从应用的角度分析
ViewPager——>Fragment——>ListView——>Item
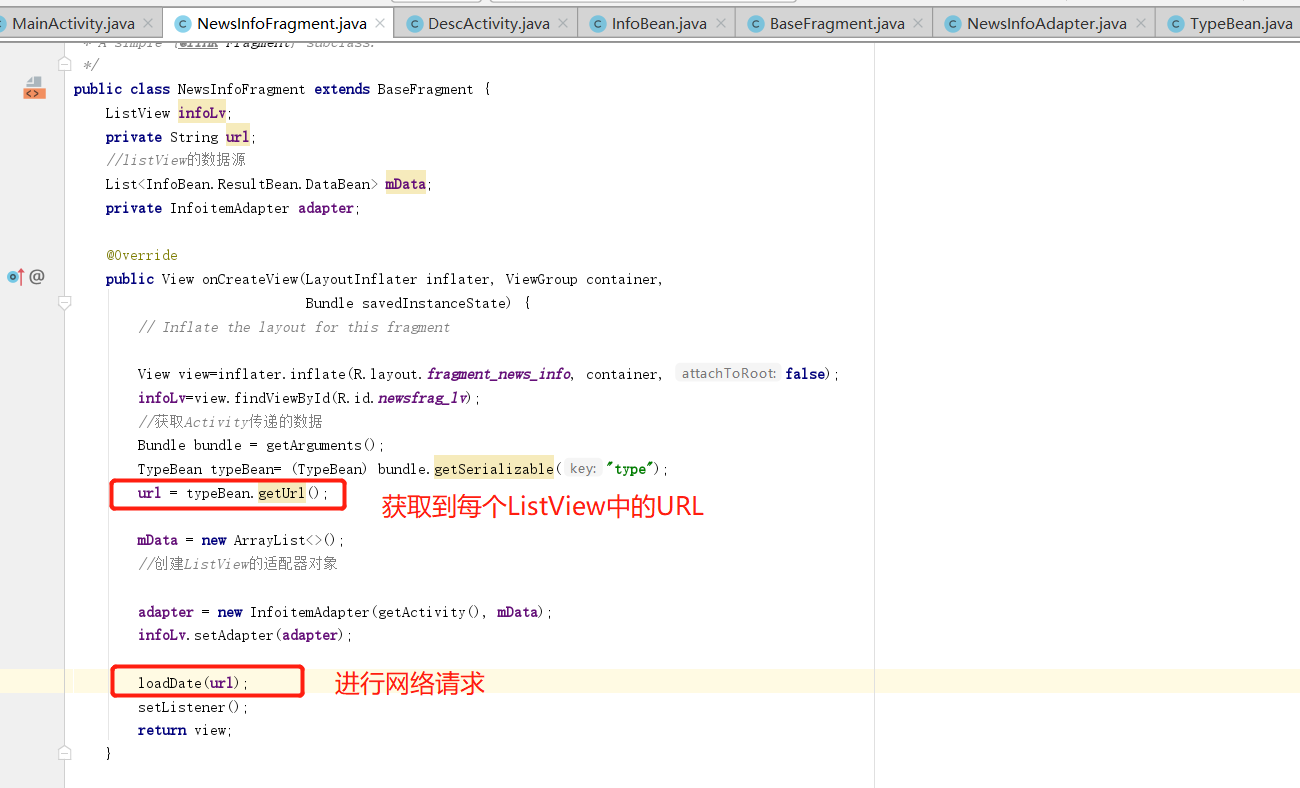
进入每个Fragment的时候,会获取每个ListView的URL,这里得到该URL执行的重要代码如下:

ListView中的每一条新闻由一个Item来展示,这里ListView的适配器 InfoitemAdapter实现了每一个Item所显示的信息,其中有关于网址的是图片网址:
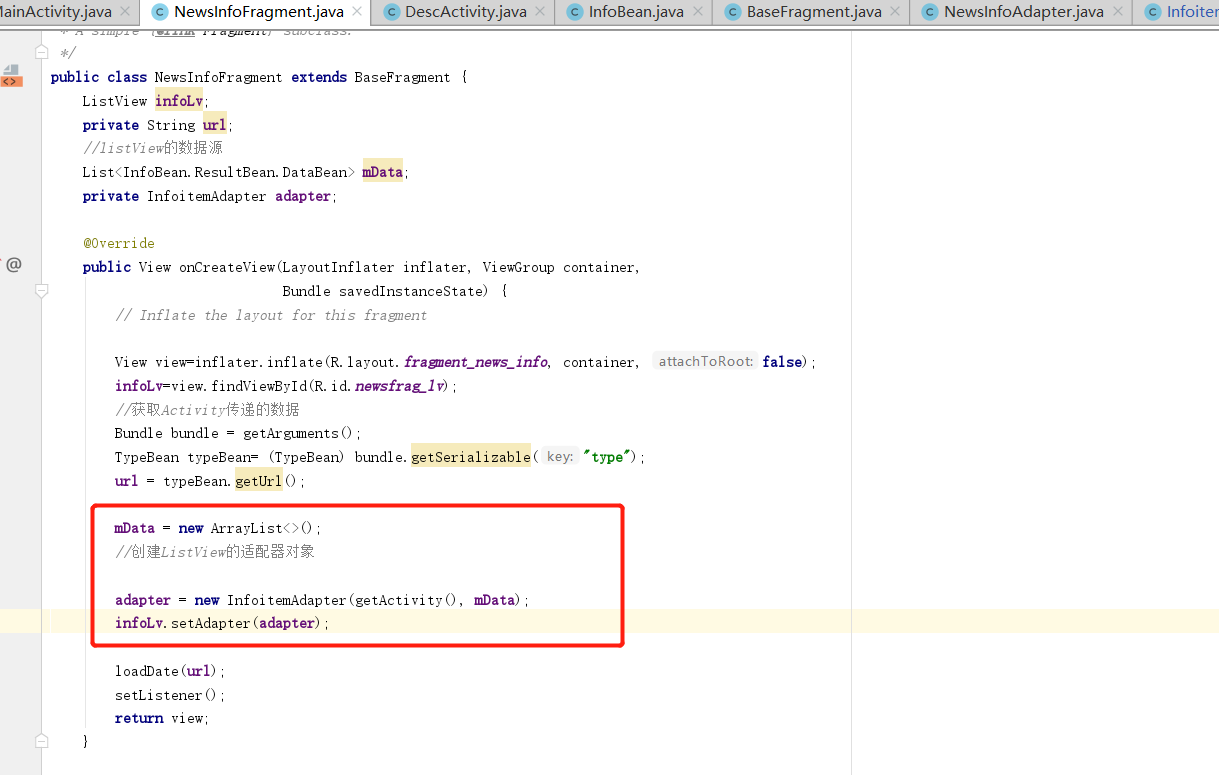
NewsInfoFragment中添加ListView的适配器InfoitemAdapter:

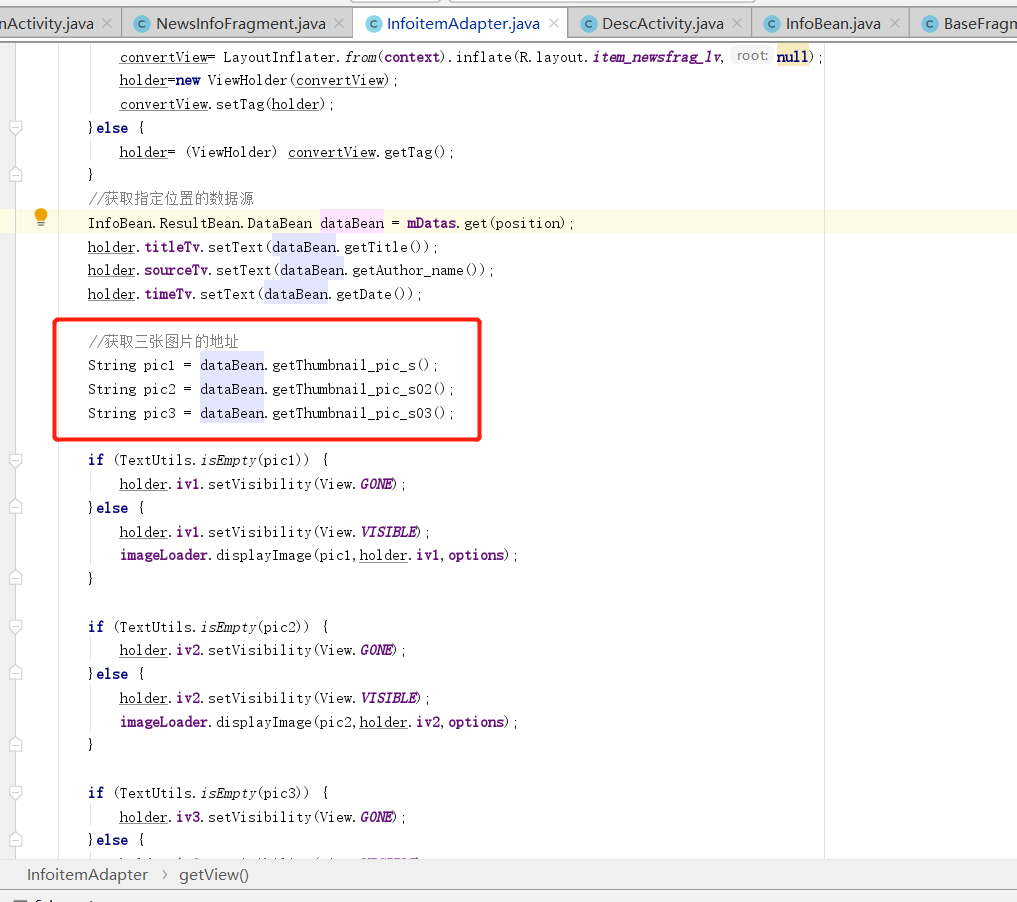
InfoitemAdapter中getView()函数中获取到的图片地址:

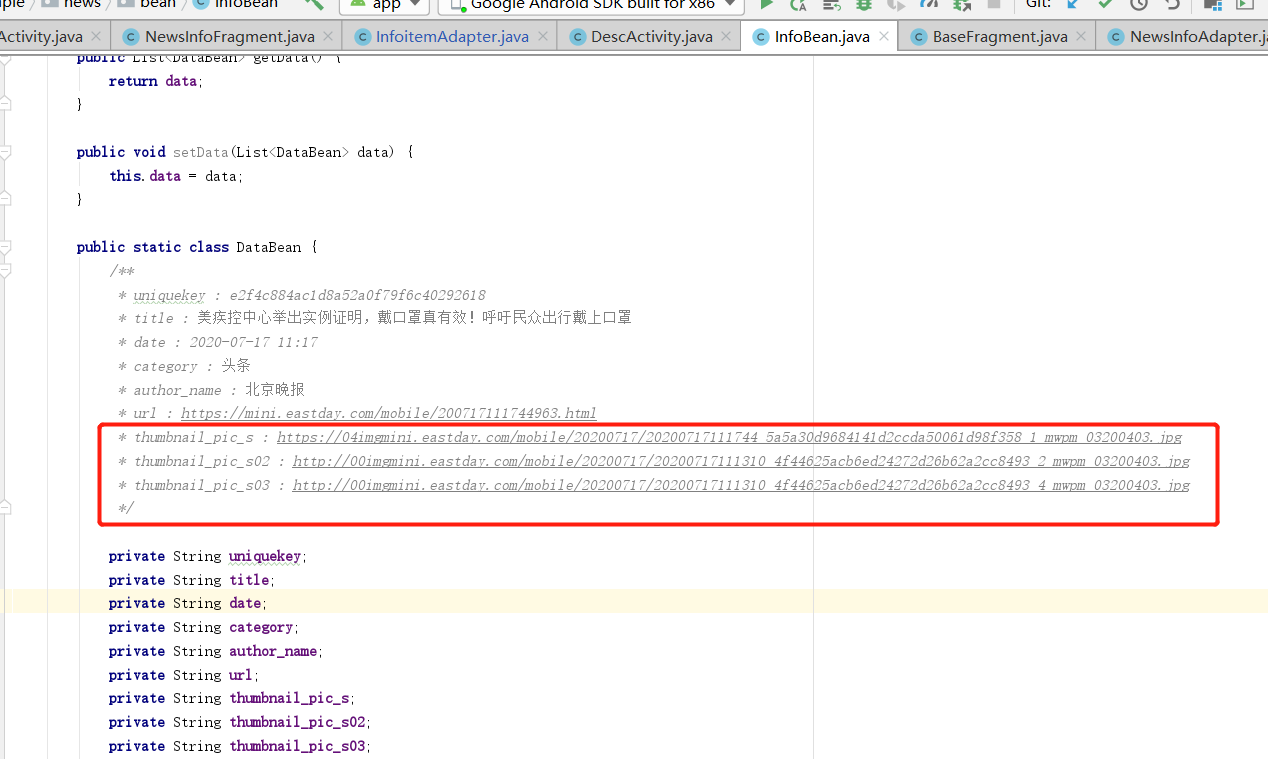
这些图片地址类似于这样,也就是之前用Wireshark抓到的进入应用时候得到的图片地址:

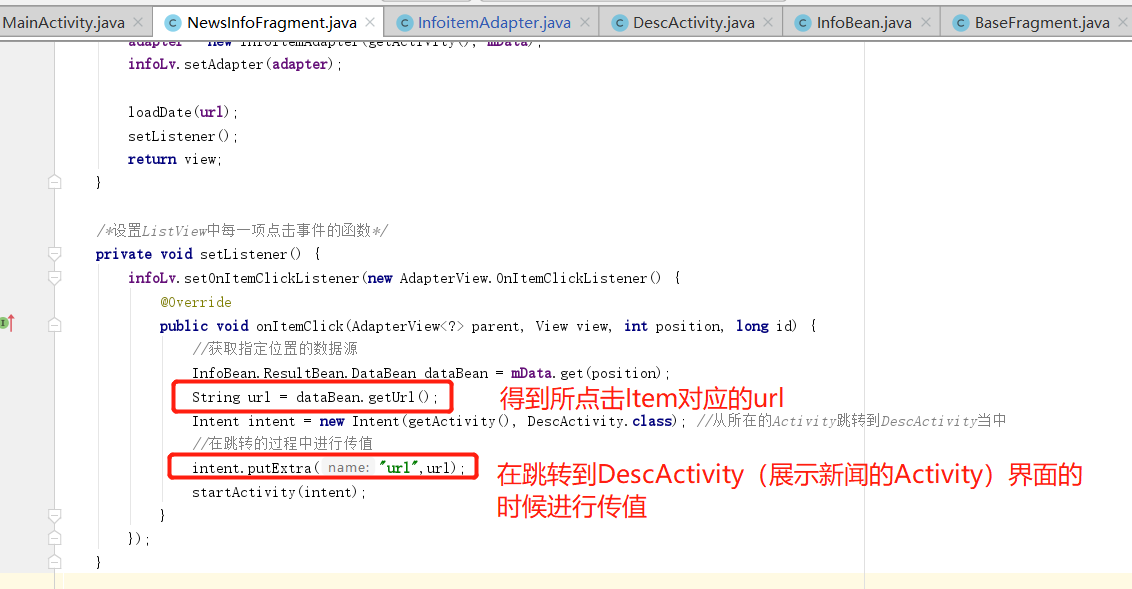
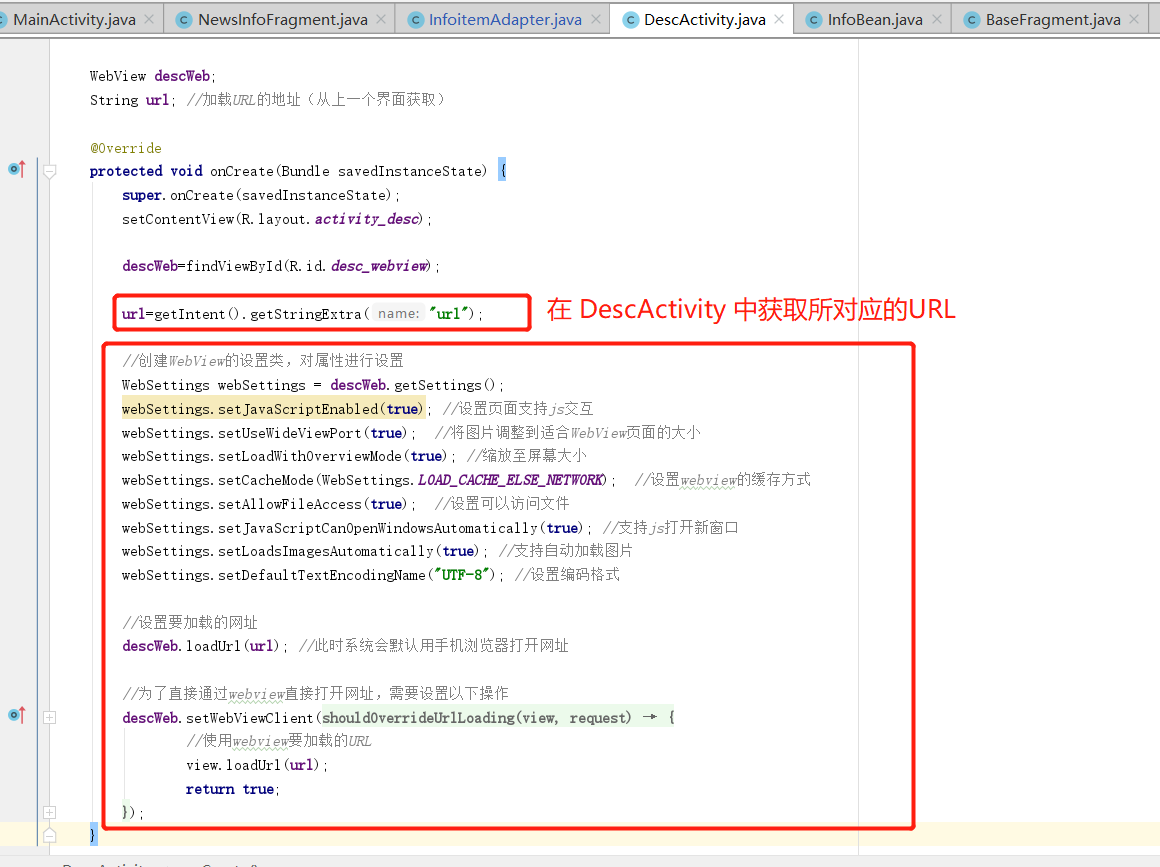
当点击ListView中的每一项跳转到相应的网址(WebView来实现),
NewsInfoFragment中的setListener()函数实现了在跳转页面的过程中传递该新闻的url值:


wireshark进行分析
在打开应用之前打开Wireshark进行抓包:
打开该应用的时候,应用向DNS请求IP地址,域名系统DNS解析出该网页的IP地址为218.11.2.68,在这个过程中本机IP是192.168.0.105,然后应用程序与服务器建立TCP连接,然后浏览器发出请求命令:GET /………… HTTP/1.1。
服务器给出响应把文件(application/json)发送给应用,应用显示application/json的所有内容。应用下载网页内容。
应用向服务器发送请求报文,服务器接收到内容后根据HTTP协议发送响应报文,所有内容下载完毕之后应用程序显示全部内容。
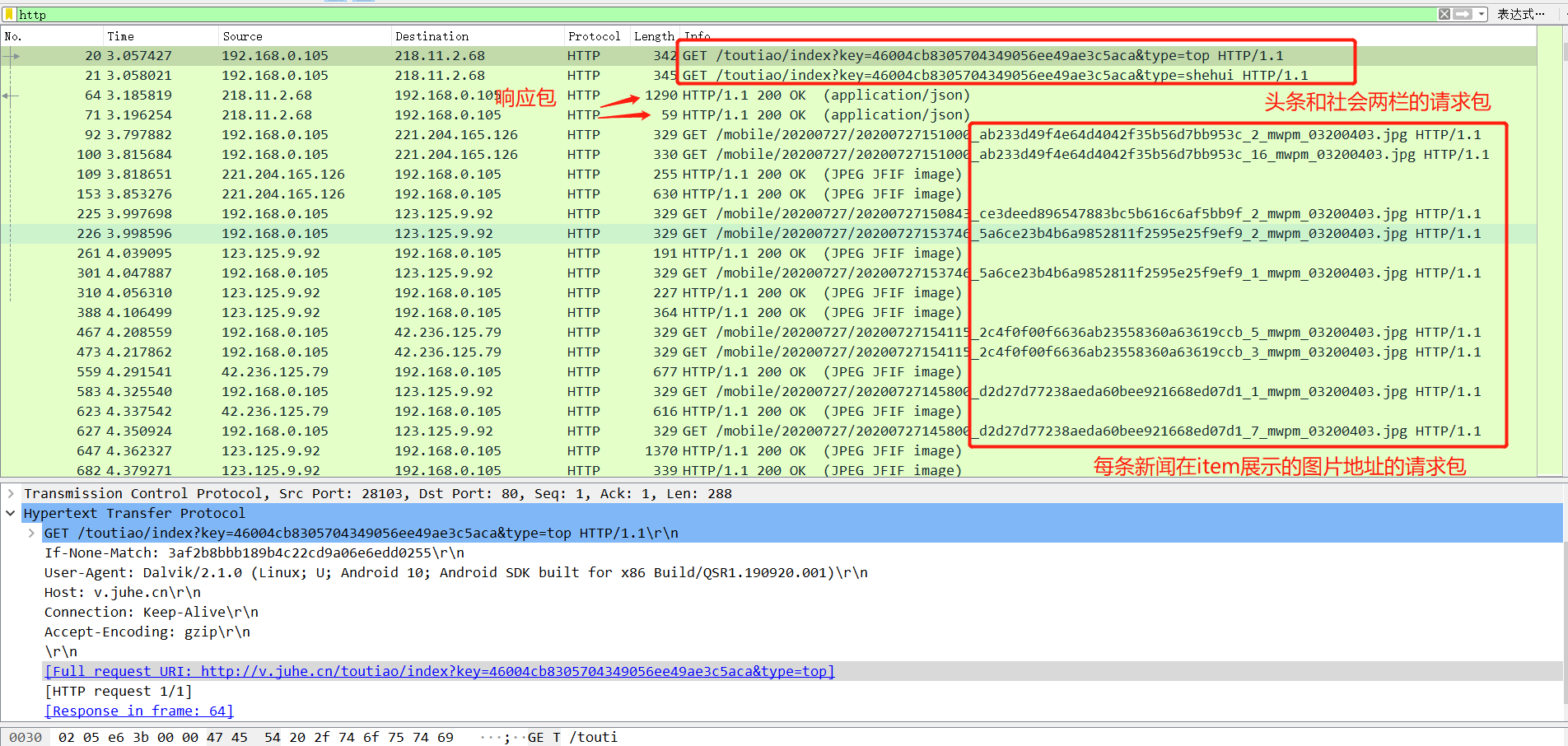
设置过滤条件为 http ,可以得到HTTP请求和HTTP响应的数据包:

可以看到和上面代码分析一样,首先获取到的是每个ListView版块的URL,接着是每条新闻item中所展示图片的网址。
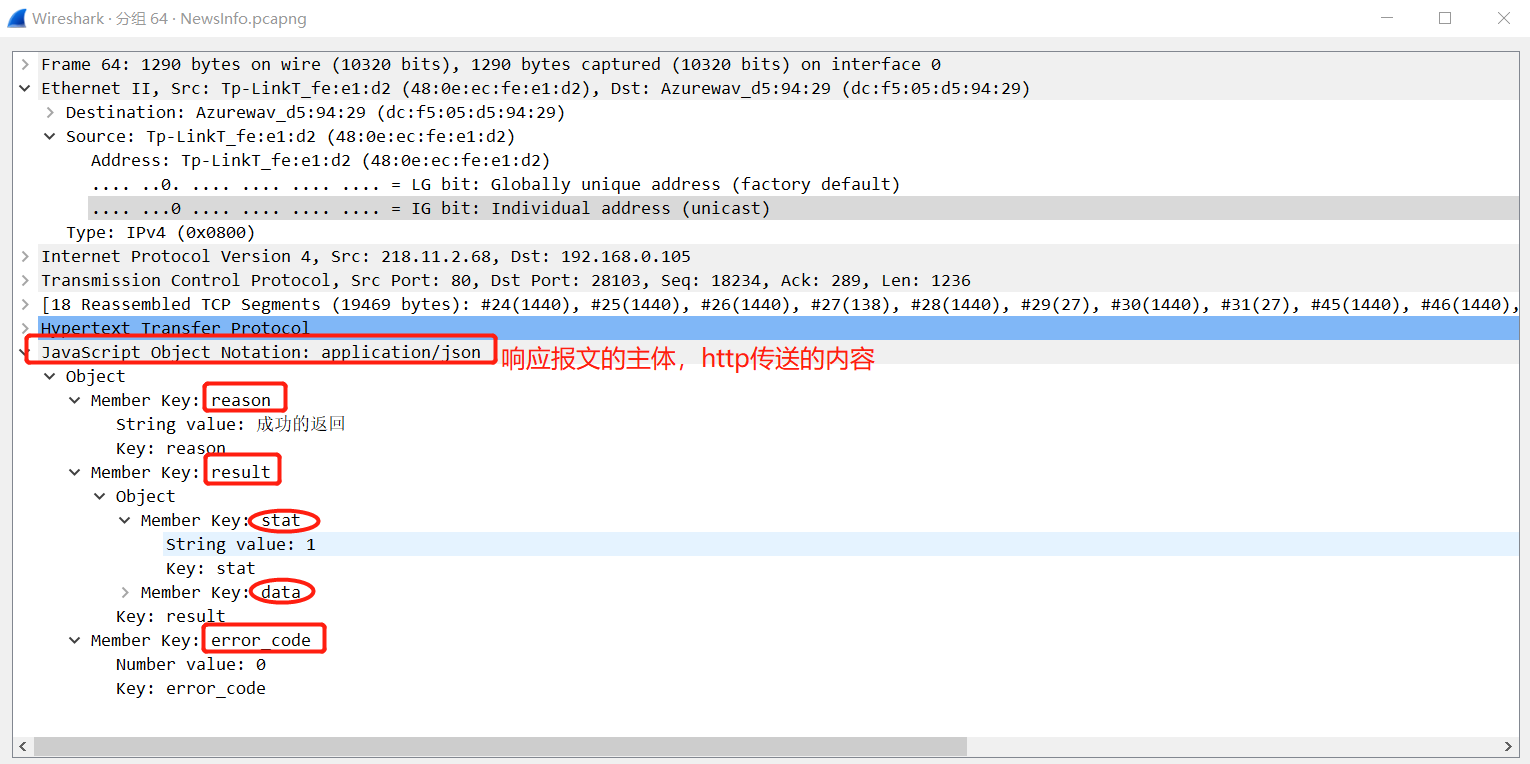
双击其中一个包就可以看到包内的具体内容:


这里可以看到响应报文的主体是:json,对应的属性是reason、result、error_code。
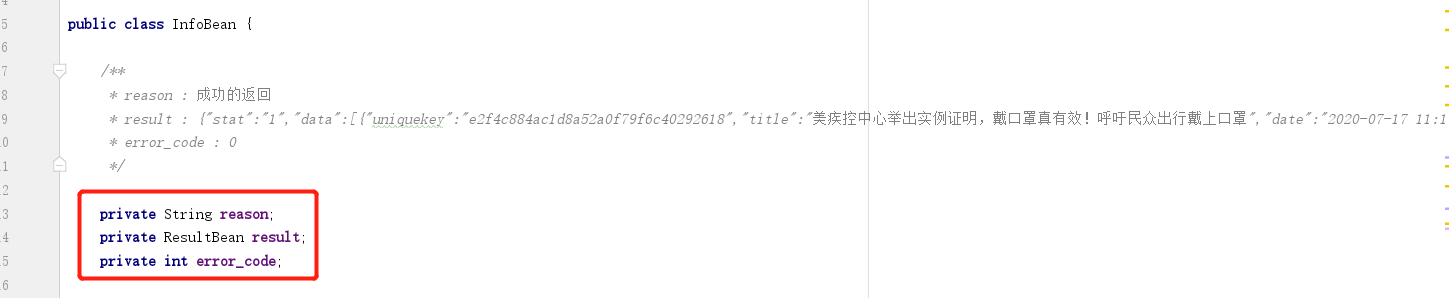
下图是程序中对应的部分:

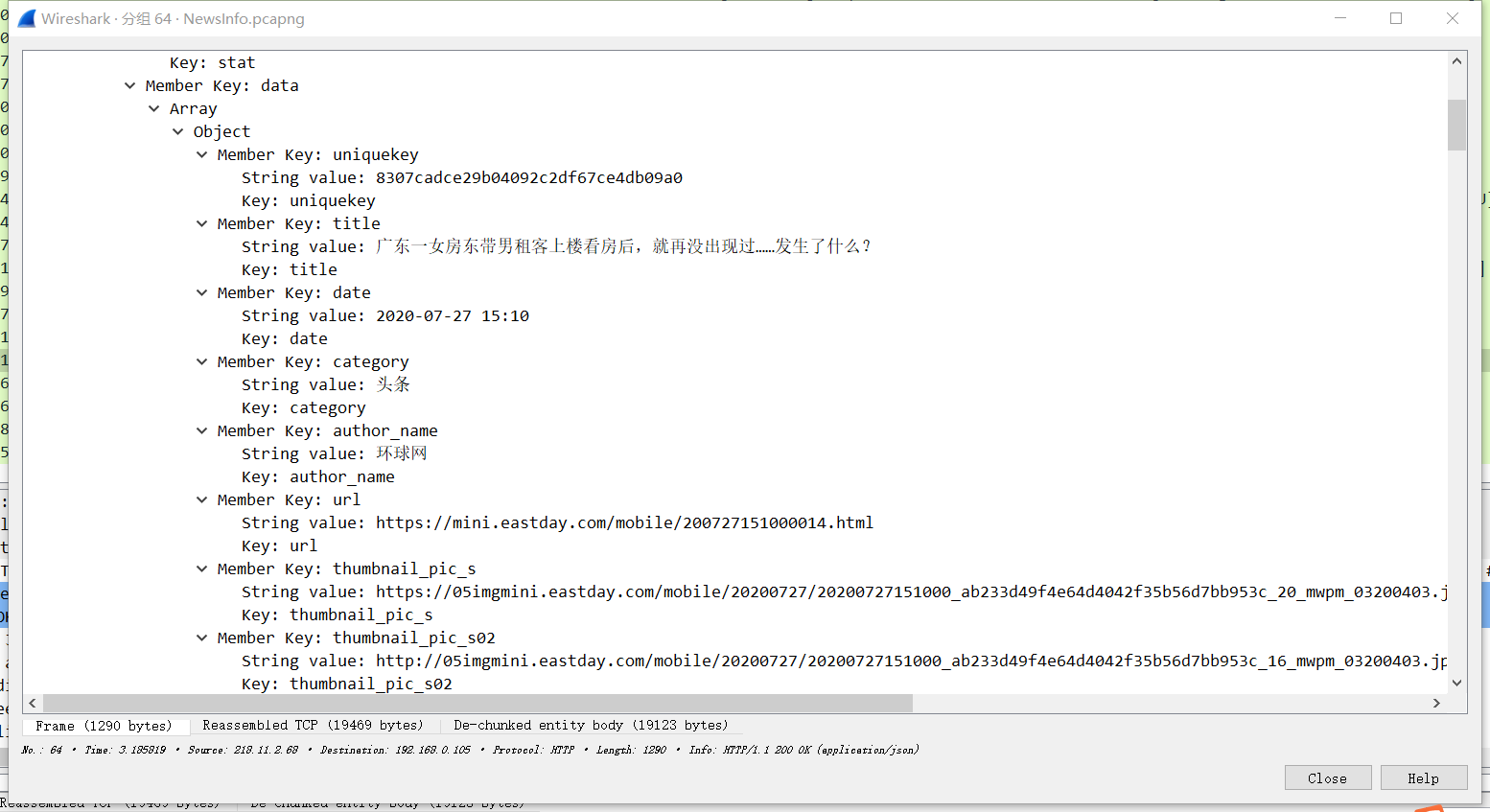
其中result是这个栏目中所有的新闻内容,有两个属性为stat、data。
data对中包含了所有新闻的内容:data中有多少条目,该栏目就有多少新闻(ListView就有多少行)

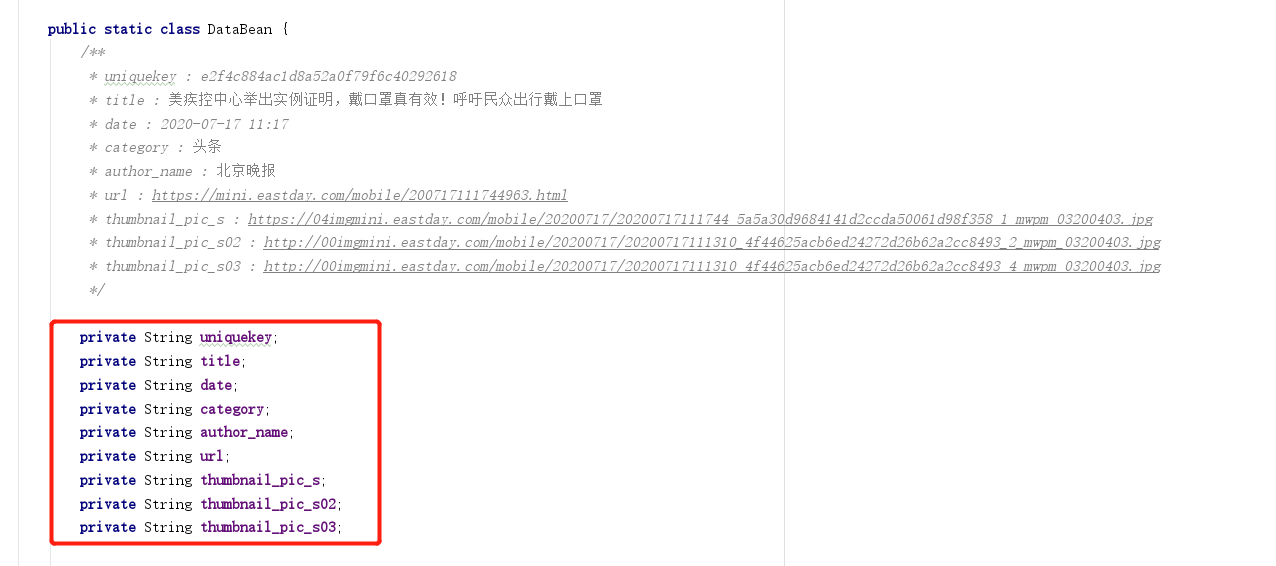
下图是程序中对应的部分:


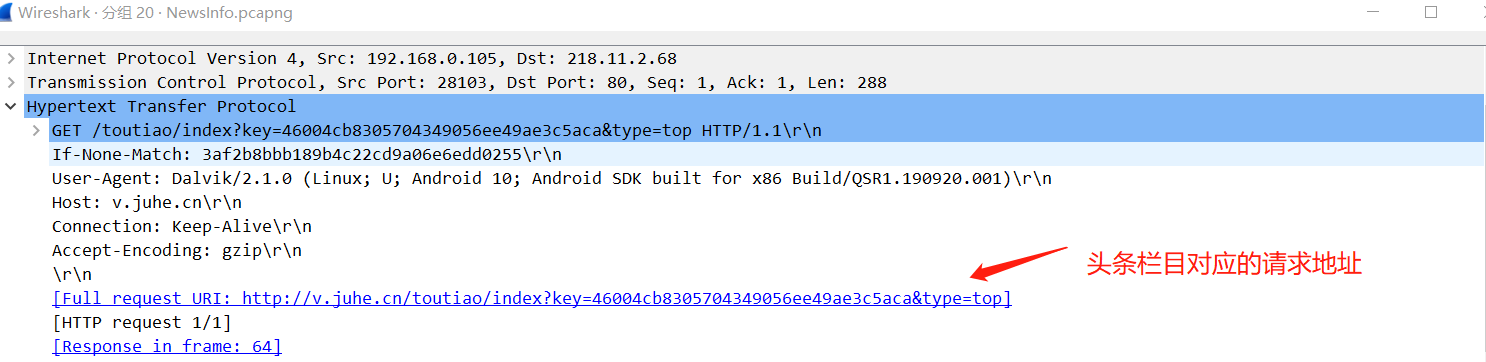
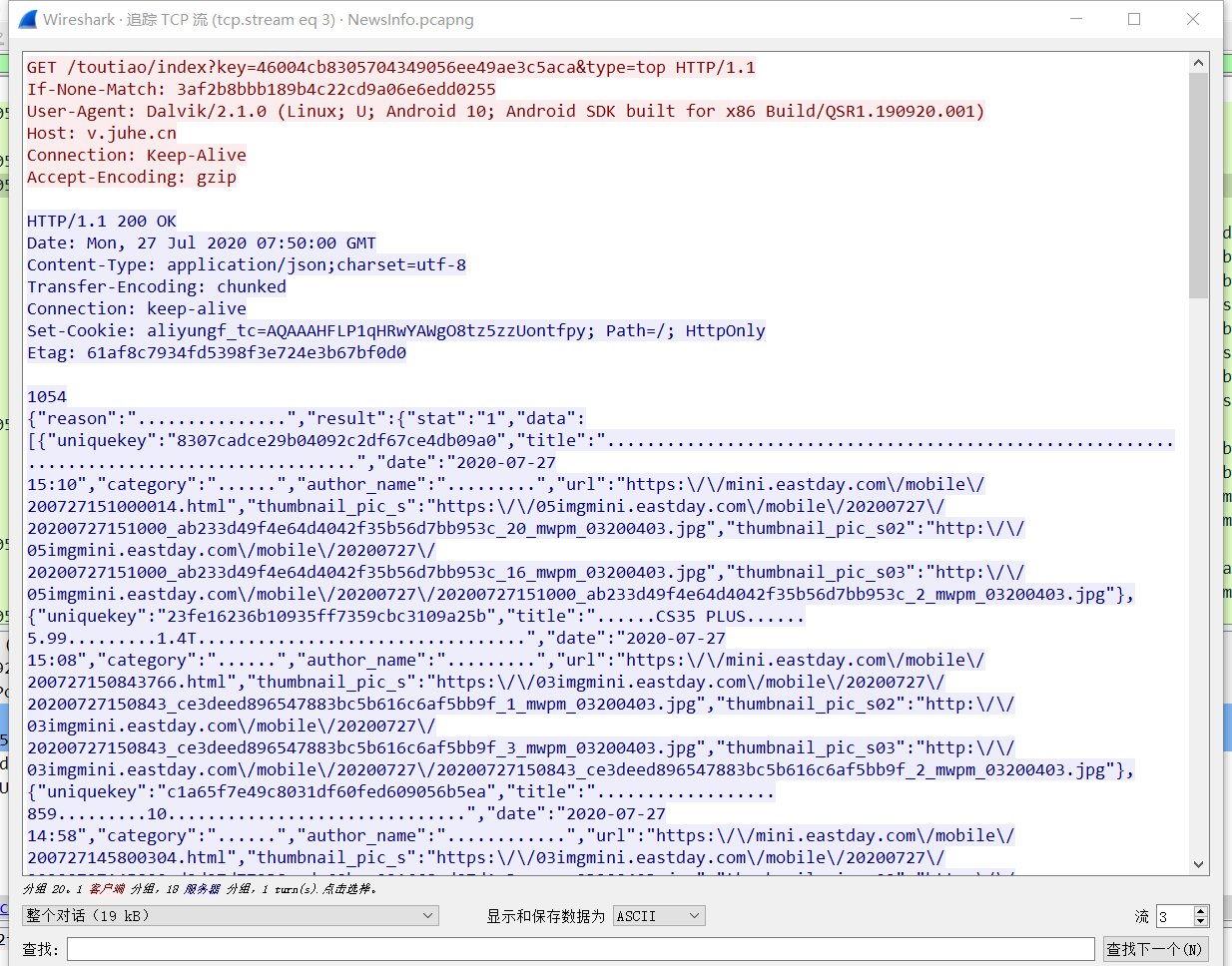
追踪TCP数据流(该步骤可以过滤出和该HTTP数据包有关的TCP数据包,包括TCP 3次握手,TCP分片和组装等)可以得到HTTP请求和响应详细信息:
红色背景字体为HTTP请求,蓝色背景字体为HTTP响应

请求报文分析
GET /toutiao/index?key=46004cb8305704349056ee49ae3c5aca&type=top HTTP/1.1
起始行中的方法是GET,URL是 /toutiao/index?key=46004cb8305704349056ee49ae3c5aca&type=top,版本号是HTTP/1.1。
If-None-Match: 3af2b8bbb189b4c22cd9a06e6edd0255
User-Agent: Dalvik/2.1.0 (Linux; U; Android 10; Android SDK built for x86Build/QSR1.190920.001)
指明了发起请求的应用程序名称
Host: v.juhe.cn
服务器主机名是 v.juhe.cn
Connection: Keep-Alive
说明了客户端与服务器之间的TCP通信连接是持久链接
Accept-Encoding: gzip
说明了客户端所能接收的编码类型有gzip
响应报文分析
HTTP/1.1 200 OK
起始行中的版本号是HTTP/1.1,状态码是200,原因短语是OK。
Date: Mon, 27 Jul 2020 07:50:00 GMT
说明了响应报文产生的时间
Content-Type: application/json;charset=utf-8
说明了主体的媒体类型是application/json,字符集是utf-8
Transfer-Encoding: chunked
说明了响应报文采用了分块编码的传输编码,这也是首部中没有Content-Length首部的原因
Connection: keep-alive
说明了客户端与服务器之间通信是持久连接。
Set-Cookie: aliyungf_tc=AQAAAHFLP1qHRwYAWgO8tz5zzUontfpy; Path=/; HttpOnly
服务器贴到客户端的标签,该首部中有强制的名值组合,还有path属性,还有该cookie的生存周期。
至此响应报文的首部全都结束,接下来的是响应报文中的主体,也就是该HTTP报文所传送的真正内容,格式是 json(
JavaScript Object Notation )是一种轻量级的数据交换格式,我们称之为JavaScript对象表示法。是一种数据格式,不是一种编程语言。
问题是:进入应用的时候可以抓到每个Fragment中所展示的ListView的包,可获取到每个栏目对应的地址,但是访问ListView中的每一个Item,进入webView的时候没有抓到Http的包。。。
注
- 接口地址:http://v.juhe.cn/toutiao/index
- 接口的调用方式是:http请求
- 返回格式:json
- 请求方式:get/post
- 请求示例:http://v.juhe.cn/toutiao/index?type=top&key=APPKEY