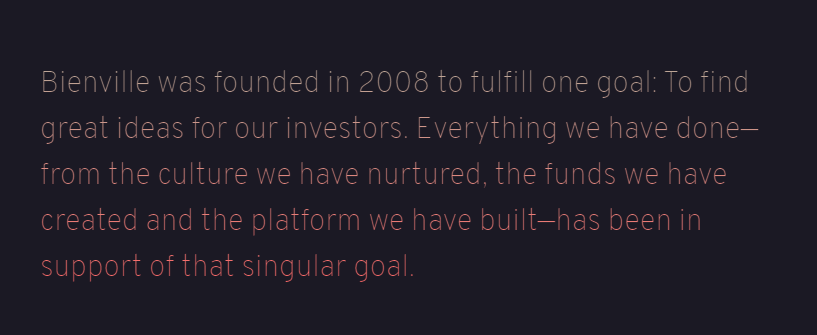
先看个效果
https://www.bienvillecapital.com/

然后人家样式这样写的
font-family: Overpass,Helvetica,sans-serif; font-weight: 100; font-style: normal; font-size: 43px; line-height: 1.55;
// 主要代码 背景先渐变 background: -webkit-gradient(linear,left top,left bottom,from(#baa898),to(#f66)); background: linear-gradient(#baa898,#f66);
background: -webkit-linear-gradient(#baa898,#f66);
// 以文本内容来剪辑背景
background-clip: text; text-fill-color: transparent;
-webkit-background-clip: text;
// 让文本颜色透明
-webkit-text-fill-color: transparent;
-webkit-transition-delay: .4s;
-moz-transition-delay: .4s;
transition-delay: .4s;
-webkit-transition-duration: 1s;
-moz-transition-duration: 1s;
transition-duration: 1s;