https://www.cnblogs.com/yangfengwu/p/11192639.html
抱歉哈...最近由于做板子,,教程的进度落下了...
这些天总共做了还几块板子
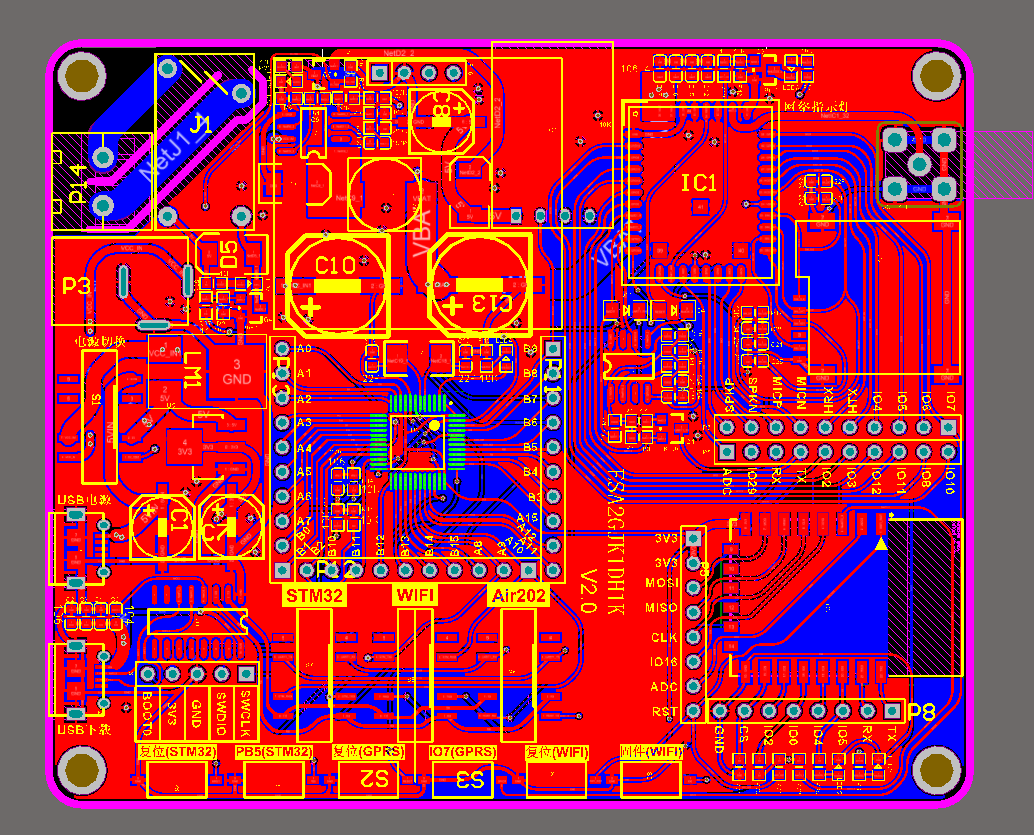
首先对当前这个教程的这个板子做了修订,调整了下布局,替换换了以前用的Micro USB 接口,开关降压改为MP4462

STM32+Air720H(全网通GPRS)+以太网+422/485+4-20ma采集 https://www.cnblogs.com/yangfengwu/category/1472273.html
后来感觉价格上还是有点高,所以做了另一块板子
STM32+Air202(2G)+以太网+422/485+两路继电器,,实现的功能和上面的一样,主要是学习下W5500,还有就是远程和PLC通信控制

我买的PLC已经到了

为了安全性,我选择的是24V供电的PLC
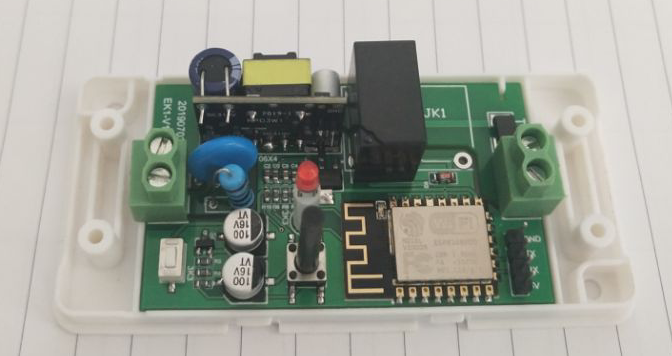
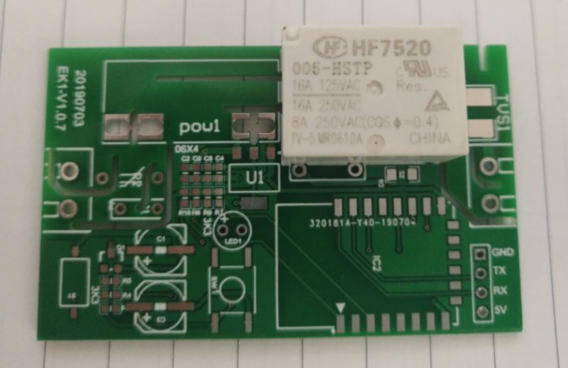
然后还有个WiFi单路继电器,10A 和 16A
所有的都是我自己捣鼓的...外壳上面的图是我用PS做的,然后找的厂家激光打印的.



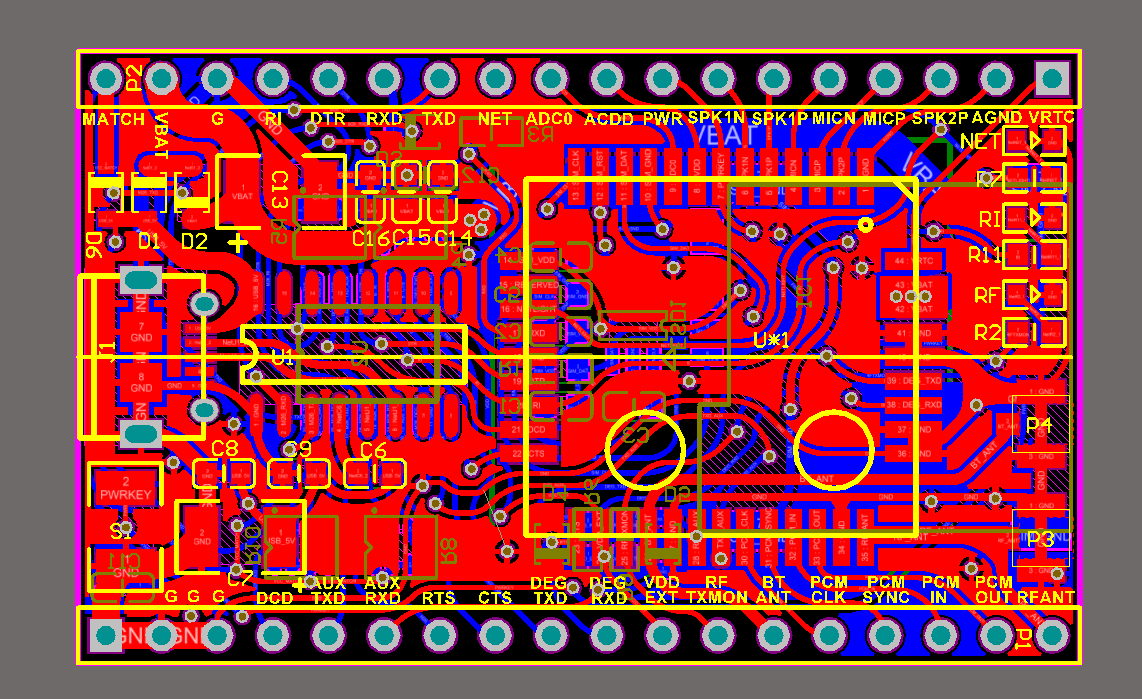
最后做了一个 移远的 M26的Mini板

不过确实够.....
我做的板子渐渐的靠近直接使用..其实主要还是因为我配的教程都是直接应用型的,,,除了公开的基础的教程
要是还做成学习板的形式,感觉发挥不了更实际的作用....
对了一直没说我的微信小程序篇具体实现什么功能
1,SmartConfig 实现配网 ,小程序负责绑定
2,微信公众号点击按钮跳转网页,网页里面实现控制设备
3,小程序其中一个呢,直接打开网页,,就是和上面一样
4,直接用小程序的API实现MQTT,通信控制
...其实就说这些..
但是讲这些之前,,需要先把所有的基础给大家.....预防看不懂....
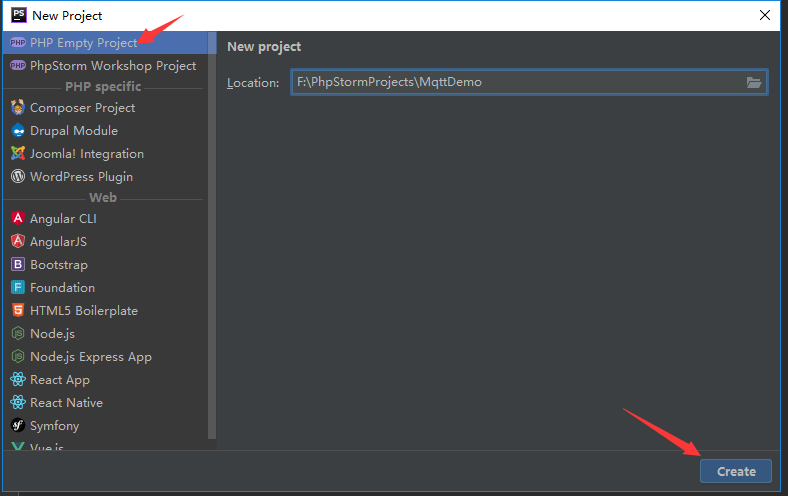
打开这个



说一下哈,html和php都提供了实现MQTT的函数,,咱先用html里面的实现


还记得做升级篇的时候,咱用单片机+AT指令实现的MQTT,,当时是去官方下载的封装包
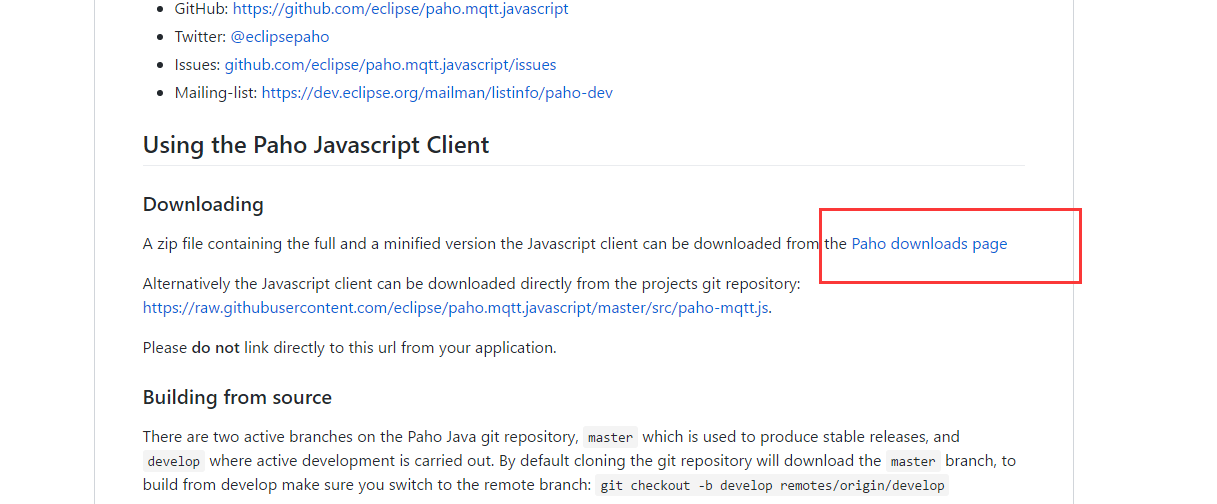
这次咱也是去下载那个包
https://developer.emqx.io/sdk_tools?category=MQTT_Clients
先用这个



提供了一个完整版的,和一个精简版的
完整版的支持SSL
咱就用完整版的
拷贝到工程目录下


其实官方给了例子

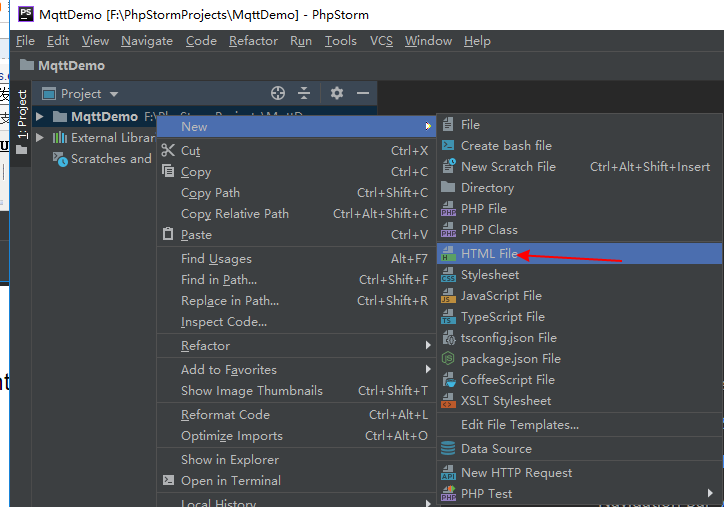
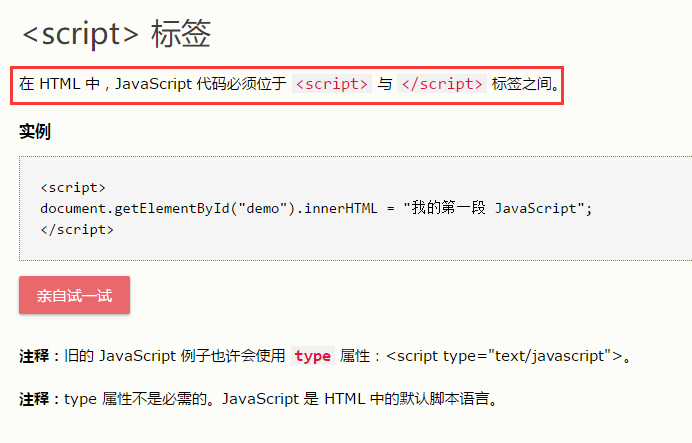
因为咱是写JS实现部分,所以需要写到,其实网页最常用(几乎是必须)的是
html (咱建的这个工程就是个html) 主要是做一些控件展示给用户看 https://www.cnblogs.com/yangfengwu/p/10947388.html
css (负责html控件的布局,属性(颜色什么的)) https://www.cnblogs.com/yangfengwu/p/10979101.html
JavaScript 对网页行为进行编程 http://www.w3school.com.cn/js/js_shiyong.asp


这三个家伙可以直接放到一个html文件里面,,学习测试可以这样,,一般都是各自建文件,然后在html里面加载
加载 CSS 
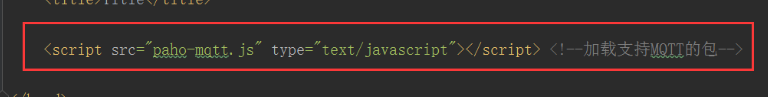
加载 JS 


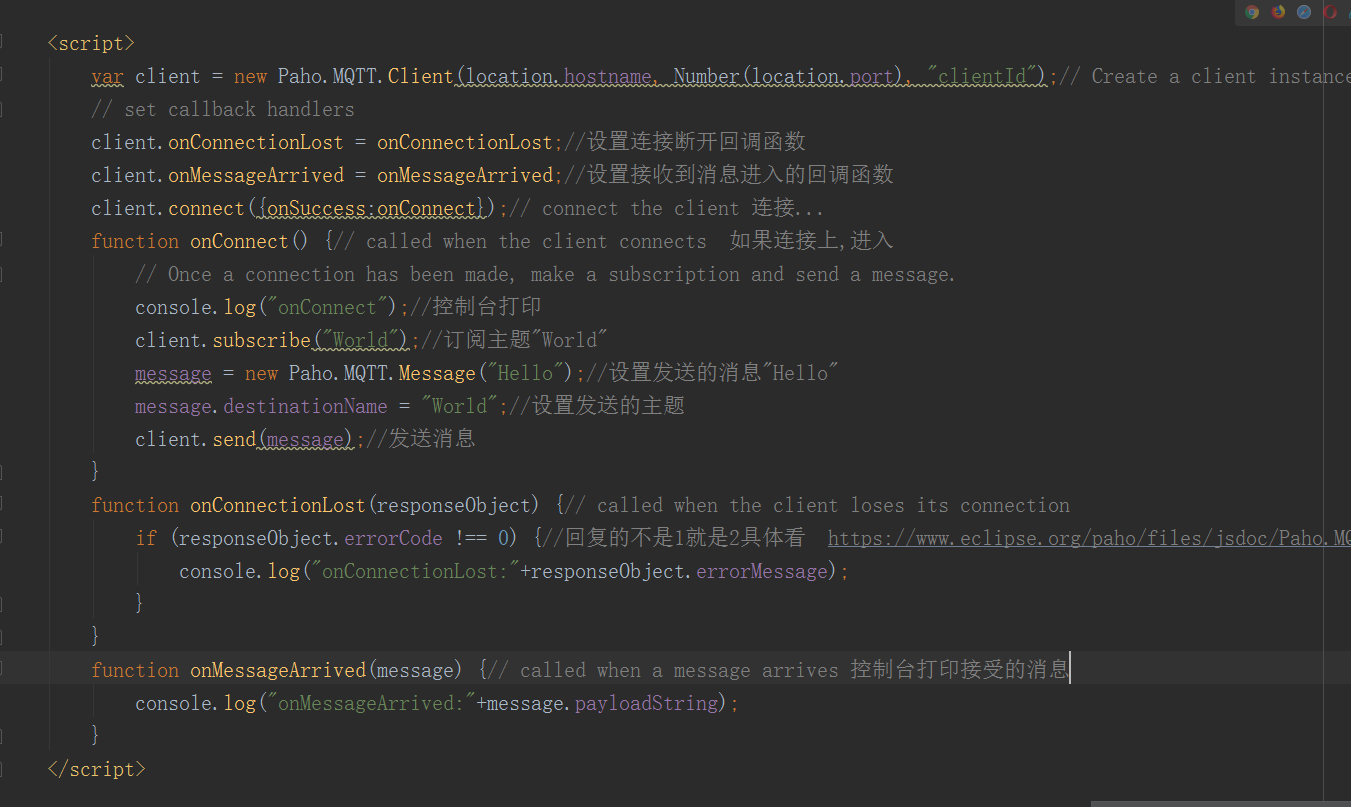
<script>
var client = new Paho.MQTT.Client(location.hostname, Number(location.port), "clientId");// Create a client instance
// set callback handlers
client.onConnectionLost = onConnectionLost;//设置连接断开回调函数
client.onMessageArrived = onMessageArrived;//设置接收到消息进入的回调函数
client.connect({onSuccess:onConnect});// connect the client 连接...
function onConnect() {// called when the client connects 如果连接上,进入
// Once a connection has been made, make a subscription and send a message.
console.log("onConnect");//控制台打印
client.subscribe("World");//订阅主题"World"
message = new Paho.MQTT.Message("Hello");//设置发送的消息"Hello"
message.destinationName = "World";//设置发送的主题
client.send(message);//发送消息
}
function onConnectionLost(responseObject) {// called when the client loses its connection
if (responseObject.errorCode !== 0) {//回复的不是1就是2具体看 https://www.eclipse.org/paho/files/jsdoc/Paho.MQTT.Client.html
console.log("onConnectionLost:"+responseObject.errorMessage);
}
}
function onMessageArrived(message) {// called when a message arrives 控制台打印接受的消息
console.log("onMessageArrived:"+message.payloadString);
}
</script>
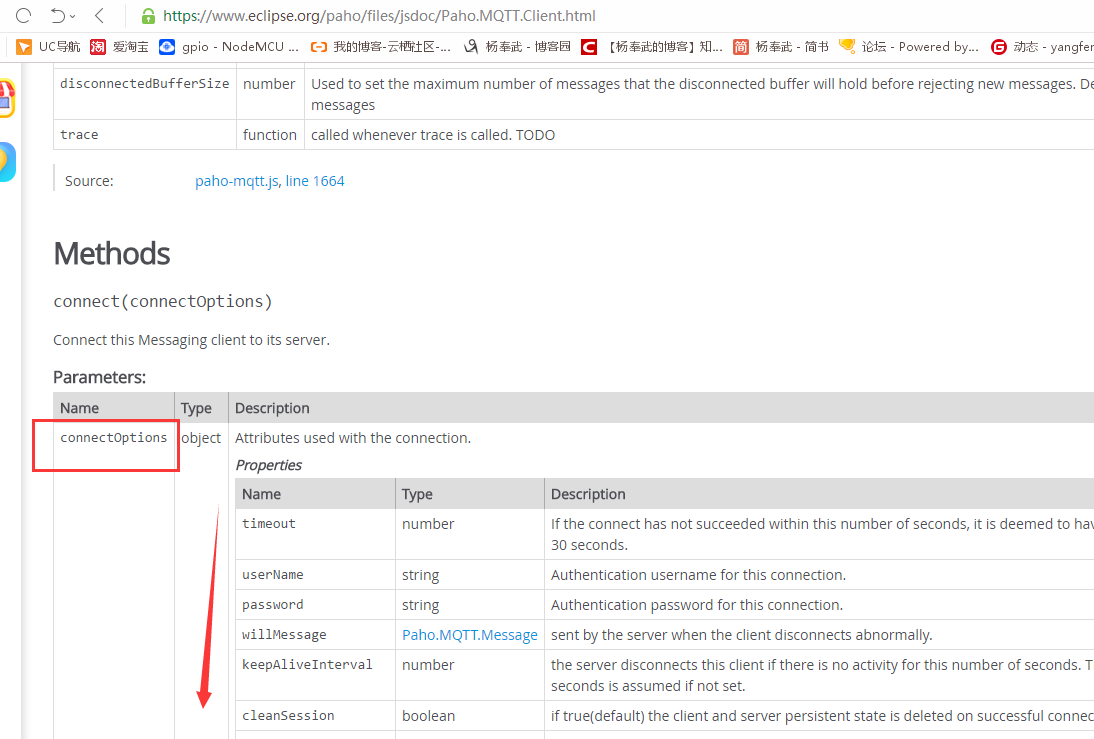
这里有API介绍
https://www.eclipse.org/paho/files/jsdoc/Paho.MQTT.Client.html
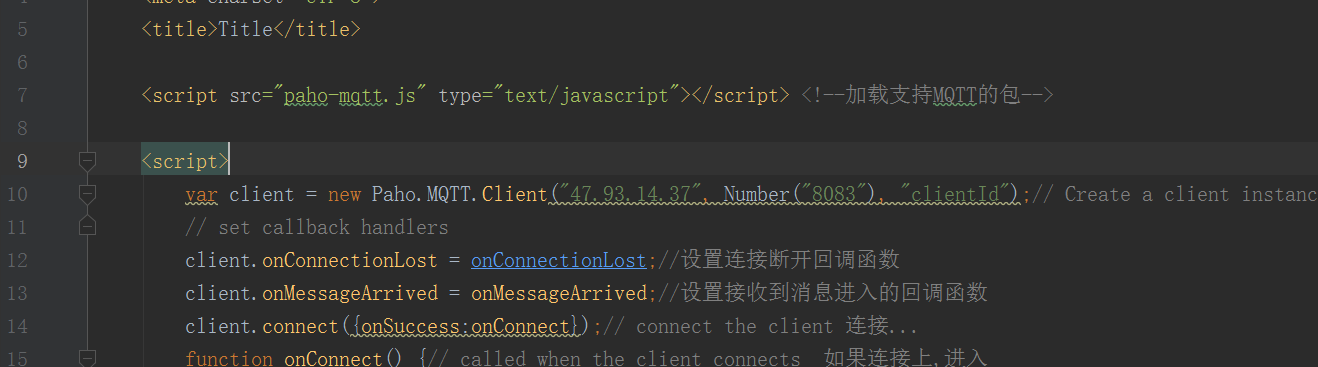
现在改一下IP和端口号

注意哈,走的是MQTT的WebSocket 端口
还要说一下,,不管走的MQTT的什么端口,只要两个设备的订阅和发布的主题对应,那么两个设备就可以通信

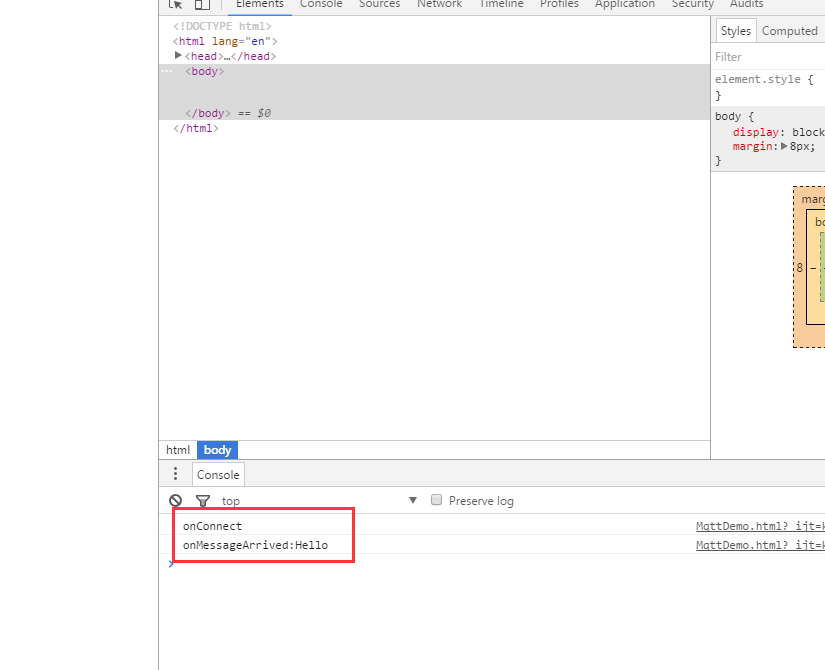
说明是可以的
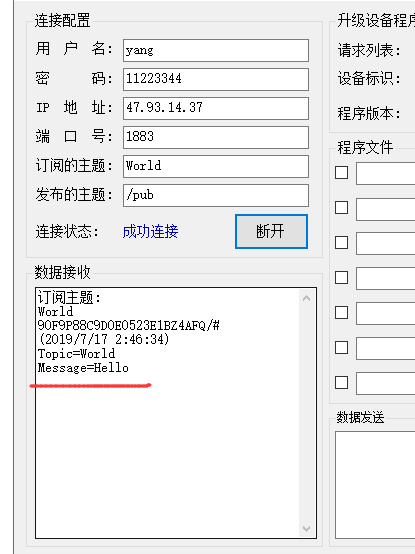
咱现在用调试助手测试

重新启动下网页那个

现在连接也没填什么用户名和密码...
给的API可以配置用户名和密码


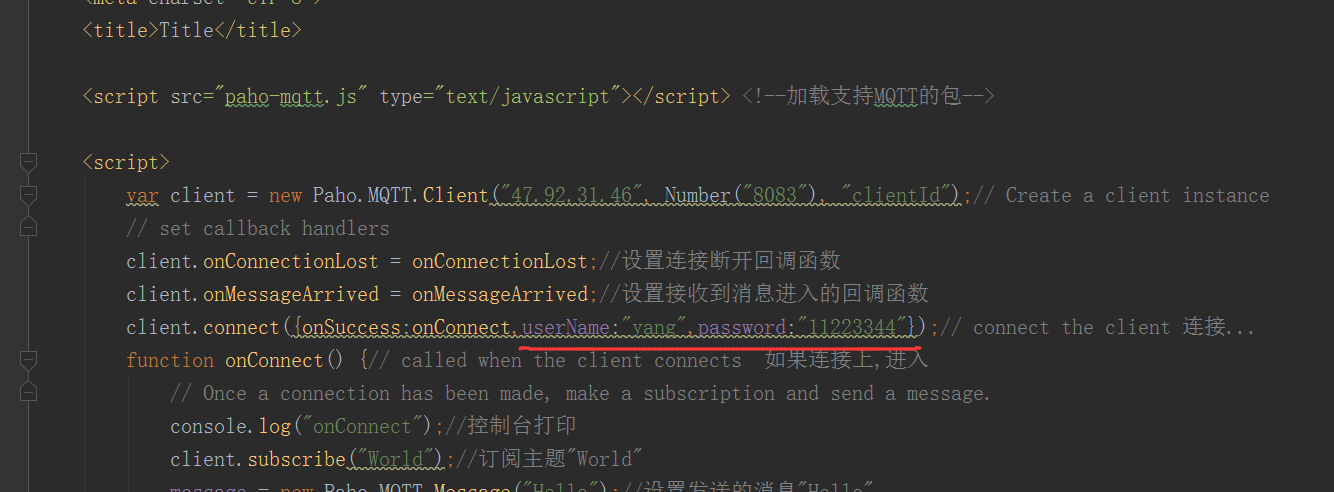
client.connect({onSuccess:onConnect,userName:"yang",password:"11223344"});
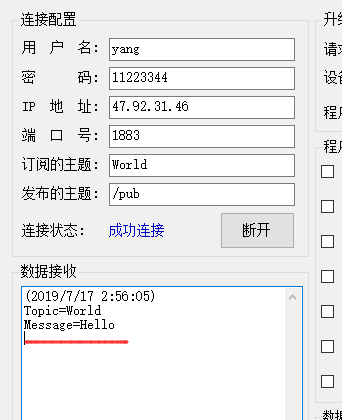
测试下

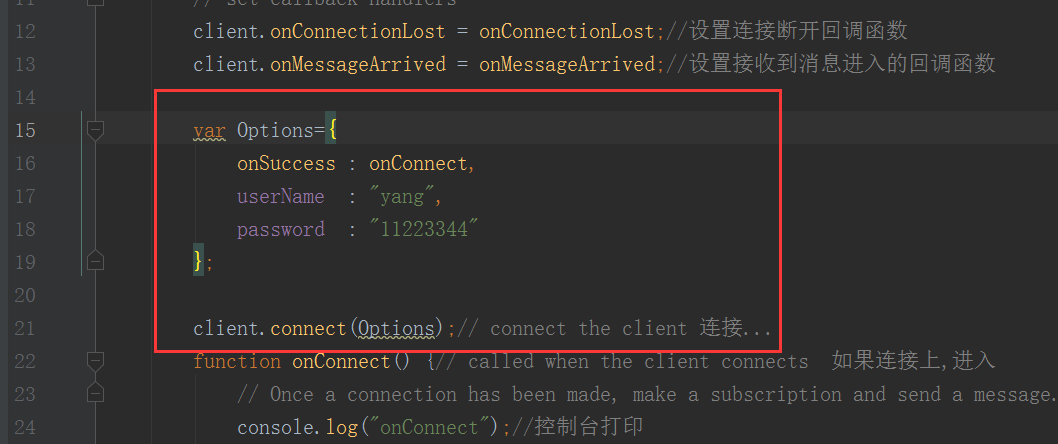
其实可以这样

var Options={
onSuccess : onConnect,
userName : "yang",
password : "11223344"
};
client.connect(Options);// connect the client 连接...
忘了说一件事情
var 是js里面定义变量用的,定义变量就用var
var Options={
onSuccess : onConnect,
userName : "yang",
password : "11223344"
};
这个呢...只不过是个语法糖而已,你这样写进去,它里面肯定是判断前面的字符串名字,然后获取 : 号后面的值,然后填写到MQTT打包
函数里面
其实很多这样做的,你按照这样的规定写,内部解释器就认你....
还是那句话,如果你早生几十年,如果你也有幸参与js的工作,或许你有自己的规定
那天我在群里说类似的这句话,有个人,发了个图片,上面写着:我就静静的看着
唉,他不明白我说这句话的含义,很多知识是人规定的,很多时候你不要纠结于为什么这样规定,因为很多东西都使用了这么多年了,既然一直
存在着,就一定有存在的意义. 但是请不要把这句话当作借口,该深入了解的知识,还是需要深入了解.

基础教程的源码都是公开的,可以看博客阅读说明下载
这节先这样,下节接着完善
