论文概览
在本篇论文中,作者将基于复数的知识图谱嵌入拓展到超复数空间——四元数,每个四元数\(Q\)由一个实数\(r\)和三个虚数单位\(\textbf{i}\),\(\textbf{j}\),\(\textbf{k}\)组成,即\(Q=a+b\textbf{i}+c\textbf{j}+d\textbf{k}\),提出了QuatE模型,该模型通过基于四元数空间的头尾实体之间的关系旋转来建模。
四元数运算
本文中提到了四种关于四元数的运算,分别是共轭、范数、内积和Hamilton积。
- 共轭。一个四元组Q的共轭被定义为\(\bar{Q}=a-b\textbf{i}-c\textbf{j}-d\textbf{k}\)
- 范数,这里引入范数是为了下面将关系四元数归一化为单位四元数。\(\left| Q \right|=\sqrt{a^2+b^2+c^2+d^2}\)
- 内积。四元数\(Q_1 = a_1 + b_1\textbf{i} + c_1\textbf{j} + d_1\textbf{k}\)和\(Q_2 = a_2 + b_2\textbf{i} + c_2\textbf{j} + d_2\textbf{k}\)之间的内积为对应元素相乘再求和。
- Hamilton积。Hamilton积遵循分配率,但不遵循交换律。
模型框架
QuatE模型可大致分为两个步骤,(1) 使用单位关系四元数旋转头部四元数;(2) 在旋转后的头部四元数和尾部四元数之间取四元数内积,对每个三元组进行评分。
关系四元数单位化
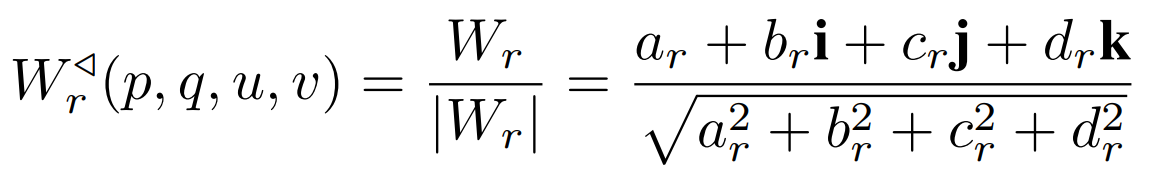
第一步,将关系四元数\(W_r\)除以其模长\(\left| W_r \right|\)得到单位四元组\(W_{r}^{\vartriangleleft}\),除以范数是为了消除缩放效应,简单来说就是防止头实体通过关系旋转后范数的大小发生变化;

旋转头实体
第二步,通过头实体\(Q_h\)与单位关系四元数\(W_{r}^{\vartriangleleft}\)的Hamilton积旋转头实体得到\(W_{h}^{'}\);

其中,\(\circ\)表示基于元素的乘积,这里跟RotatE一样,假设嵌入维数为k,k维表示用k个四元数表示一个嵌入,基于元素的乘积是指在每一维上单独进行旋转
计算得分函数
第三步,将\(W_{h}^{'}\)与尾实体\(Q_t\)作内积,作为链接预测任务中的得分函数,得分函数的值越大,说明\(W_{h}^{'}\)与尾实体\(Q_t\)越接近。

损失函数
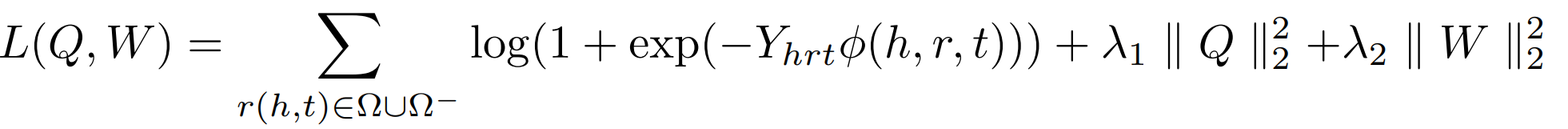
本文将链接预测任务当作是分类任务,即分辨三元组的真假,因此损失函数为正则化后的logistic损失。

建模不同类型的关系
QuatE扩展自ComplEx模型,对对称、非对称和反转关系进行了建模。
建模对称关系
对称关系,即\(r(x, y) \Rightarrow r(y, x)\),论文中提到将关系四元数的虚数部分设为0,就可以证明QuatE可以对对称关系建模,但论文中并没有给出证明,一句话带过了。
下面我们来简单证明一下,设\(W_{r}^{\vartriangleleft}\)的虚数部分全为0:
- \(r(x, y)\)
- \(r(y, x)\)
对比上面两个公式,显然结果是一样的,即\(Q_h \otimes W_{r}^{\vartriangleleft} \cdot Q_t = Q_t \otimes W_{r}^{\vartriangleleft} \cdot Q_h\)。
建模非对称关系
非对称关系,即\(r(x, y) \Rightarrow \urcorner r(y, x)\)。为了建模非对称关系,我们需要证明虚数部分非0时,\(Q_h \otimes W_{r}^{\vartriangleleft} \cdot Q_t \neq Q_t \otimes W_{r}^{\vartriangleleft} \cdot Q_h\)
- \(r(x, y)\)

- \(r(y, x)\)

这两个公式部分项的符号是不一样的,因此\(Q_h \otimes W_{r}^{\vartriangleleft} \cdot Q_t \neq Q_t \otimes W_{r}^{\vartriangleleft} \cdot Q_h\)。
建模反转关系
反转关系,即\(r_1(x, y) \Rightarrow \urcorner r_2(y, x)\)。本文利用四元数的共轭来实现反转关系的建模,证明\(Q_h \otimes W_{r}^{\vartriangleleft} \cdot Q_t = Q_t \otimes \bar{W_{r}^{\vartriangleleft}} \cdot Q_h\)。

显然,\(Q_h \otimes W_{r}^{\vartriangleleft} \cdot Q_t = Q_t \otimes \bar{W_{r}^{\vartriangleleft}} \cdot Q_h\)。
实验
数据集
WN18, FB15K, WN18RR和FB15K-237
评价指标
MR、MRR和Hits@N
基线
对于基于翻译的模型,选用TransE、TorusE和RotatE作为基线;对于基于语义匹配的模型,选用DisMult、HolE、ComplEx、SimplE、ConvE、R-GCN和KNGE作为基线。
链接预测结果
在WN18和FB15K数据集上链接预测的结果:

在WN18RR和FB15K-237数据集上链接预测的结果:

\(QuatE^1\)没有类型限制,\(QuatE^2\)带有N3正则化和相互学习,\(QuatE^3\)有类型限制,对于类型限制和相互学习,文中并没有给出相应的解释,这里我也没太弄懂。
从模型的效果上看,\(QuatE^2\)在FB15K和FB15K-237上提升很大,证明了N3正则化和相互学习的有效性
对照实验

共设置了三个对照实验,对照实验一去掉了关系四元数的归一化,对照实验二是在在头尾实体之间做Hamilton积,对照实验三为尾实体增加额外的关系旋转。
从效果上来看,对照组一和对照组二的模型性能变得更差了,对照组三模型性能没有明显改善,而且增加了额外的关系旋转,模型参数效率降低了。
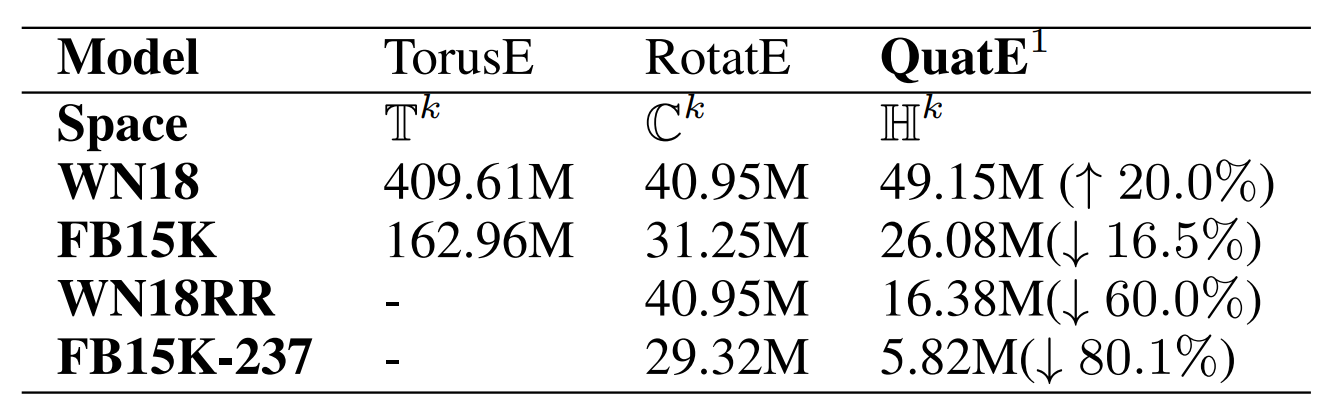
参数数量比较

相比于RotatE模型,QuatE模型在WN18RR和FB15K-237上参数效率提升很大
总结
本文引入了更具表现力的四元数表征去建模实体和关系;用Hamilton乘积去捕获潜在的相互依赖关系(所有组件之间),实体和关系之间的交互更频繁;对对称、非对称和反转三种常见关系类型进行了建模;相比于RotatE模型,QuatE兼顾了性能和参数效率之间的平衡。