CSS补充
页面布局
一般我们不知道布局的时候可以使用分割方式把页面分为主要分三个部分
<div class='pg-header'> <div style='980px;margin;0 auto;'> 内容居中 </div> </div> <div class='pg-content'></div> <div class='pg-footer'></div>
就像上面一样把页面简单的分为3个部分。
后天管理布局
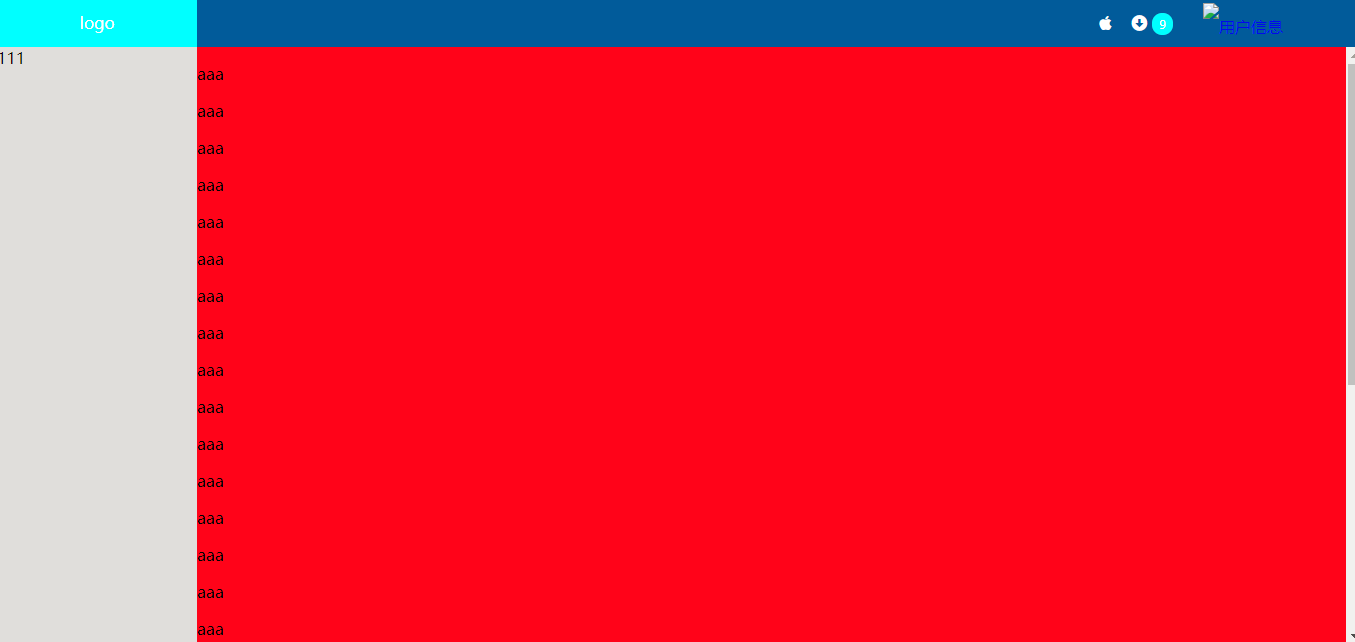
我们就是以上的布局为基准,做一个简单的后天管理布局。下面就是做的效果图,虽然丑了点但是基本功能实现了


下面这个图就是当我们把鼠标放在那个图片失效的那个用户信息上

下面就是实现的代码
<!DOCTYPE html> <html lang="en" xmlns="http://www.w3.org/1999/html"> <head> <meta charset="UTF-8"> <title>Document</title> <link rel="stylesheet" href="fontawesome-free-5.0.10/fontawesome-free-5.0.10/web-fonts-with-css/css/fontawesome-all.css"> <!-- 上面是我在网上下载下来的图标下面会用到 关于如何引用图标可以去百度一下如果不知道用可以把下面引用的图标换成本地图片--> <style> body { margin: 0; } .left{ float: left; } .right{ float: right; } .pg-header{ background-color: #2459a2; height: 48px; color: white; line-height: 48px; min-width: 1160px; /*position: fixed;*/ /*right: 0;*/ /*left: 0;*/ /*top: 0;*/ } .pg-header .number{ display: inline-block; line-height: 2px; border-radius: 50%; padding: 10px 7px; background-color: aqua; font-size: 12px; } .pg-header .icons{ padding: 0 10px; } .pg-header .icons:hover{ background-color: darkred; cursor: pointer; } .pg-header .logo{ width: 200px; background-color: aqua; text-align: center; } .pg-header .user{ margin-right: 60px; padding: 0 20px; right: 0; } .pg-header .user:hover{ /*这个表示当我们鼠标移到这个上面的时候我们就会给这个标签加上这个样式,如果这个样式和上面的冲突那么以这个为准*/ background-color: #ff253a; } .pg-header .user .a img{ height: 40px; width: 40px; margin-top: 4px; border-radius:50%; } .pg-header .user .b{ position: absolute; background-color: aqua; top: 48px; right: 80px; z-index: 20; width: 120px; display: none; } .pg-header .user:hover .b{ /*这个表示当我们鼠标移到含有pg-header里面查找含有user的标签给这个标签里面的class为b的设置这个样式*/ display: block; } .pg-header .user .b a{ display: block; cursor: pointer; } .pg-content{ } .pg-content .menu{ position: absolute; top: 48px; left: 0; bottom: 0; width: 200px; background-color: #dddddd; } .pg-content .content{ position: absolute; top: 48px; left: 200px; bottom: 0; right: 0; min-width: 960px; background-color: #ff253a; z-index: 10; overflow: auto; /*这个左侧以及上面不动,不加就是左侧上面滚动 */ } .pg-footer{ } </style> </head> <body> <div class="pg-header"> <div class="logo left" >logo</div> <div class="user right" style="position: relative"> <a class="a" href="www.baidu.com"> <img src="10.jpg" alt="用户信息"> </a> <div class="b"> <a>我的资料</a> <a>注销</a> </div> </div> <div class="right icons"> <i class="fas fa-arrow-alt-circle-down"></i> <!--上面就是引用图标--> <span class="number">9</span> </div> <div class="right icons"> <i class="fab fa-apple"></i> </div> </div> <div class="pg-content"> <div class="menu left">111</div> <div class="content right"> <!--<div style="position: absolute;bottom: 0;right: 0; 100px;height: 100px">返回顶部</div>--> <div style="background-color: #ff253a"> <p>aaa</p> <p>aaa</p> <p>aaa</p> <p>aaa</p> <p>aaa</p> <p>aaa</p> <p>aaa</p> <p>aaa</p> <p>aaa</p> <p>aaa</p> <p>aaa</p> <p>aaa</p> <p>aaa</p> <p>aaa</p> <p>aaa</p> <p>aaa</p> <p>aaa</p> <p>aaa</p> <p>aaa</p> <p>aaa</p> <p>aaa</p> <p>aaa</p> <p>aaa</p> <p>aaa</p> <p>aaa</p> <p>aaa</p> <p>aaa</p> <p>aaa</p> </div> </div> </div> <div class="pg-footer"></div> </body> </html>
上面说到的图标引用我们可以去官网下载下来(http://fontawesome.io/),下载下来后我们可以使用上面代码中的调用,因为更新的缘故有可能我们下载下来的目录不一样。
不过只要找到css/fontawesome-all.css 这个里面保存着所有的图标。关于如何引用里面相关的图标我们可以去官网点击想要的图标里面有关于引用本地的,也有关于链接互联网上的图标,这个要求网是通的。
这个就是我现阶段可以直接把网上的引用地址: <link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.0.13/css/all.css" integrity="sha384-DNOHZ68U8hZfKXOrtjWvjxusGo9WQnrNx2sqG0tfsghAvtVlRW3tvkXWZh58N9jp" crossorigin="anonymous"> 我上面引用的本地,这个引用的是网络上的。
JavaScript补充
switch语句
name = '1'
switch(name){
case '1':
age = 123;
break;
case '2':
age = 456;
break;
default:
age = 777;
}
当name='1'的时候
age = 123
name = '2'
age = 345
当name不是上面的值的时候
age = 777
函数补充
匿名函数
我们正常书写函数来实现某个功能时:
function func(args){ return arg+1; } setInterval('func()',5000);
使用匿名函数达到上面的效果
setInterval(function(){ console.log(123); },5000)
自执行函数
上面的函数都需要我们去执行函数还有一种函数属于自执行函数。
当我们运行函数的时候就会自己执行不需要我们调用。
function func(arg){ } func(arg) //上面使我们正常的定义和调用函数 //下面使我们函数自己执行 (function(arg){ console.log(arg) })(1) // 这叫自执行函数
序列化与反序列化
序列化:JSON.stringify() 将对象转换为字符串
反序列化: JSON.parse() 将字符串转换成对象
转义
decodeURI() 对encodeURI()函数编码过的URI进行解码
encodeURI() 可以把字符串作为URI进行编码
encodeURIComponent() 把字符串作为 URI 组件进行编码
escape() 对字符串进行编码,这样就可以在所有的计算机上读取该字符串
unescape() 对通过 escape() 编码的字符串进行解码
下面就是上面这些函数执行的效果

上面这些转义的应用场景就是将数据进行转以后把数据保存在cookie中
eval
python val = eval(表达式) #执行表达式 exec(执行代码) JavaScript: eval 是上面的集可以执行表达式和代码
时间
Date对象
var d = new Date()
d.getDay() 获取当前为一个星期的第几天
d.getDate() 当月的多少号
.....
只列举这几个。记住d.get...()就是获取信息
d.set...() 这个就是设置时间
作用域
JavaScript作用域是一个非常重要的东东 下面就是关于作用域的描述
作用域: python: 是以函数为作用域 ------------------1.以函数作为作用域------------ JavaScript: 是以函数为作用域 function func(){ if(1 == 1){ var name = 'alex'; } console.log(name); } func() ------------------2.函数的作用域在函数未被调用之前就被创建-------------- function func(){ if(1 == 1){ var name = 'alex'; } console.log(name); } ------------------3.函数的作用域存在作用链,并且在函数未被调用之前就被创建-------------- xo = 'alex'; function func(){ var xo = 'bb'; function inner(){ var xo = 'cc'; console.log(xo); } inner() } func() xo = 'alex'; function func(){ var xo = 'bb'; function inner(){ var xo = 'cc'; console.log(xo); } return inner; } var ret = func() ret() xo = 'alex'; function func(){ var xo = 'bb'; function inner(){ var xo = 'cc'; console.log(xo); } var xo = 'dd'; return inner; } var ret = func() ret() ------------------4.函数内的局部变量提前声明-------------- function func(){ console.log(xxoo); } func() # 程序报错,因为在函数里面没有关于变量xxoo的声明 function func(){ console.log(xxoo); var xxoo = 'alex' }
程序自上往下执行当遇到函数里面有关变量的赋值都会统一申明为undefined 解释的过程中先找到局部变量提前声明undefined var xxoo = undefined func() # 输出undefined
JavaScript面向对象
function foo(){ var xo = 'alex'; } foo() function foo(){ this.name = 'alex'; // this相当于python中面向对象的self } var obj = new foo(); 创建对象 obj.name //alex a.this代指对象(python self) b.创建对象: new fun()
Dom补充
查找
直接查找:
obj = document.getElementById('i1')
间接查找:
<div id='i1'><a>你好</a></div>
文本获取:
innerText 只是获取当前的文本自动过滤标签
obj.innerText ==> "你好"
innerHTML 获取当前标签包含的全部内容含其中的标签
obj.innerHTML ==> "<a>你好</a>"
value
input标签 value获取当前标签中的值
select标签 value获取选中的value值
textarea value获取当前变迁中的值
样式操作
关于样式操作前面前面学了
className
classList
classList.add
classList.remove
<div class="c1 c2" style='font-size:16px;'></div>'
我们使用Dom找到对应的标签为obj
可以操作:
obj.style.fontSize = '22px' ; 这个表示给找到的这个标签添上这个样式
属性操作
obj.attributes 获取标签的所有属性
obj.getattribute(属性名,属性值) 给标签添加属性
obj.removeattribute(属性名) 删除标签里面的属性
创建标签
下面写了相关于添加标签的方式
<script> //字符串的方式 function addEle(){ //创建一个标签 //将标签加到i1里面 var tag = '<p><input type=''text></p>'; document.getElementById('i1').insertAdjacentHTML('beforeEnd',tag);
//上面的beforeEnd位置还可以填beforBegin、afterBegin、afterEnd这些表示插入的位置不一样 } <script> <script> //对象的方式 function addEle(){ //创建一个标签 //将标签加到i1里面 var tag = document.createElement('input'); tag.setAttribute('type','text'); tag.style.fontSize='16px'; tag.style.color='red'; //上面就是先创建了一个标签再给标签设置样式 var p = document.createElement('p'); //创建一个p标签 p.appendChild(tag) //把上面设置好的标签添加到p标签中作为孩子标签 document.getElementById('i1').appendChild(p); //在把设置好的p标签的当做孩子标签添加到找到的标签中 } <script>
其它相关操作
alert(content) 弹窗 <script> var v = confirm('真的要删除吗?') //v 就是点的确定(true)或者取消(false) </script> location.href # 重定向,跳转 location.reload() #页面刷新 location.href === location.href //定时器一直执行 var obj = setInterval(function(){},5000) # 每五秒执行一次 clearInterval(obj); #把定时器清除 //定时器只执行一次 setTimeout(function(){},5000) clearTimeout()
事件
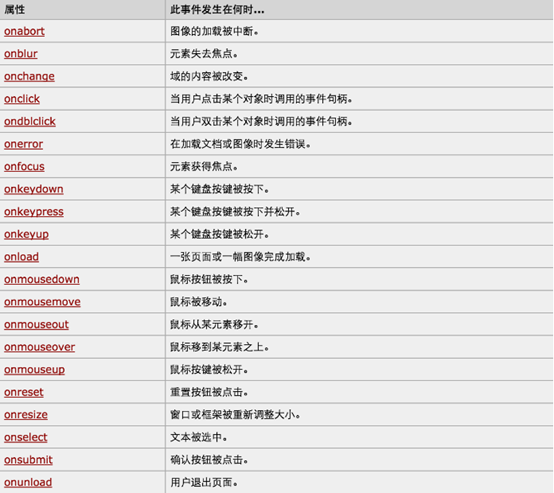
给某个标签设置一个事件驱动

上面就是给事件上一个驱动的一些对应关系。
下面就是一个列子
<!DOCTYPE html> <html lang="en"> <!-- 行为 样式 结构 相分离的页面 js css html 前面的相互独立 --> <!-- 这个实现了上面的要求--> <head> <meta charset="UTF-8"> <title>Document</title> <style> #test{ background-color: red; width: 300px; height: 400px; } </style> </head> <body> <div id="test" name="aaaa">dsasda</div> <script> var mydiv = document.getElementById('test'); mydiv.onclick = function(){ console.log('aaaaa'); } </script> </body> </html>
上面点击绑定的标签我们就会在控制台的console上看见打印的内容。
还有一个方式设置事件,可以直接在标签里面直接绑定<p onclick="xxxx()"></p>
<!DOCTYPE html> <html lang="en"> <!--dom0写法--> <head> <meta charset="UTF-8"> <title>Title</title> <style> </style> </head> <body> <table border="1" width="300px"> <tr onmousemove="t1(0);" onmouseout="t2(0);"><td>1</td><td>2</td><td>3</td></tr> <tr onmousemove="t1(1);" onmouseout="t2(1);"><td>1</td><td>2</td><td>3</td></tr> <tr onmousemove="t1(2);" onmouseout="t2(2);"><td>1</td><td>2</td><td>3</td></tr> </table> <script> function t1(n){ var mydiv = document.getElementsByTagName('tr')[n]; mydiv.style.backgroundColor='red'; } function t2(n){ var mydiv = document.getElementsByTagName('tr')[n]; mydiv.style.backgroundColor=''; } </script> </body> </html> <!DOCTYPE html> <html lang="en"> <!--dom1写法--> <head> <meta charset="UTF-8"> <title>Document</title> </head> <body> <table border="1" width="300px"> <tr> <td>1</td> <td>2</td> <td>3</td> </tr> <tr> <td>1</td> <td>2</td> <td>3</td> </tr> <tr> <td>1</td> <td>2</td> <td>3</td> </tr> </table> <script> var mydiv = document.getElementsByTagName('tr'); var len = mydiv.length; for(var i = 0;i<len;i++){ mydiv[i].onmouseover = function(){ this.style.backgroundColor='red'; // 谁调用这个函数这个this就指向谁 } mydiv[i].onmouseout = function(){ this.style.backgroundColor=''; // 谁调用这个函数这个this就指向谁 } } </script> </body> </html>
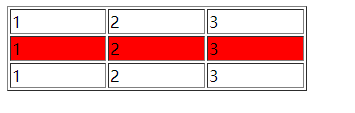
上面dom0示列就是给每个tr标签绑定了2个事件,第一个事件就是当我们鼠标在那个标签上t1事件就给它设置上颜色,当我们移开时t2事件就把这个颜色去掉。
下面的dom1示列可以看出来实现了应有的功能,在这里推荐使用dom1
效果为:



上面的一些示列我们可以总结一下
绑定事件两种方式:
a.直接标签绑定 onclick='xxxx();'
b.先获取Dom对象,然后进行绑定
document.getElementById('id').onclick
document.getElementById('id').onfocus
his:当前触发事件的标签
a.第一种绑定方式
<input type='button' onclick='clickOn(this)'>
function clickOn(slef){
// slef当前点击标签
}
b.第二种绑定方式
<input id='i1' type='button' >
document.getElementById('i1').onclick = function(){
//this 代指当前点击的标签
}
c.第三种绑定方式
<script>
var mydiv = document.getElementById('test');
mydiv.addEventListener('click',function () {console.log('aaa')},false)
mydiv.addEventListener('click',function () {console.log('bbb')},false)
</script>
第三种绑定方式属于dom2的绑定当我们点击那个标签的时候同时出发两个事件。
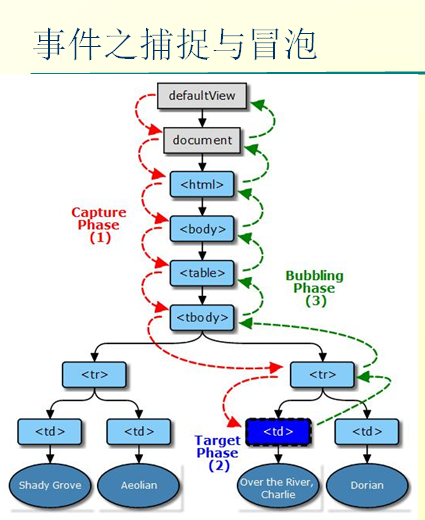
后面的false表示的是冒泡模型
如果改成true就表示捕捉模型

关于上面的列子
<!DOCTYPE html> <html lang="en"> <!--dom1写法--> <head> <meta charset="UTF-8"> <title>Document</title> </head> <body> <div id="main">dasda <div id="content">dsad</div> </div> <script> var mymain = document.getElementById('main'); var mycontent = document.getElementById('content'); mymain.addEventListener('click',function () {console.log('main')},true); mycontent.addEventListener('click',function () {console.log('content')},true) </script> </body> </html>
因为上面表示的是冒泡模式(false)所以当我们点击'dsad'的时候控制台就会先后打印content main
如果改为捕捉模型(true)输出的先后为main content