渲染数据的方式:
字符串拼接,dom循环,模板,文档碎片
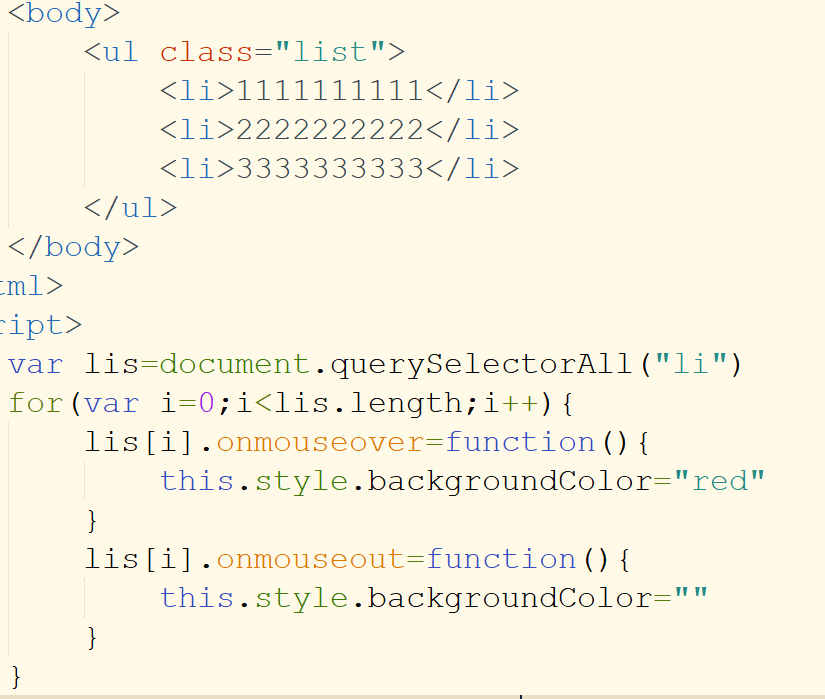
案例:一个ul里面有三个li,并且每个li身上都有onmouseover事件

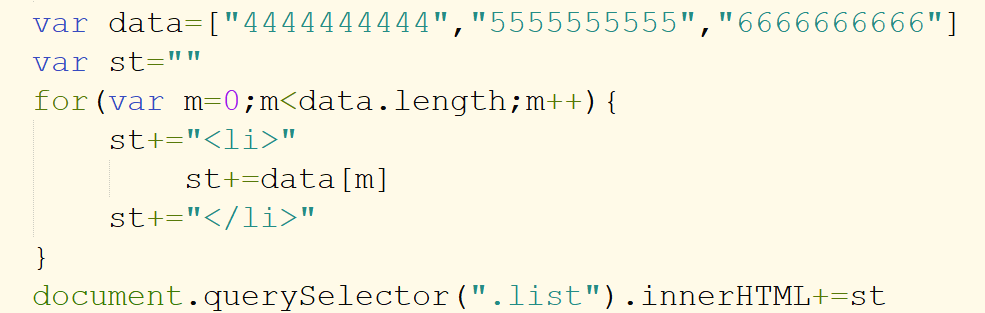
1、字符串拼接;最常用的的方法

优点:只进行一次dom回流
缺点:原有的dom事件会丢失
原因:就在于innerHTML这个属性,这个属性是返回或设置dom中的内容,以字符串的形式返回,拼接完之后是string类型,而onmouse这些属性是DOM对象元素身上的,所以onmouse系列的属性就丢失了
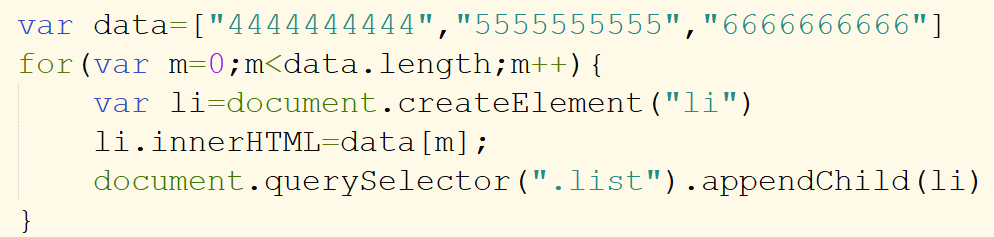
2、dom循环

优点:原有的dom身上的事件不会丢失,不会影响其他的dom
缺点:dom回流次数较多,严重影响页面性能
注:dom回流:每当对页面进行增删查改的时候,浏览器就会重新加载一个,把新的结果渲染出来
3、模板
模板的本质就是字符串拼接
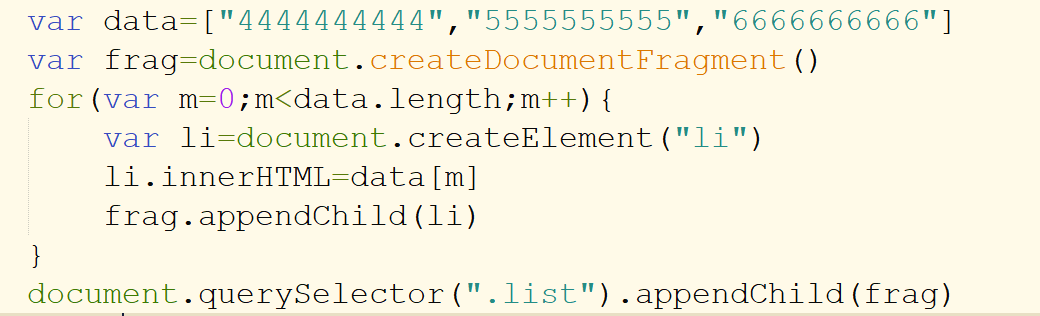
4、文档碎片

优点:既不影响原有的dom属性,也只回流一次
以上四种方法,对于新增的li没有onmouseover事件,如果保证新增的li也有添加的事件,用dom遍历事件是不行的,用事件委托
事件委托
原理:利用事件冒泡机制,但并不是所有的事件都有冒泡机制,比如mouseevent,mouseleave
