开发中遇到要加载10个或者更多的,类型相同的组件时,如果用普通的 import 引入组件,components注册组件,代码显得太啰嗦了,这时候就需要用到 require.context 动态加载这些组件,然后用循环的方式引用。
这里以三个组件为例: Bus.vue Car.vue Train.vue。
第一步
在相同目录下新建index.js文件,如下:

第二步
index.js内容如下:
const resultComps = {}
let requireComponent = require.context(
'./', // 在当前目录下查找
false, // 不遍历子文件夹
/.vue$/ // 正则匹配 以 .vue结尾的文件
)
requireComponent.keys().forEach(fileName => {
let comp = requireComponent(fileName)
resultComps[fileName.replace(/^./(.*).w+$/, '$1')] = comp.default
})
export default resultComps
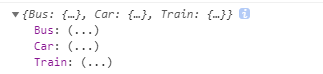
resultComps 最终的结果是一个对象,如下:

key是 组件的名字,value就是组件。
第三步
使用方法如下:
<template> <div id="app"> <component v-for="comp in comps" :key="comp.id" :is="allComps[comp]"> </component> </div> </template> <script> import allComps from './components/vehicle' export default { name: 'app', data () { return { comps: ['Bus', 'Car', 'Train'], allComps: allComps } } } </script>