<p><iframe name="ifd" src="https://mnifdv.cn/resource/cnblogs/ZLIOTB/CH395Q/my.html" frameborder="0" scrolling="auto" width="100%" height="1500"></iframe></p>
说明

paho-mqtt.js 是官方源码包
mqtt.js是我再次封装的包
public.js是存放了公共函数(字符串转16进制,随机数)
新建一个微信小程序工程

拷贝以下三个文件到新工程的utils文件夹


连接MQTT
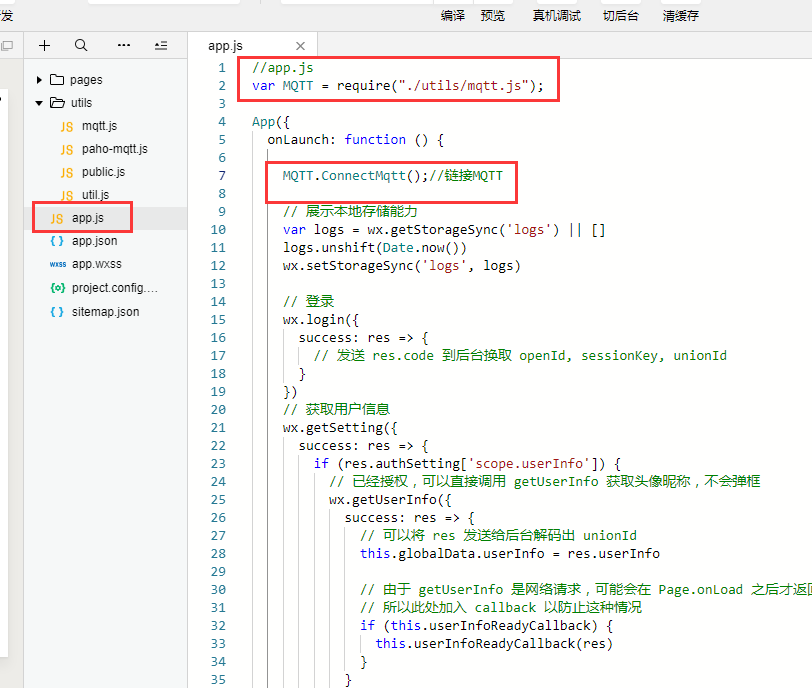
1.根据自己的MQTT服务器更改以下信息

2.在软件启动的地方调用一次连接函数
注:只要写上连接,内部自动断线重连
var MQTT = require("./utils/mqtt.js");
MQTT.ConnectMqtt();//链接MQTT

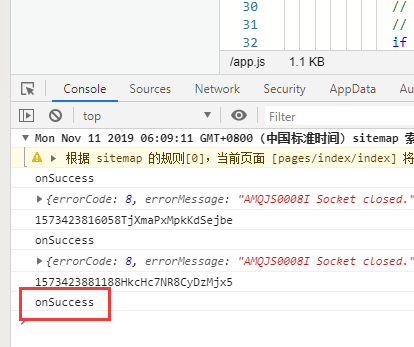
3.编译下工程,成功连接MQTT,打印如下

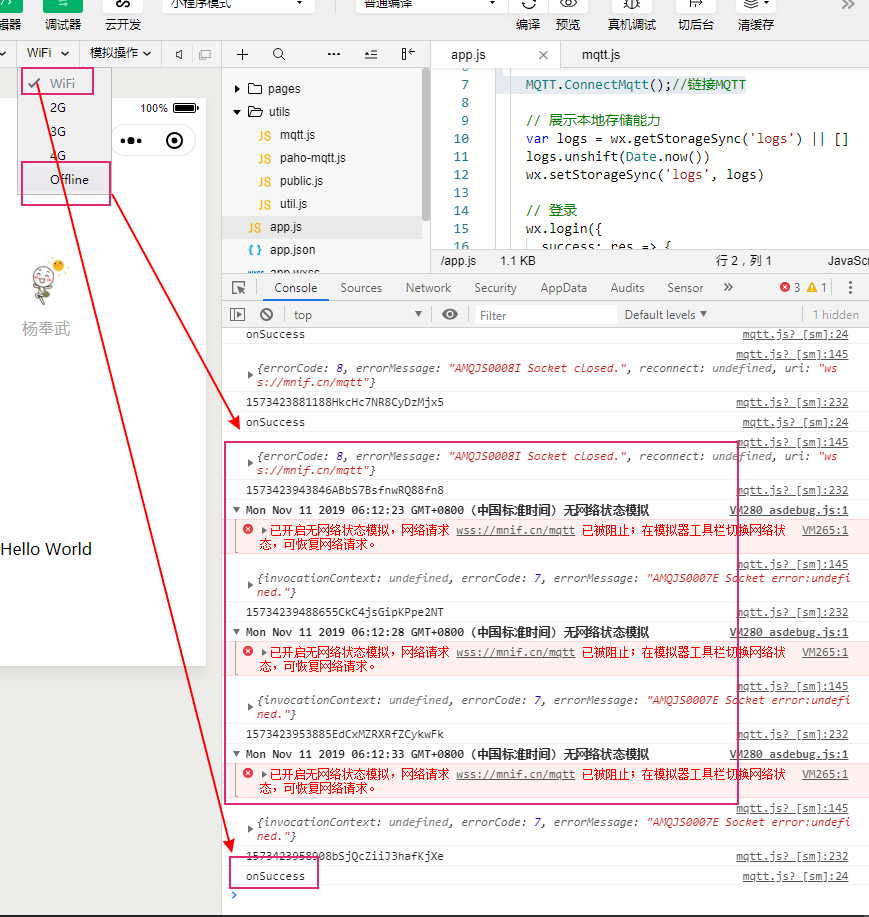
4.测试断线重连

订阅一个主题
MQTT.subscribeTopic(
"1111", //订阅1111
0,//消息等级
function () {
console.log("订阅成功");
}, function () {
console.log("订阅失败");
}
);//订阅主题
建议
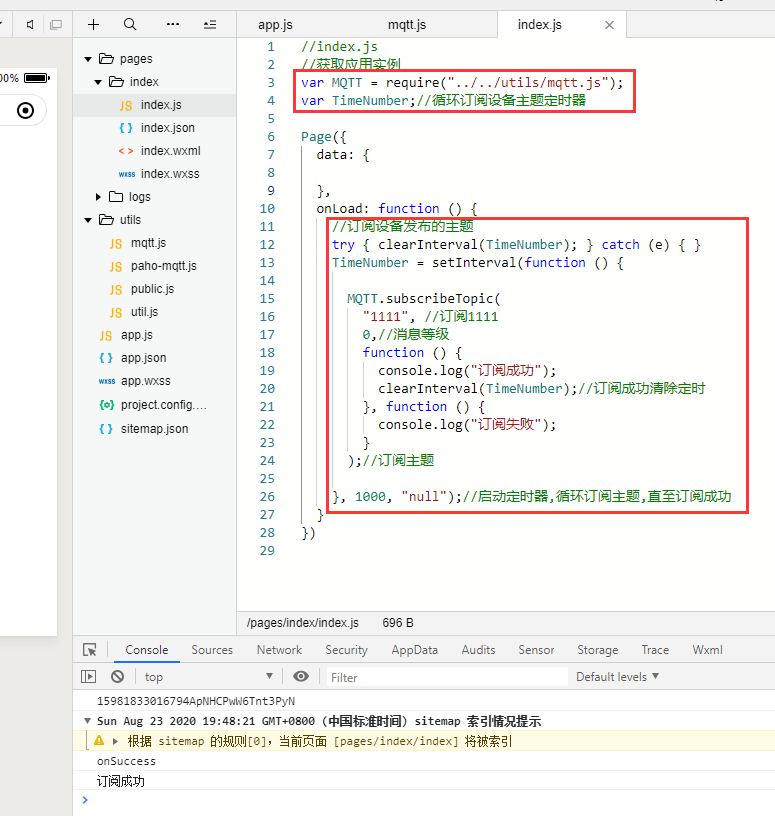
var MQTT = require("../../utils/mqtt.js");
var TimeNumber;//循环订阅设备主题定时器
//订阅设备发布的主题
try { clearInterval(TimeNumber); } catch (e) { }
TimeNumber = setInterval(function()
{
MQTT.subscribeTopic(
"1111", //订阅1111
0,//消息等级
function () {
console.log("订阅成功");
clearInterval(TimeNumber);//订阅成功清除定时
}, function () {
console.log("订阅失败");
}
);//订阅主题
}, 1000, "null");//启动定时器,循环订阅主题,直至订阅成功

订阅多个主题
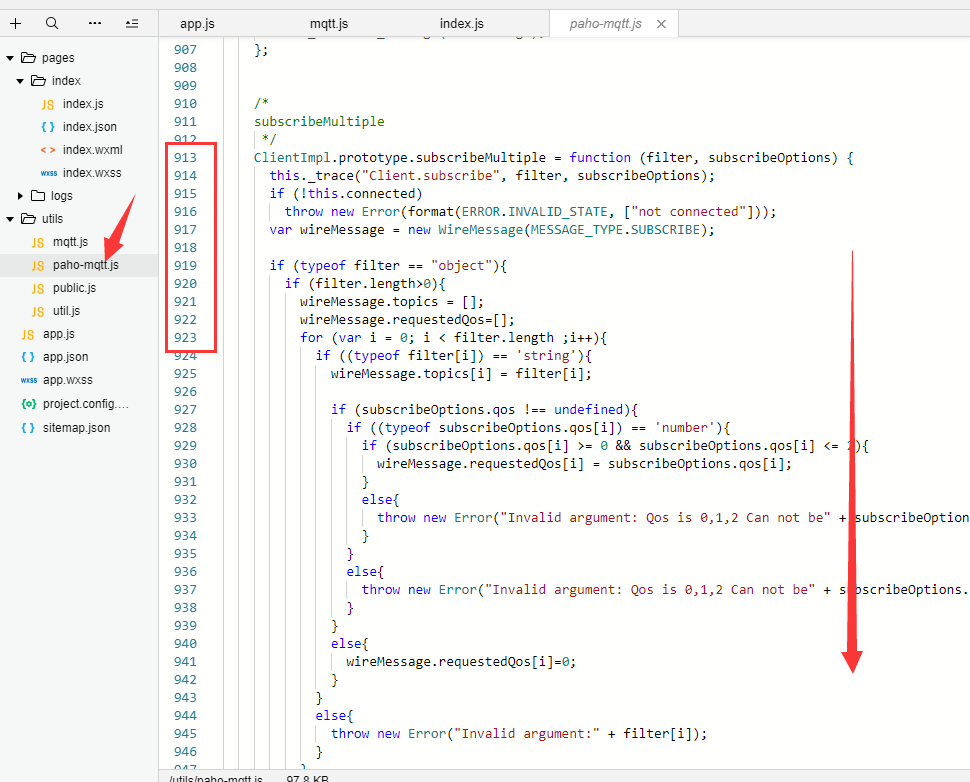
1.本身底层包不支持一次性订阅多个主题,我修改了底层包

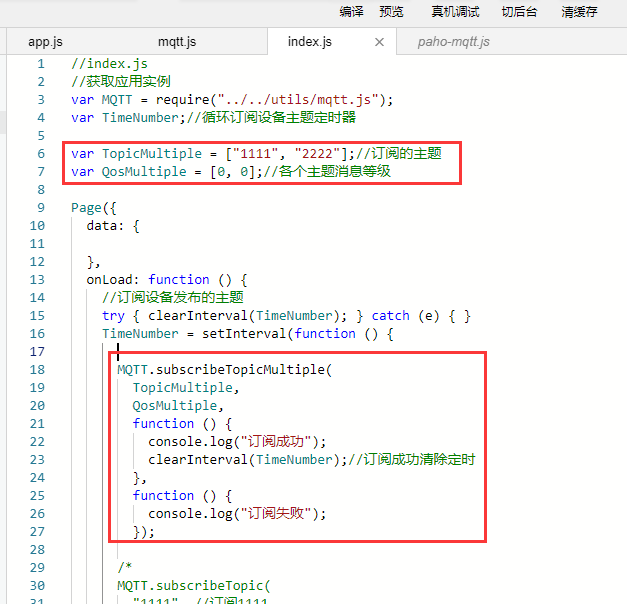
2.使用

var TopicMultiple = ["1111", "2222"];//订阅的主题
var QosMultiple = [0, 0];//各个主题消息等级
MQTT.subscribeTopicMultiple(
TopicMultiple,
QosMultiple,
function () {
console.log("订阅成功");
},
function () {
console.log("订阅失败");
});
取消订阅的主题
MQTT.unSubscribeTopic(
"1111", //取消订阅的主题
function()
{
console.log("取消订阅成功");
}
);
发布消息
1.发布字符串消息
MQTT.publishTopic(
"222", //发布的主题
"message", //发布的消息
0, //消息等级
false, //不需要服务器保留
function()//发送成功回调
{
console.log("发送消息成功");
}
);
2.发布16进制消息
0xAA 0x88 0xFF 0xdd
MQTT.publishStringToHex(
"222", //发布的主题
"AA 88 FF dd", //发布的消息
0, //消息等级
false, //不需要服务器保留
function ()//发送成功回调
{
console.log("发送消息成功");
}
);
接收消息
MQTT.SetonMessageArrivedCallBack(
function (arg)
{
console.log(arg.destinationName + " " + arg.payloadString);
}
);//注册接收消息回调函数
注意:如果接收的数据有16进制,有字符串,需要加入try
MQTT.SetonMessageArrivedCallBack(
function (arg) {
try{
console.log(arg.destinationName + " " + arg.payloadString);//处理字符串消息
}catch(e){
console.log(e);
}
try {
console.log(arg.payloadBytes);//处理16进制消息
let byt = arg.payloadBytes;
} catch (e) {
console.log(e);
}
}
);//注册接收消息回调函数
监听MQTT连接状态
1.监听掉线
MQTT.SetonConnectionLostCallBack(function(arg){
console.log(arg);//打印链接失败详细信息
});//软件掉线
2.监听上线
MQTT.SetonConnectionSuccessCallBack(function(){
console.log("连接上MQTT");
});//连接上MQTT
其它
1.封装的订阅多个主题函数也支持订阅一个主题
直接用 paho-mqtt.js,订阅的主题 1111 消息等级 0
client.subscribeMultiple(
"1111"
,
{
qos: 0
,
invocationContext:
{
arg: null
},
onSuccess: function()
{
console.log("订阅成功");
},
onFailure: function()
{
console.log("订阅失败");
}
}
);
用 mqtt.js
MQTT.subscribeTopicMultiple(
"1111", //订阅的主题
0, //消息等级
function () {
console.log("订阅成功");
},
function () {
console.log("订阅失败");
});
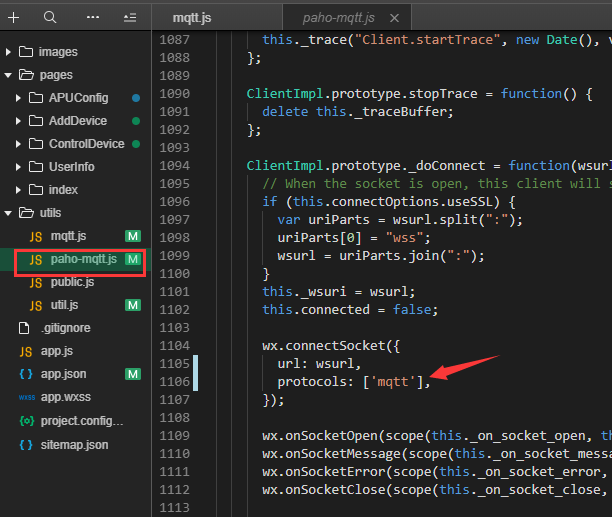
2.底层代码我还修改了一个地方
在 paho-mqtt.js 连接WebSocket的地方增加了一个参数 protocols: ['mqtt']
目的是服务器配置反向代理的时候不用再去写下面两句话配置这个参数.
proxy_set_header Sec-WebSocket-Protocol mqtt;
more_clear_headers Sec-WebSocket-Protocol;