1. 创建一个示例
1.1 第一步
首先创建一个django项目,创建app01, 连接数据库,做好准备工作。
然后在templates目录下创建两个html:
login.html负责登录页面;
backend页面代表后台页面。


1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>login</title> 6 <link rel="stylesheet" href="http://830909.blog.51cto.com/static/plugins/bootstrap-3.3.5-dist/css/bootstrap.min.css"> 7 </head> 8 <body> 9 <div class="container"> 10 <form action="login.html" method="post"> 11 <div class="form-group"> 12 <label class="sr-only">username</label> 13 <input type="text" class="form-control" name="username" placeholder="用户名"/> 14 </div> 15 <div class="form-group"> 16 <label class="sr-only">Password</label> 17 <input type="password" class="form-control" name="passwd" placeholder="密码"/> 18 </div> 19 <div class="form-group"> 20 <input class="btn btn-primary" type="submit" value="http://830909.blog.51cto.com/8311014/Submit"> 21 </div> 22 </form> 23 </div> 24 <script type="application/Javascript" src="http://830909.blog.51cto.com/static/js/jquery-2.2.1.min.js"></script> 25 <script type="application/javascript" src="http://830909.blog.51cto.com/static/plugins/bootstrap-3.3.5-dist/js/bootstrap.min.js"></script> 26 </body> 27 </html>

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>backend</title> 6 <link rel="stylesheet" href="http://830909.blog.51cto.com/static/plugins/bootstrap-3.3.5-dist/css/bootstrap.min.css"> 7 <link rel="stylesheet" href="http://830909.blog.51cto.com/static/css/commons.css"> 8 </head> 9 <body> 10 <div class="container"> 11 <h2>cookie 内容是 {{ cookie_content }}</h2> 12 <h2>session 内容是 {{ session_content }}</h2> 13 <h2>登录用户名 :{{ username }}</h2> 14 <a href="http://830909.blog.51cto.com/logout/">注销</a> 15 </div> 16 <script type="application/javascript" src="http://830909.blog.51cto.com/static/js/jquery-2.2.1.min.js"></script> 17 <script type="application/javascript" src="http://830909.blog.51cto.com/static/plugins/bootstrap-3.3.5-dist/js/bootstrap.min.js"></script> 18 </body> 19 </html>
1.2 第二步
编辑app01应用下的views.py文件,编写代码逻辑部分。


1 # /usr/bin/env python 2 # coding:utf-8 3 from django.shortcuts import render 4 from django.shortcuts import redirect 5 def login(request): 6 if request.method=="POST": 7 username=request.POST['username'] 8 pwd=request.POST['passwd'] 9 if username=='abc' and pwd=='123': 10 #设置session内部的字典内容 11 request.session['is_login']='true' 12 request.session['username']='abc' 13 #登录成功就将url重定向到后台的url 14 return redirect('/backend/') 15 #登录不成功或第一访问就停留在登录页面 16 return render(request,'login.html') 17 def backend(request): 18 """ 19 这里必须用读取字典的get()方法把is_login的value缺省设置为False, 20 当用户访问backend这个url先尝试获取这个浏览器对应的session中的 21 is_login的值。如果对方登录成功的话,在login里就已经把is_login 22 的值修改为了True,反之这个值就是False的 23 """ 24 is_login=request.session.get('is_login',False) 25 #如果为真,就说明用户是正常登陆的 26 if is_login: 27 #获取字典的内容并传入页面文件 28 cookie_content=request.COOKIES 29 session_content=request.session 30 username=request.session['username'] 31 return render(request,'backend.html', 32 { 33 'cookie_content':cookie_content, 34 'session_content':session_content, 35 'username':username 36 }) 37 else: 38 """ 39 如果访问的时候没有携带正确的session, 40 就直接被重定向url回login页面 41 """ 42 return redirect('/login/') 43 def logout(request): 44 """ 45 直接通过request.session['is_login']回去返回的时候, 46 如果is_login对应的value值不存在会导致程序异常。所以 47 需要做异常处理 48 """ 49 try: 50 #删除is_login对应的value值 51 del request.session['is_login'] 52 except KeyError: 53 pass 54 #点击注销之后,直接重定向回登录页面 55 return redirect('/login/')
1.3 编辑
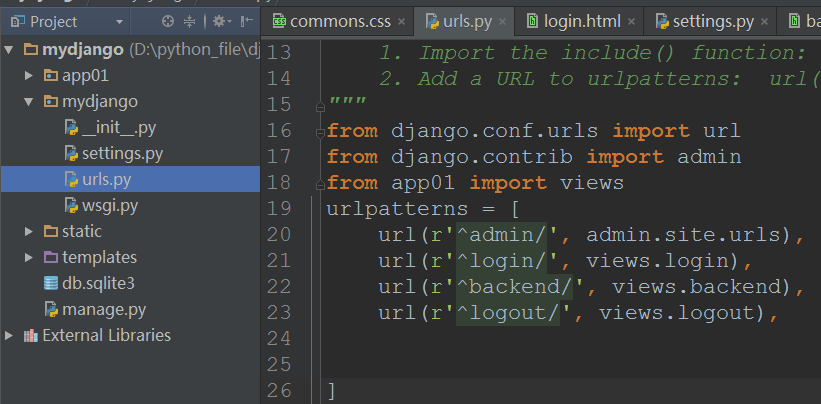
mydjango目录下的urls.py文件,设置函数与页面的绑定关系。
from django.conf.urls import url
from django.contrib import admin
from app01 import views
urlpatterns = [
url(r'^admin/', admin.site.urls),
url(r'^login/', views.login),
url(r'^backend/', views.backend),
url(r'^logout/', views.logout),
]

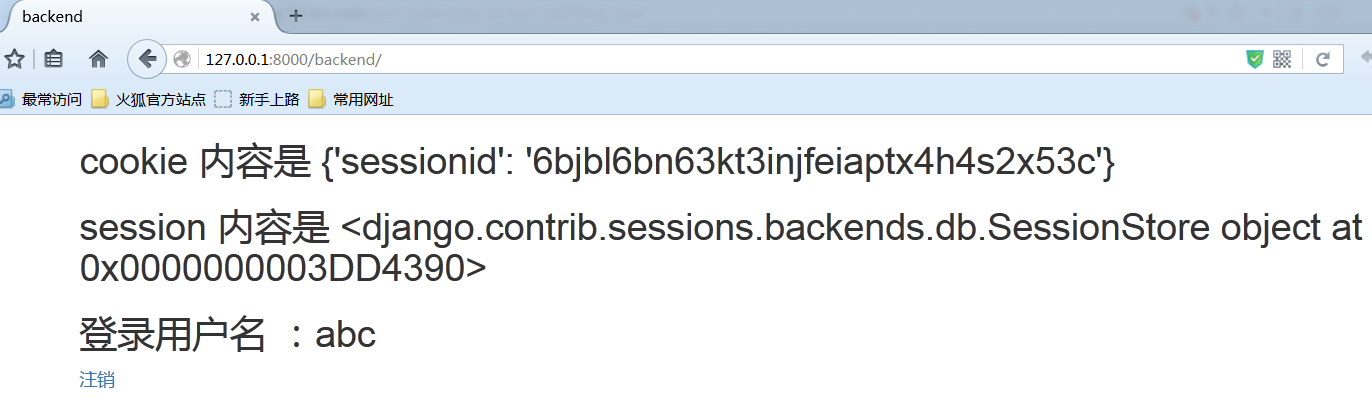
最后打开浏览器直接访问/backend/页面的时候直接就被重定向了到/login/ 。

只有在输入了正确的用户名和密码之后才进入了/backend/页面。

从上图中我们看到有以下几点:
- 1. login页面正确登录的话,后台页面可以获取到浏览器携带的cookie的。
- 2. 第一行的sessionid其实就是cookie值。
- 3. session的内容是加密的,从客户端获取不到session的内容。
- 4. 服务端可以通过预设的key值取出session的内容并打印到前端。
从火狐浏览器里查看cookie:

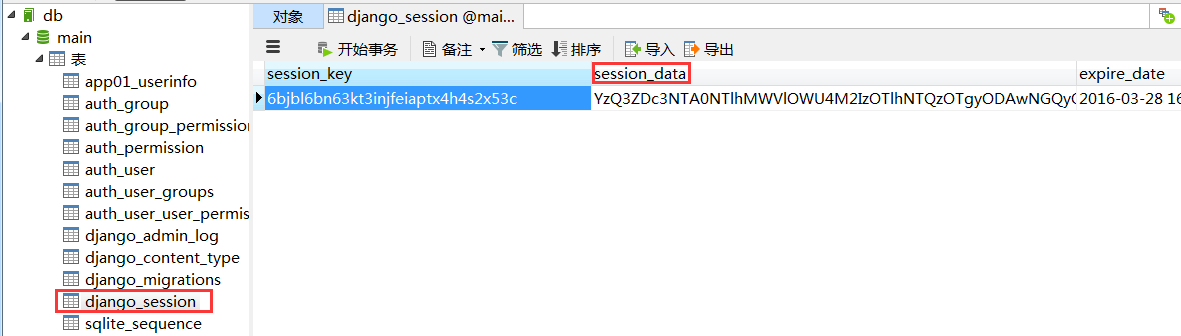
django的session默认是存储在数据库里的,我们再到数据库查看一下真正session内容。