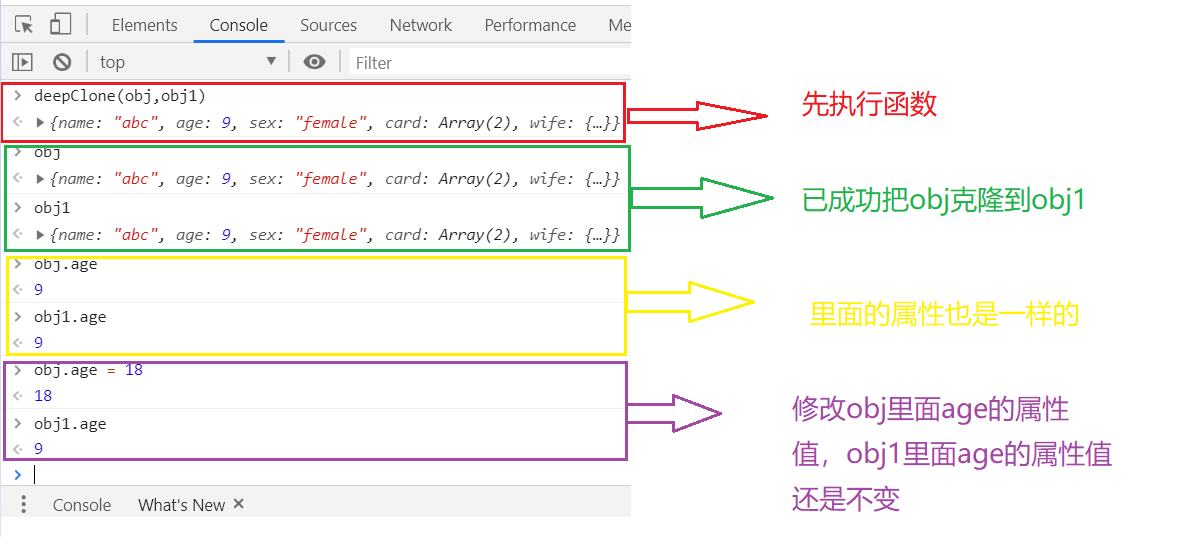
先看一下克隆成功后的结果
深度克隆就是将obj的属性克隆到obj1上面,并且在obj上面修改属性不影响obj1上面的属性。
1、先把所有的值都遍历一遍(看是引用值和原始值)
用for ( var prop in obj ),对象和数组都可以使用
2、判断是原始值,还是引用值?用typeof判断是不是object
1)如果是原始值就直接拷贝
2)如果是引用值,判断是数组还是对象
3、判断是数组还是对象?(方法instanceof【看a的原型链上有没有b的原型】、toString、constructor,建议用toString,另外两个有个小bug——跨父子域不行)
1)如果是数组,就新建一个空数组;
2)如果是对象,就新建一个空对象。
4、建立了数组以后,如果是挨个看原始对象里面是什么,都是原始值就可以直接考过来了;或者,建立了对象以后,挨个判断对象里面的每一个值,看是原始值还是引用值
5、递归

准备好要克隆的对象,还有接收克隆过来的对象
1 var obj = { 2 name :"abc", 3 age : 9, 4 sex :"female", 5 card : ['visa','master'], 6 wife : { 7 name : "bcd", 8 son : { 9 name : "bcd", 10 son : "xx" 11 } 12 } 13 } 14 var obj1 = { 15 }
写克隆的代码,步骤解释在代码注释里面
1 function deepClone(origin,target){ // 传入参数 2 var target = target || {}, // 防止没有写接收克隆的目标,所以兼容一下,如果没有就用空对象去接收 3 toStr = Object.prototype.toString, // 把原型上的toString付给toStr 4 arrStr = "[object Array]"; 5 for(var prop in origin){ //循环起源对象 6 if(origin.hasOwnProperty(prop)){ //不拿原型上的东西,如果有原型上的属性就不进入判断 7 if(origin[prop] !== "null" && typeof(origin[prop]) == 'object'){ //不拿起源对象上面为空的值,拿原始值 8 if(toStr.call(origin[prop]) == arrStr){ //为数组否则为对象 9 target[prop] = []; //创建空数组接收 10 }else{ 11 target[prop] = {};//创建空对象接收 12 } 13 deepClone(origin[prop],target[prop]);//再传入参数,执行递归,重复判断这整个流程 14 15 }else{ 16 target[prop] = origin[prop]; //如果是应用值直接付给目标 17 } 18 } 19 } 20 return target; //防止没写接收的目标,返回克隆完成后的目标 21 }
谢谢观看,如果大佬经过请多指教! 谢谢观看,如果大佬经过请多指教! 谢谢观看,如果大佬经过请多指教!