HTML标签
标签顾名思义就是汉语中的字的意思,则有语法和原则来规定标签如何去写,html分为单标签和双标签
单标签格式:<标签名称/> 双标签格式: <标签名称>内容</标签名称>
• 标题标签 h1-h6 <h1>内容</h1> 都是双标签,在一个网页中只能出现一个h1,字体随着数字的增大而变小
• 音频标签 <audio> autoplay controls loop><source src "音频位置"/></audio>
autoplay是设置自动播放的,control是控制设备的音频,loop是循环播,但目前不是所有浏览器都能实现自动播放,但有一点,不是所有浏览器都能认识,所以要加上所有的音频格式,多写没关系,最终浏览器只参考一个
• 视频标签 <video>语法与音频一致
• 段落标签 p <p>内容</p> 在btml标签书写中允许嵌套书写,但是不能交叉,就是在标题标签写上p
• 换行标签 br <br /> 一个标签为一行,要增加行数,换行继续写标签
• 空格标签 在需要空格的语言旁边就可以,一个字的间距是三个空格标签,单词一个就可以 了
• 插入图片标签 img <img src= "图片地址"/> 先把要上传的图片加入到hbu的文本里,复制黏贴即可
图片属性1:其中src可以理解为是img的属性,等号后面就是属性的值
图片属性2:设置图片的大小在图片明天旁边加空格写个width="数值",设置了长之后不用在设置宽,或者只设置宽height也可以不可以同时设置,不然图片会变形
图片属性3:设置图片标题,加个title="图片标题名字" 此title呈现的方式为鼠标停顿在图片时箭头会出现标题名字
图片属性4:还有一个alt="文字",此文字加进去了之后网页是看不到的,只有把图片地址改成没有保存到hbu的文本里,就会呈现出alt后面的文字,图片就不会呈现出来,会出现一个裂开的小图标,代表加载不出来,其实不太懂为什么要写alt这个,加载不出来因为是网速问题,不是故意改变图片地址
• 插入链接标签 <a href= "链接地址">内容</a> 假设href的属性值设为#的时候,那么这个链接就是个空链接,不会发生跳转 与插入图片的性质很像,可以加入target会跳转新的标签页,也可以将网上的图片链接,放在链接标签,这样就不用保存图片到本地 ,有一点坏处就是如果图片链接被网站下架了,那这图片就会加载不出来了
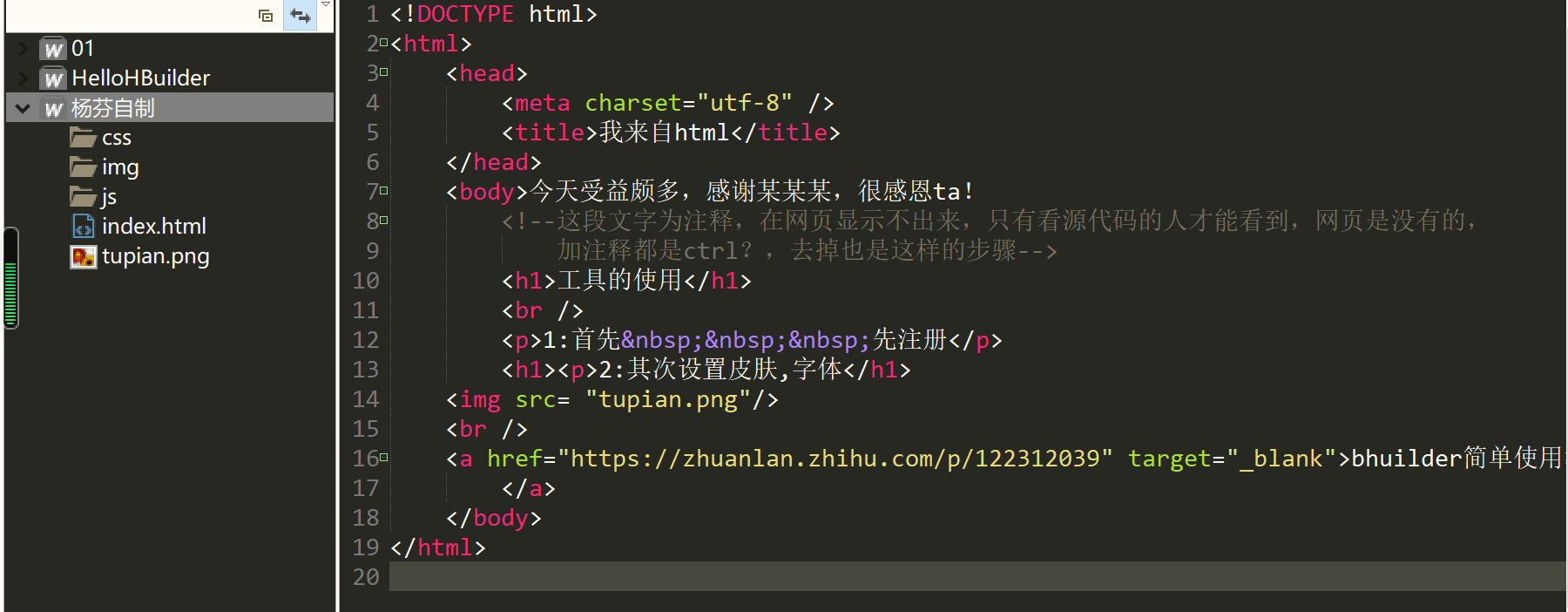
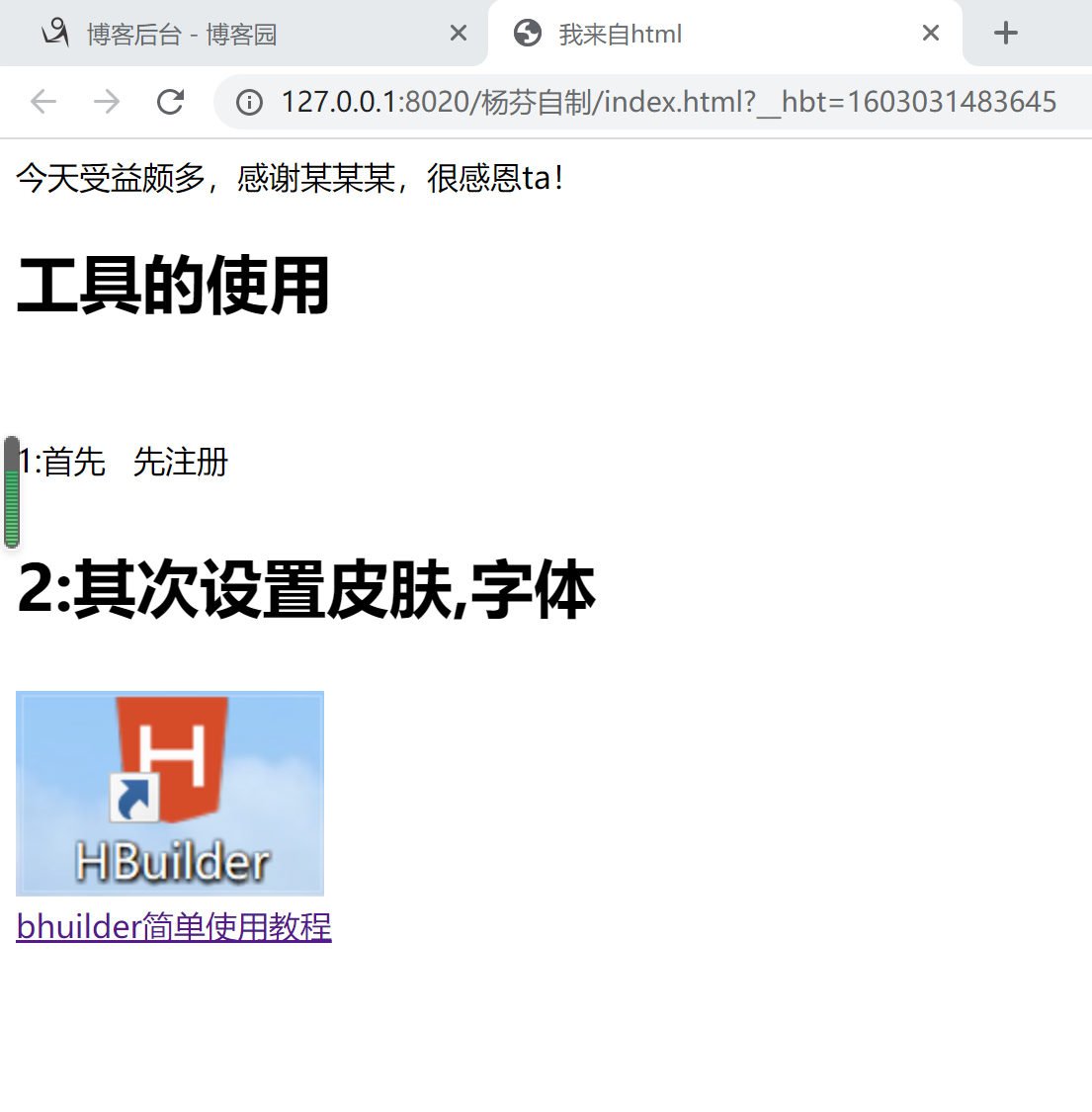
示例: