由于浏览器的同源策略(不了解同源策略请点这里→ 网络系列之 jsonp 百度联想词),导致了不同 协议 域名 端口 的网页之间不能传数据。下面的几种方法,就是为此而生。
1.jsonp
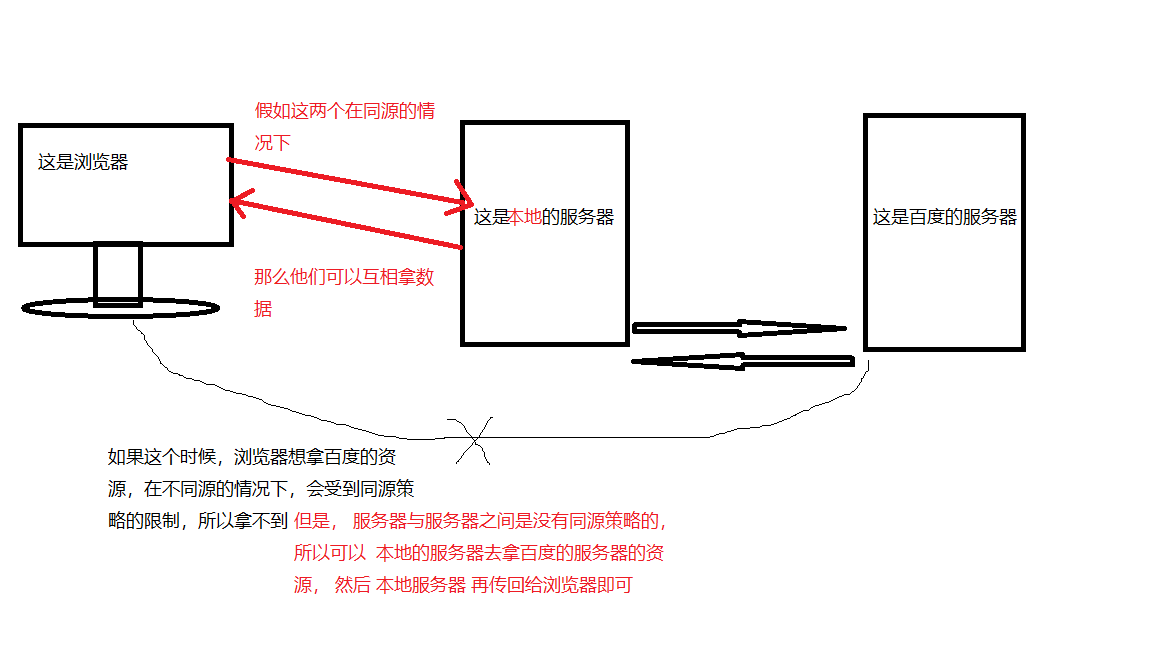
2.服务器代理
3.iframe
3.1 window.name(父窗口拿子窗口数据)
3.2 location.hash(子窗口拿父窗口数据)
3.3 window.postMessage(双向)
4.cors
5.document.domain
1.jsonp
利用 script img 等带有 src属性的标签进行跨域(详细说明请移至网络系列之 jsonp 百度联想词)
var oscript = document.createElement('script'); oscript.src = 'http://wthrcdn.etouch.cn/weather_mini?city=揭阳&callback=ds'; document.body.appendChild(oscript); oscript.remove(); function ds(data){ console.log(data) }
创建一个带有src 属性的标签, 例如 script 把url 放入 src 数据拼接到 url 后面即可, 具体的 回调函数名, 请查看 接口文档需要你填什么名。
2.服务器代理
这个得需要服务器的配合, 服务器 之间 是没有同源策略限制的。

3.iframe
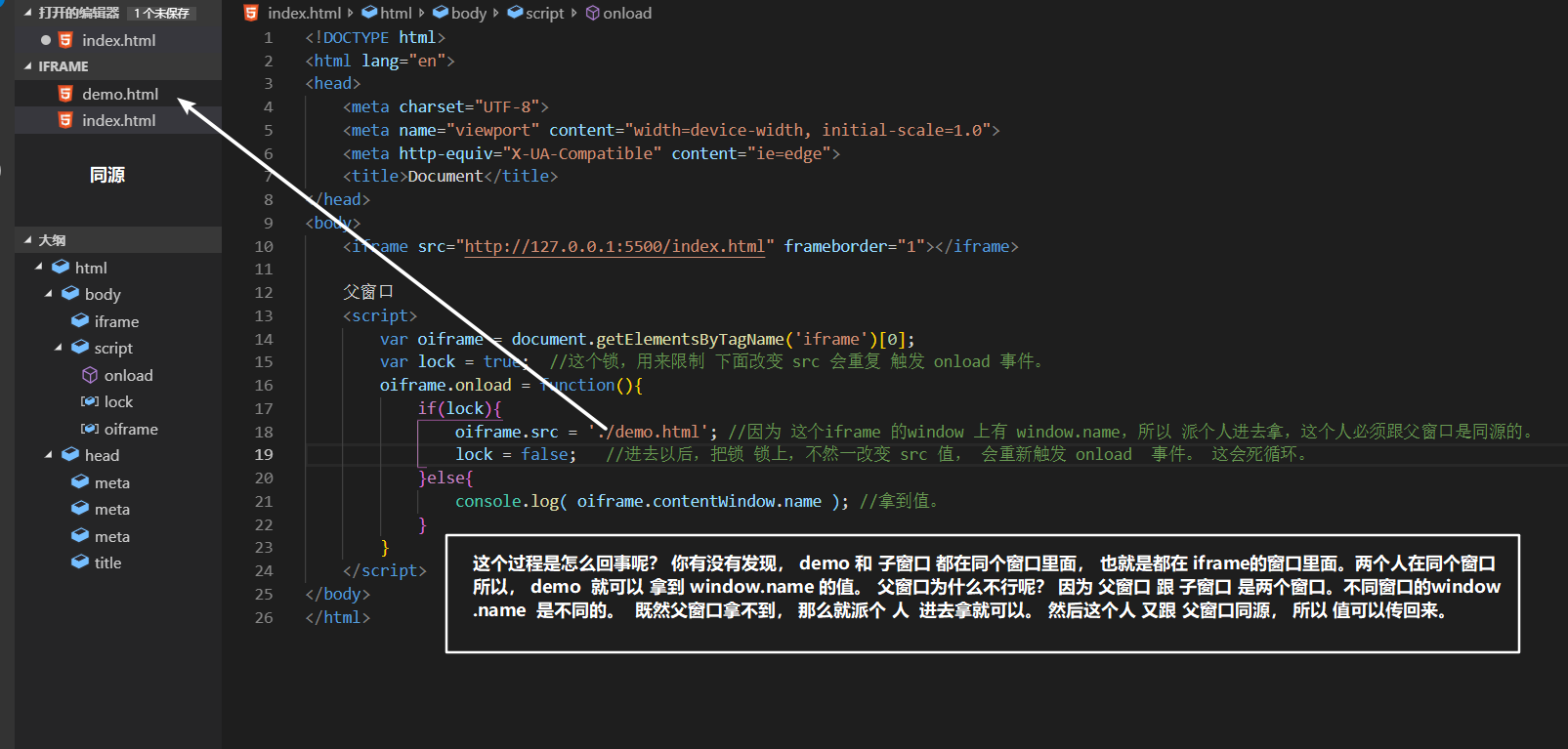
3.1 window.name (父窗口拿子窗口数据)

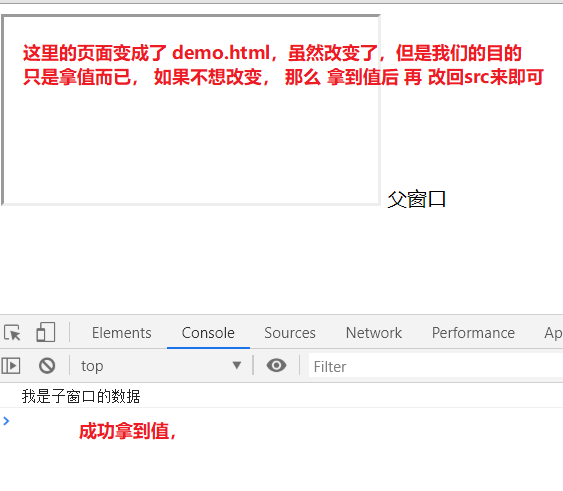
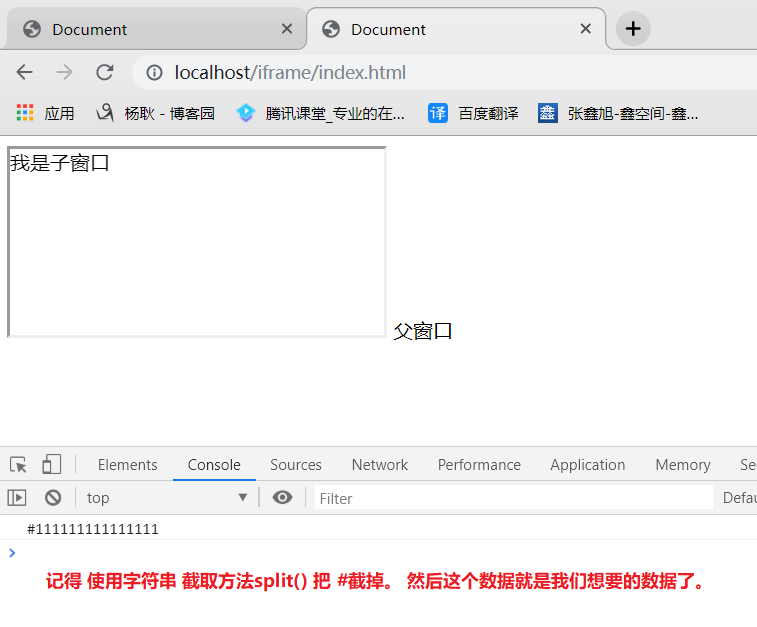
两个窗口,虽然是嵌套关系, 但是他们两个 分部在不同的 端口,也就是不同源, 那么 父窗口怎么拿到 子窗口的数据呢, 接下来,第一种方法,利用window.name 这个方法,把想要传输的数据,放到window.name 上面。 window.name 这个方法比较特殊,一旦你设置了这个值后, 除非你关闭 该窗口,不然这个值会一直存在,我们刚好可以利用这个,获取数据。

接下来,在父窗口的代码如下:


3.2 location.hash(子窗口拿父窗口数据)


3.3 window.postMessage(双向)

4.cors
这个跨域方法是最省事的。因为不用我们设置(哈哈哈),他的全名是cross-origin resource sharing, (跨域资源共享)
后端会设置一个响应头, access-control-allow-origin: 'http://www.baidu.com' 在响应头里面 可以看见。 如果设置了 http://www.baidu.com 就说明 这个页面 可以访问该服务器。如果没有在这名单里面,就不可以。 当然 可以设置 * 号,代表,都可以访问。
前端呢,会发出请求到服务器, 判断是否同源, 如果不同源,他就回去响应报文的响应头里面 看看 access-control-allow-origin: 'http://www.baidu.com' 的名单下 是否有他自己。 如果没有,抱歉,你不能访问。
5.document.domain
这个方法,只限于 基础域名相同的 网站。例如: tj.58.com 和 bj.58.com 他们也是不同源,域名不同, 那么他们就可以在 页面里设置 document.domain = '58.com'; 都需要设置, 那么 他们就可以相互 拿数据啦。
如果有哪里理解不对,麻烦帮我指出来, 谢谢啦。