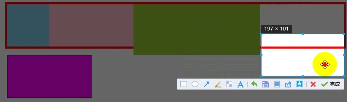
浮动float:浮动元素遇见父级边界和相邻的浮动元素停下来(停下来指会与相邻浮动元素并排显示不会占其位置),浮动元素不占位
父级边界不够,浮动元素会掉下来。
如果浮动元素是宽度过长溢出,会在另一行开头显示。
1.浮动元素被高度卡住。如果浮动元素是高度过长溢出,会直接溢出,但会对后续因为宽度溢出的浮动元素产生影响
溢出的顺序是:由下一行的右到左
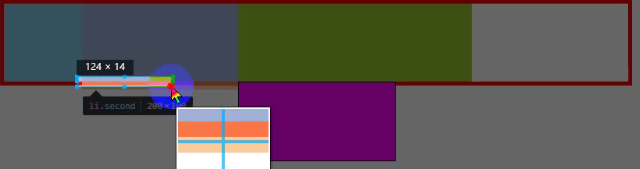
2.浮动元素被margin卡住
溢出的盒子被第二个盒子的margin-bottom卡住
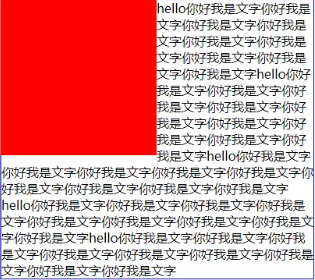
3.浮动对文字的影响:
文字不会占据浮动元素的位置,会环绕浮动元素

块级 行内 行内块 都可给float
浮动:1.想要横排显示,给横排块级都给浮动
2.浮动元素支持宽高,比如给个行内元素float,这个行内元素就支持设置宽高
3不占位置
4.支持padding margin ,不支持margin:auto
5.和行内块的区别:不占位置
不存在垂直对齐(vertical-align)的问题
6.撑不开高度
清除浮动元素给父级造成的高度塌陷影响:
1.给父级设置固定宽高
2.给父级overflow:hidden(一般子元素若利用定位出了父级范围也会消失,不太适用于出父级的子级)
3.给父级最后添加一个空的块级标签,该块级标签设置 {clear:both;},对于ul li ol li也不适用
4.给父级inline(会产生基线对齐问题不要使用)
5.给父级设置浮动,但是要给父级的父级清除浮动。
♥6.最常用伪元素:给父级类名 clearfix .clearfix:after{
display:block;
content:" ";
clear:both;
}
伪元素还可以用来装小图标
伪元素存在兼容性问题,解决方法 .clearfix{
zoom:1;
}
普通盒模型:大小为content+padding+border ♥ box-sizing:content-box
怪异盒模型:大小为width height, content=width/height--padding--border ♥ box-sizing:border-box
网页内最外层大盒子没有固定宽高,因为屏幕大小不一,而内容盒子有固定宽,然后给margin:auto
min-width(一般给body用) 配合 overflow-x:hidden(这样看不见横向滚动条)
max-width(很少用)