一、mobileSelect获取方法
mobileSelect支持单选、多级联动、自定义回调函数、二次渲染。最新版本下载地址[2017-09-21更新]: https://github.com/onlyhom/mobileSelect.js
二、特性
1、原生js移动端选择控件,不依赖任何库
2、可传入普通数组或者json数组
3、可根据传入的参数长度,自动渲染出对应的列数,支持单项到多项选择
4、自动识别是否级联
5、选择成功后,提供自定义回调函数callback() 返回当前选择索引位置、以及选择的数据(数组/json)
6、每次手势滑动结束后,也提供一个回调函数transitionEnd() 返回当前选择索引位置、以及选择的数据(数组/json)
7、能够在已经实例化控件后,提供update函数,传其他参数再次渲染
8、提供重定位函数
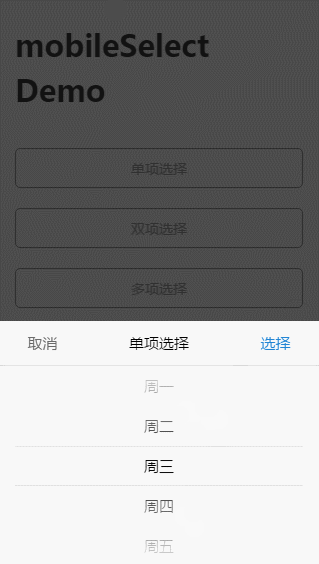
三、动态图

四、使用方法
<link rel="stylesheet" type="text/css" href="css/mobileSelect.css"> <script src="js/mobileSelect.js" type="text/javascript"></script>
五、示例
<div class="weui-cell"> <div class="weui-cell__hd"> <label for="" class="weui-label width-40"><span style="color: #ff0000;">*</span>房屋类型</label> </div> <div class="weui-cell__bd"> <input class="weui-input" type="text" id="house_type" name="house_type" value="" required readonly> </div> </div>
var houseTypeObj = new MobileSelect({ trigger: '#house_type', title: '请选择房屋类型', wheels: [ {data:['小区房','自建房','商品房']} ], position:[0], callback:function(indexArr, data){ $("#house_type").val(data[0]); $("#house_type").blur(); } });