前端模块化:
js模块化提供了三种规范
1、commonjs规范,代表就是node.js,适合后台开发,因为是同步的,服务器的,运行比较快,等待的时间不长,commonjs不适合于前端,前端的客户端是浏览器,浏览器追求异步加载,浏览器不能等待太长时间
2、前端模块的规范是Amd规范,代表的是requirejs,他是异步的,很多前端框架都是用的amd规范,比如:jquery。angular等
3、第三个模块规范是es6
模块化的操作:
commonjs规范的操作
所有的模块化都是两个方向,暴露模块接口和引入模块接口
module.exports={ } 暴露的本质是一个exports对象
require("路径") 引入一个模块
这是后台规范,在nodejs环境下直接运行,在客户端下不能直接运行,需要对该文件进行打包解析,webpack,gulp
自定义前端模块:
不借助任何规范,自己写
案例分析:
定义一个mokuai1模块,没有任何依赖,定义一个mokuai2模块,这个模块依赖mokuai1模块,定义一个主文件,他依赖mokuai2模块
1、定义一个mokuai1模块(mokuai1.js)

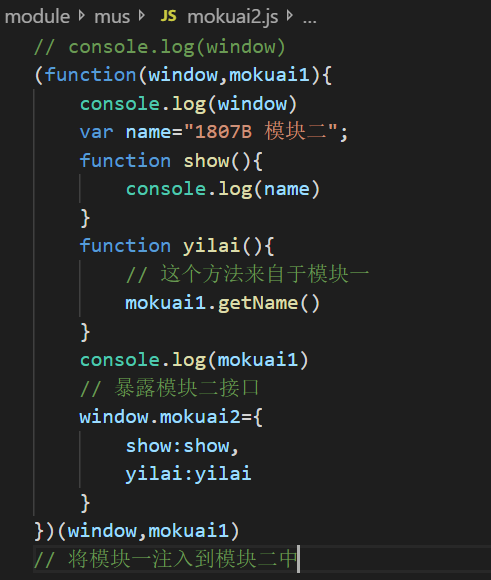
2、定义一个mokuai2模块(mokuai2.js)

3、定义主文件

4、html文件中的依赖
![]()
自定义模块中的问题:
为什么要加一个自调用函数?
因为自调用函数执行的时候会形成一个私有的作用域,对内部的变量进行保护
为什么要注入window?
是为了让其他模块在window下都可以使用
注意事项:
依赖关系千万不能出错
优点:避免命名冲突
缺点:会发送多次请求,模块引入的顺序不能放错
前端模块化规范amd:
amd是全段模块化的一种规范,全称:async module definition,它是异步加载机制,所以需要按照这个规范去定义模块和使用模块
require提供了一个全局的方法,叫define()用来定义模块的
return{} 是用来暴露接口的
定义模块分为两种:一种是不依赖其他模块,另一种就是依赖其他模块
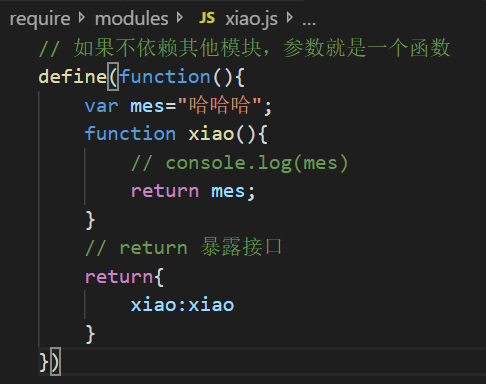
定义一个不依赖其他模块(xiao.js):不依赖其他模块里面就是一个函数

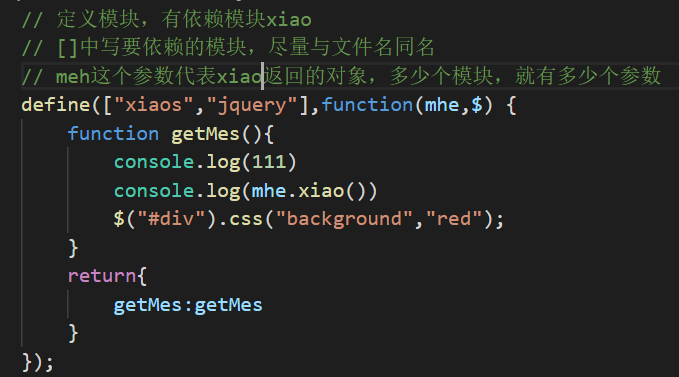
定义依赖其他模块(mk.js):依赖其他模块需要注入其他模块

[ ]中写的是要依赖的模块
function的括号中的mhe这个参数代表的是要依赖模块所返回的对象,依赖多少个模块,就有多少个参数
如何使用写的模块:
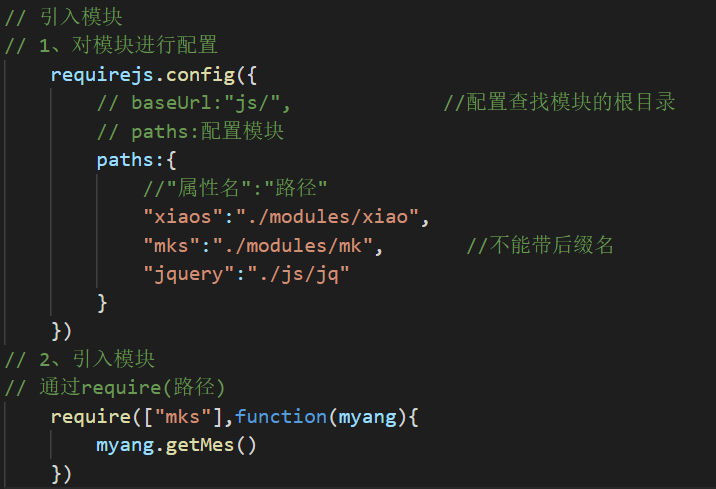
定义一个主文件(index.js),在主文件中分为两部分,一部分是配置模块,另一部分是使用模块(引入模块)

requirejs.config()是配置模块
require是引入模块
在html中引入主文件(index.js)和require.js
![]()
src引入的是主文件,data-main引入的是主文件