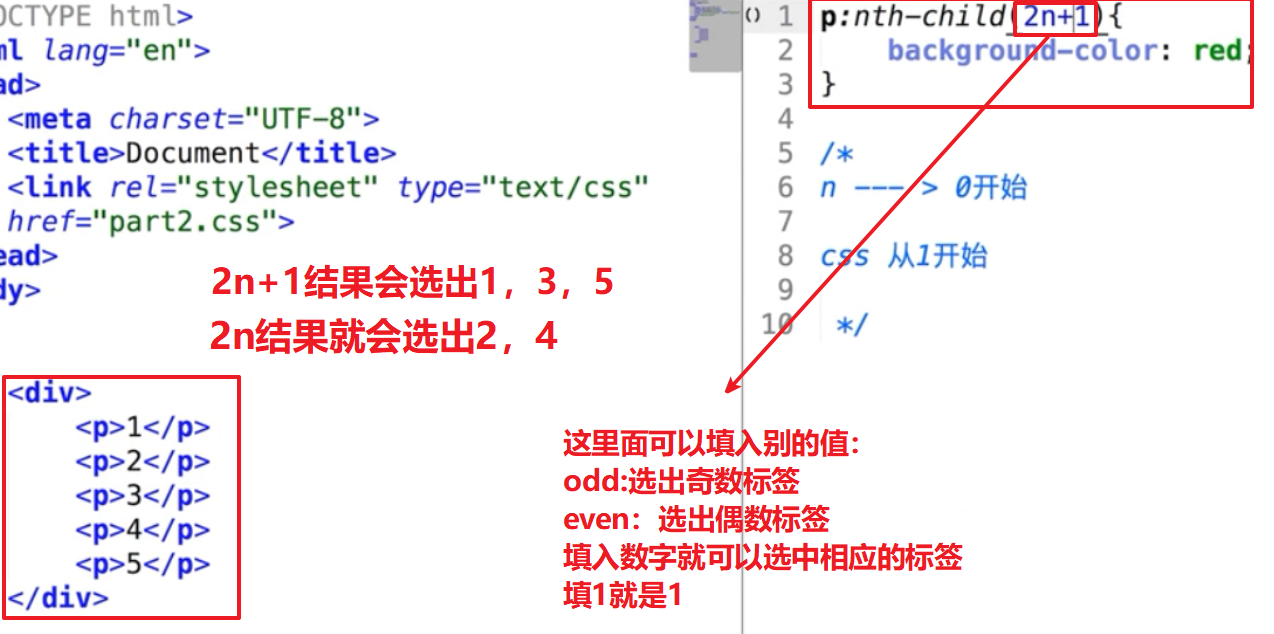
E:nth-child(n)

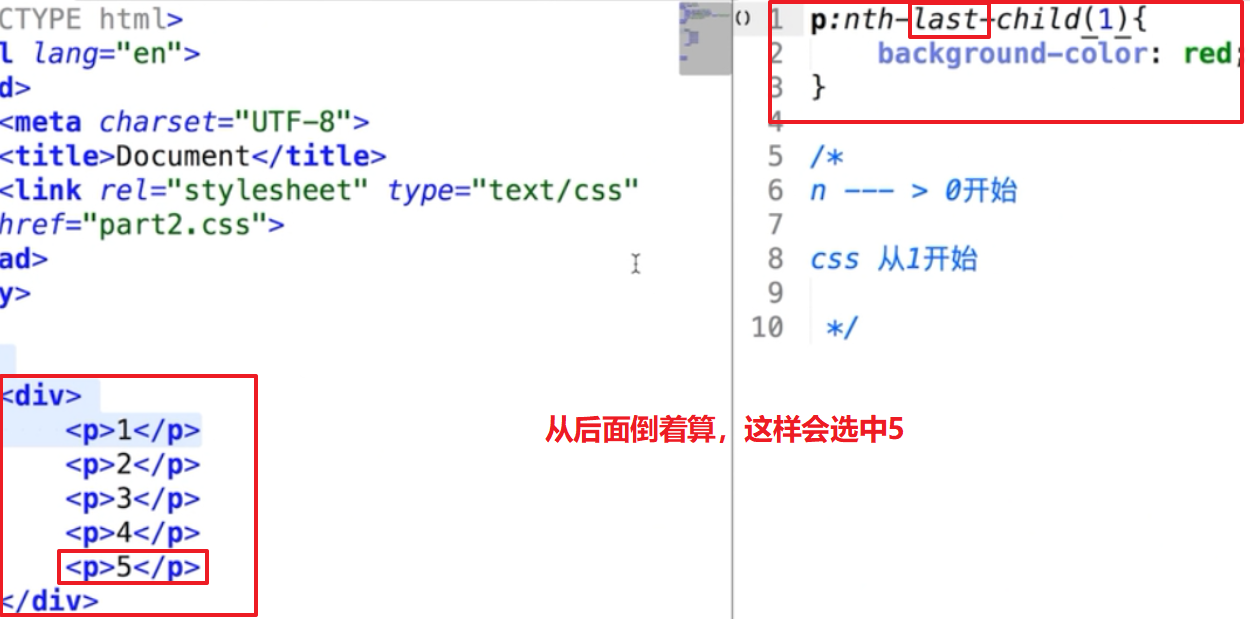
E:nth-last-child(n)

E:first-of-type

E:last-of-type

E:only-of-type

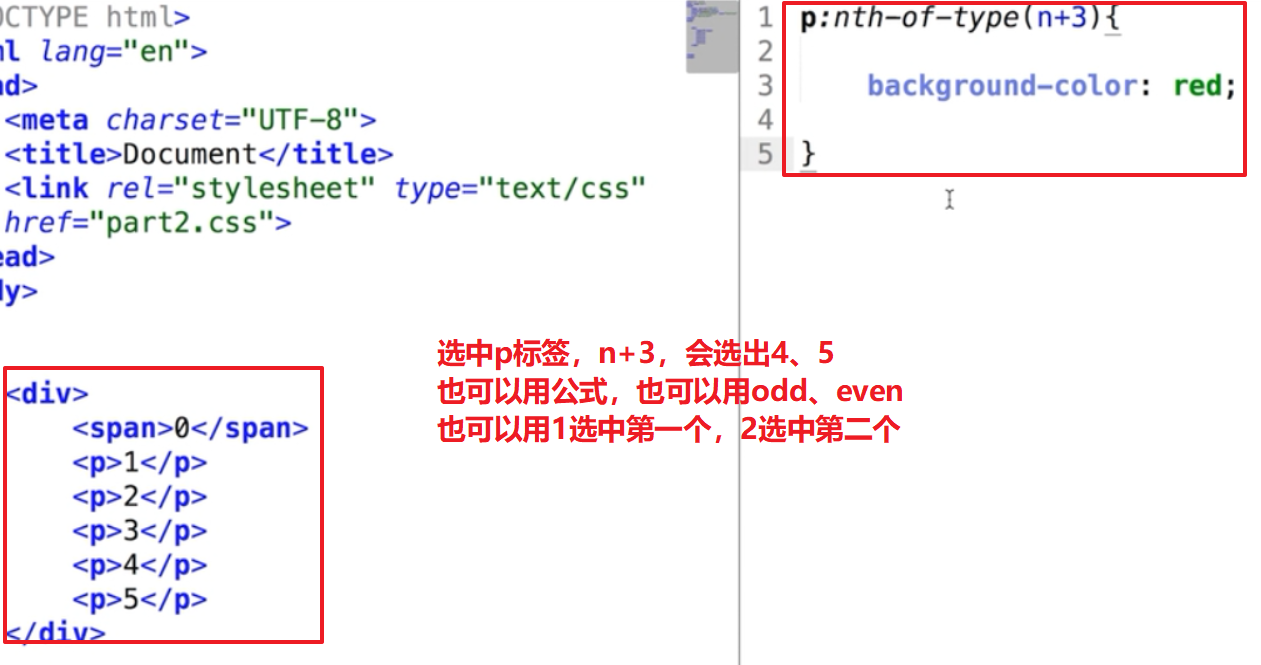
E:nth-of-type(n)

E:nth-of-last-type(n)
跟nth-of-type倒着查,方法同上
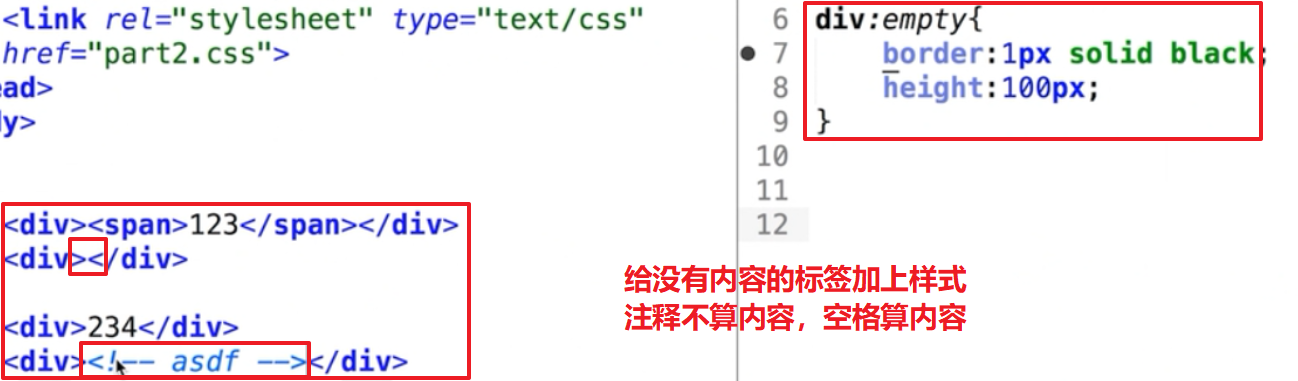
E:empty

E:checked

未点击状态

点击后状态

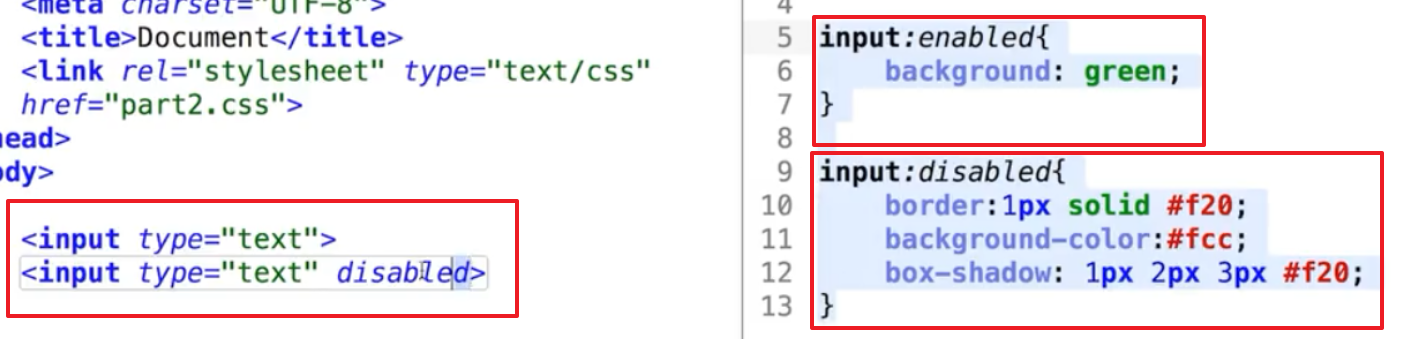
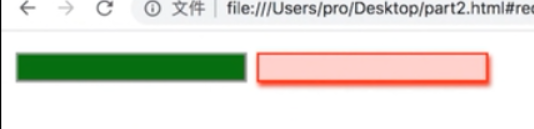
E:enabled


E:disabled


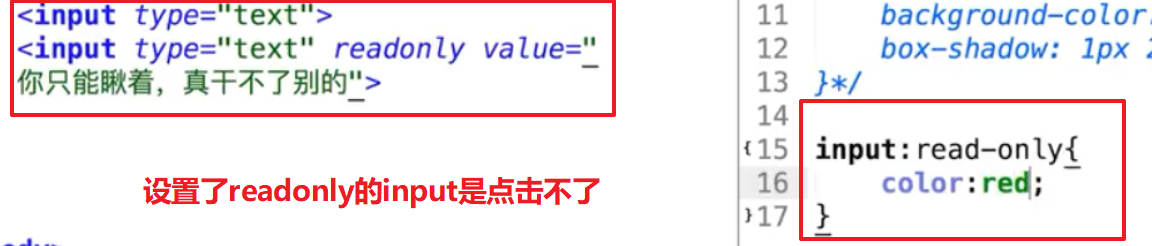
E:read-only

E:read-write
就是可以选中没有设置readonly的input