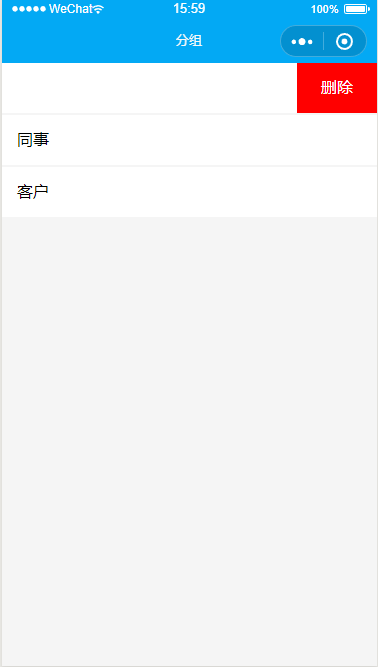
一、效果图

二、wxml代码
<view class="page"> <scroll-view scroll-y="{{isScroll}}" style='height:{{windowHeight}}px'> <block wx:key="item" wx:for="{{data}}"> <view data-index='{{index}}' class="order-item" bindtouchstart="drawStart" bindtouchmove="drawMove" bindtouchend="drawEnd" style="right:{{item.right}}rpx"> <view class="content">{{item.content}}</view> <view class="remove" bindtap="delItem">删除 </view> </view> <my-line height="4"></my-line> </block> </scroll-view> </view>
三、js代码
const app = getApp(); Page({ data: { delBtnWidth: 160, data: [{ content: "公开", right: 0 }, { content: "同事", right: 0 }, { content: "客户", right: 0 }], isScroll: true, windowHeight: 0, }, onLoad: function (options) { var that = this; wx.getSystemInfo({ success: function (res) { that.setData({ windowHeight: res.windowHeight }); } }); }, drawStart: function (e) { var touch = e.touches[0] for (var index in this.data.data) { var item = this.data.data[index] item.right = 0 } this.setData({ data: this.data.data, startX: touch.clientX, }) }, drawMove: function (e) { var touch = e.touches[0] var item = this.data.data[e.currentTarget.dataset.index] var disX = this.data.startX - touch.clientX if (disX >= 20) { if (disX > this.data.delBtnWidth) { disX = this.data.delBtnWidth } item.right = disX this.setData({ isScroll: false, data: this.data.data }) } else { item.right = 0 this.setData({ isScroll: true, data: this.data.data }) } }, drawEnd: function (e) { var item = this.data.data[e.currentTarget.dataset.index] if (item.right >= this.data.delBtnWidth / 2) { item.right = this.data.delBtnWidth this.setData({ isScroll: true, data: this.data.data, }) } else { item.right = 0 this.setData({ isScroll: true, data: this.data.data, }) } }, delItem: function (e) { } })
四、css代码
.order-item { height: 100rpx; width: 100%; display: flex; position: relative; line-height: 100rpx; padding: 0 30rpx; background: #fff; box-sizing: border-box; } .remove { width: 160rpx; height: 100%; background-color: red; color: white; position: absolute; top: 0; right: -160rpx; display: flex; justify-content: center; align-items: center; }