说明
有人做项目发现,底层的MQTT包不支持订阅一次订阅多个主题!
我看了下官方提供的底层源码,确实是不可以订阅多个主题
故:我给大家重新完善了一下底层,使其可以一次性订阅多个主题
为了不改动原先的源码,本人在底层源码的基础上增加了 subscribeMultiple 函数
修改说明
为了可以帮到更多的人,公开添加的支持订阅多个主题的函数部分
我在底层源码增加了第一部分

源码:
/* subscribeMultiple */ ClientImpl.prototype.subscribeMultiple = function (filter, subscribeOptions) { this._trace("Client.subscribe", filter, subscribeOptions); if (!this.connected) throw new Error(format(ERROR.INVALID_STATE, ["not connected"])); var wireMessage = new WireMessage(MESSAGE_TYPE.SUBSCRIBE); if (typeof filter == "object"){ if (filter.length>0){ wireMessage.topics = []; wireMessage.requestedQos=[]; for (var i = 0; i < filter.length ;i++){ if ((typeof filter[i]) == 'string'){ wireMessage.topics[i] = filter[i]; if (subscribeOptions.qos !== undefined){ if ((typeof subscribeOptions.qos[i]) == 'number'){ if (subscribeOptions.qos[i] >= 0 && subscribeOptions.qos[i] <= 2){ wireMessage.requestedQos[i] = subscribeOptions.qos[i]; } else{ throw new Error("Invalid argument: Qos is 0,1,2 Can not be" + subscribeOptions.qos[i]); } } else{ throw new Error("Invalid argument: Qos is 0,1,2 Can not be" + subscribeOptions.qos[i]); } } else{ wireMessage.requestedQos[i]=0; } } else{ throw new Error("Invalid argument:" + filter[i]); } } } } else { wireMessage.topics = [filter]; if (subscribeOptions.qos !== undefined) wireMessage.requestedQos = [subscribeOptions.qos]; else wireMessage.requestedQos = [0]; } if (subscribeOptions.onSuccess) { wireMessage.onSuccess = function (grantedQos) { subscribeOptions.onSuccess({ invocationContext: subscribeOptions.invocationContext, grantedQos: grantedQos }); }; } if (subscribeOptions.onFailure) { wireMessage.onFailure = function (errorCode) { subscribeOptions.onFailure({ invocationContext: subscribeOptions.invocationContext, errorCode: errorCode, errorMessage: format(errorCode) }); }; } if (subscribeOptions.timeout) { wireMessage.timeOut = new Timeout(this, subscribeOptions.timeout, subscribeOptions.onFailure, [{ invocationContext: subscribeOptions.invocationContext, errorCode: ERROR.SUBSCRIBE_TIMEOUT.code, errorMessage: format(ERROR.SUBSCRIBE_TIMEOUT) }]); } // All subscriptions return a SUBACK. this._requires_ack(wireMessage); this._schedule_message(wireMessage); };
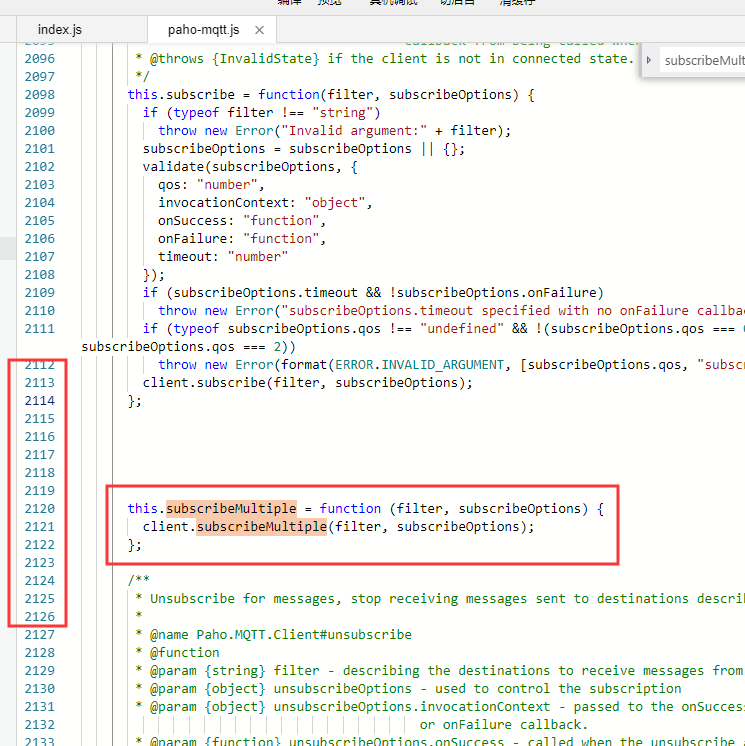
我在底层源码增加了第二部分

源码:
this.subscribeMultiple = function (filter, subscribeOptions) { client.subscribeMultiple(filter, subscribeOptions); };
使用说明:

修改后的底层js文件,导入源文件,替换以前使用的即可

使用本人再次封装的mqtt.js
https://www.cnblogs.com/yangfengwu/p/11832651.html 先看下这一节
调用:
var TopicMultiple = ["1111", "2222"];
var QosMultiple = [0, 0];
MQTT.subscribeTopicMultiple(TopicMultiple, QosMultiple, this.SubscribeTopicSuccess, this.SubscribeTopicFailure);
导入源文件替换原先使用的即可

提示
该函数也支持订阅一个主题
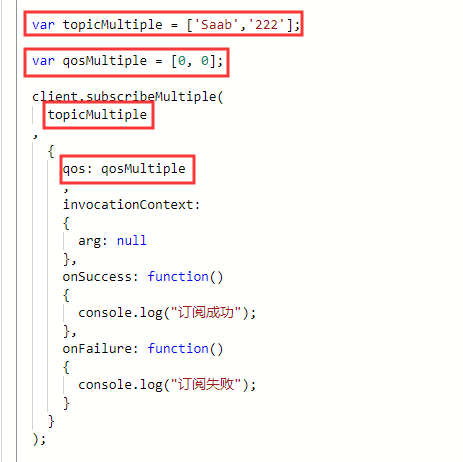
一,直接用 paho-mqtt.js
订阅的主题 1111 消息等级 0
client.subscribeMultiple( "1111" , { qos: 0 , invocationContext: { arg: null }, onSuccess: function() { console.log("订阅成功"); }, onFailure: function() { console.log("订阅失败"); } } );
二,用 mqtt.js
MQTT.subscribeTopicMultiple("1111", 0, this.SubscribeTopicSuccess, this.SubscribeTopicFailure);