原来工程的上传图片存储地址在web应用的目录下,并且是硬编码到其中的:

每次使用maven tomcat:redeploy以后,这个目录就没有了。

现在想要把上传图片的位置移动到tomcat的webapps目录中专门存放图片的一个目录下。

即,新建的一个images目录用来存放web应用的图片们。
这样就把工程和用户上传图片分离了,以后在redeploy时也不用预先备upload目录,然后再拷贝回去,因而在web应该更新时比较方便些。此外,还想改变文件路径被硬编码到java文件中的现状,所以将文件的存储位置预先定义在web.xml中,这样将来再改变位置的时候就不需要再回去改动代码了。
要完成上述目的,需要更新的地方有三个:
一、在web.xml中设置保存上传图片的路径
二、更新与上传图片相关的java类,去掉硬编码的部分,将路径改为从servletContext读取,由web.xml统一配置。
三、更新MySQL数据库中已经存在的数据中的链接路径
下面记录更新的过程:
一、在web.xml中设置保存上传图片的路径
<context-param> <param-name>UPLOAD_IMAGE_PATH</param-name> <param-value>../images/wiqun/upload/</param-value> </context-param>
二、更新与上传图片相关的java类
上传图片使用的是smartUpload。先通过servletContext获得UPLOAD_IMAGE_PATH参数的地址,保存在image_path这个String变量中。
2.1从servletContext中获得上传文件保存的地址
String image_path = this.getServletContext().getInitParameter("UPLOAD_IMAGE_PATH");//从配置文件中读取要保存的位置
这个地址在使用之前别忘了在代码中测试一下是否存在该目录,若不存在要创建,否则会抛出exception。
2.2使用指定的路径保存上传的图片
1 su.upload();
2
3 for (int i = 0; i < su.getFiles().getCount(); i++) {
4 com.wiqun.smartUpload.File myfile = su.getFiles().getFile(i);
5 //直接提取或另外生成图片的文件名,保存在fileName变量中
6 ........ 7 //将上传的图片以fileName为名,保存到image_path指定的目录下
8 myfile.saveAs(image_path + fileName); 9
10 }
第8行中的image_path就是在web.xml文件中指定的UPLOAD_IMAGE_PATH参数的值。
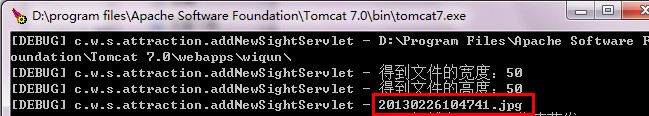
2.3测试

UPLOAD_IMAGE_PATH参数指定的目录下:

三、更新MySQL数据库中已经存在的测试数据中的链接路径
数据库中存有曾经的测试数据,其中的图片路径还是"upload/xxxxxx.jpg"格式的。现在要把它们替换成我们在web.xml中定义的新路径"../images/wiqun/upload/xxxxx.jpg"格式。此过程可以使用MySQL的replace语句来完成。现在,我们要把sight表格中的introduction列中的“upload/”替换成“../images/wiqun/upload/”,语句为:
update sight set introduction = replace(introduction,'upload/','../images/wiqun/upload/');
格式为 update 表名 set 列名 = replace(列名,'被替换的字串','替换的字串')
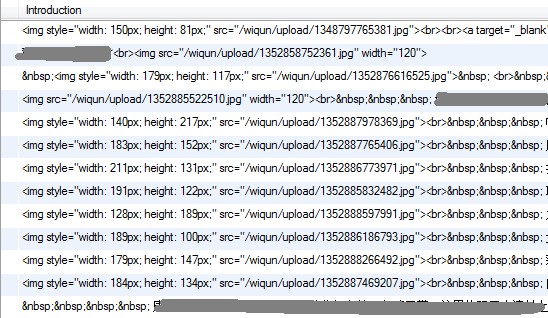
执行前,数据库introduction列部分截图如下:

wiqun是web应用的名称。当前所有用户上传的图片都是存放在wiqun目录的upload目录下,就像文章一开始所显示的截图。
在执行了上述replace语句后,MySQL提示如下:

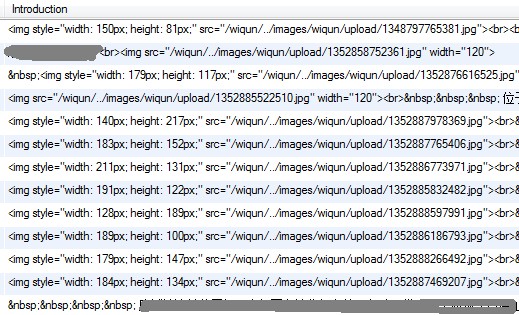
现在再看看数据库里的状态:

可以看到路径名都已经完成替换了。
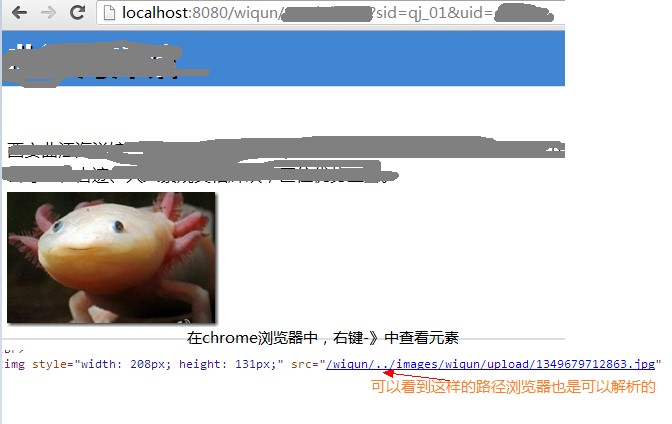
在浏览器中测试图片是否可以浏览:

至此,就完成了web应用中,上传文件的路径替换。
以后如果还要更改路径,只需要更改web.xml中UPLOAD_IMAGE_PATH参数的值,并且更新数据库中的链接即可,不需要再改动代码了。硬编码真是有些伤不起。不知道数据库中是不是也可以预先定义一个变量什么的,然后也直接绑定到配置文件中,这样以后也不需要手工更新数据库了。
至于别的大神说用云存储的方式进行存储,小编在此还不会,哪位大神要会的话进行个留言,万分感谢!
